Das"post list horizontal"-Widget von Elementor wird durch das Pro.Radio Elementor-Plugin hinzugefügt und ist nützlich, um Blog-Posts in einer horizontalen Vorlage anzuzeigen.
Dieses Element ist für große Säulen (1/2 oder größer) vorgesehen.
So fügen Sie ein horizontales Post-Listen-Widget hinzu
Schritt 1: Bearbeiten Sie Ihre Seite mit Elementor
Schritt 2: Suchen Sie in den Widgets nach „Post“
Schritt 3: Ziehen Sie das Element "Post list horizontal" in Ihre Seite.
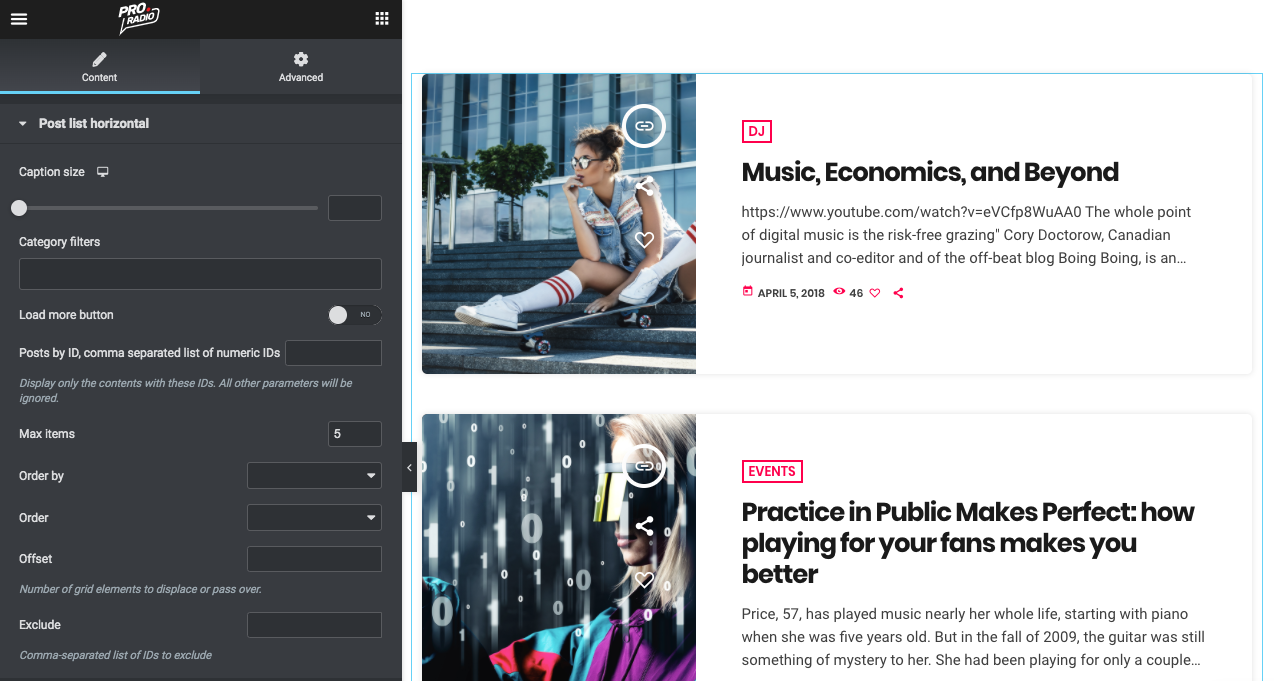
Schritt 4: Filtern Sie optional die Inhalte nach Kategorie
Schritt 5: Schaltfläche „Mehr laden“ – zeigt eine Schaltfläche unter dem Inhalt an, um weitere Beiträge zu laden. Dies erscheint nur, wenn die Gesamtzahl der Artikel größer ist als die maximale Artikelanzahl. Wenn nichts anderes zu zeigen ist, wird die Schaltfläche ausgeblendet.
Schritt 6: Posts by ID - Legen Sie eine Liste von IDS fest, die durch ein Komma getrennt sind. Falls verwendet, werden alle anderen Parameter ignoriert. Beispiel:
128.234.934
Schritt 8: „Ordnen nach“ – Lesen Sie mehr im Abschnitt „Ordnen von Widget-Ergebnissen“ auf der Seite „4.2 – Elementor-Seiten“
Schritt 9: „Ausschließen“ – Sie können bestimmte Elemente aus der Ausgabe entfernen, indem Sie ihre IDs in dieses Feld einfügen, wie hier durch Kommas getrennt
128.234.934