Das"Blogkarten"-Widget von Elementor wird vom Pro.Radio Elementor-Plugin hinzugefügt und ist nützlich, um Blogbeiträge in einer "Karten"-Vorlage anzuzeigen, die die Beitragsbild als Hintergrund des Elements.
Dieser Eintrag kann mit den entsprechenden Parametern an jede Spaltenbreite angepasst werden. Sie können nur Blogbeiträge anzeigen,keine anderen Beitragstypen.
So fügen Sie ein Blogkarten-Widget hinzu
Schritt 1: Bearbeiten Sie Ihre Seite mit Elementor
Schritt 2: Suchen Sie in den Widgets nach „blog“
Schritt 3: Ziehen Sie das Element "Blogkarten" auf Ihre Seite.
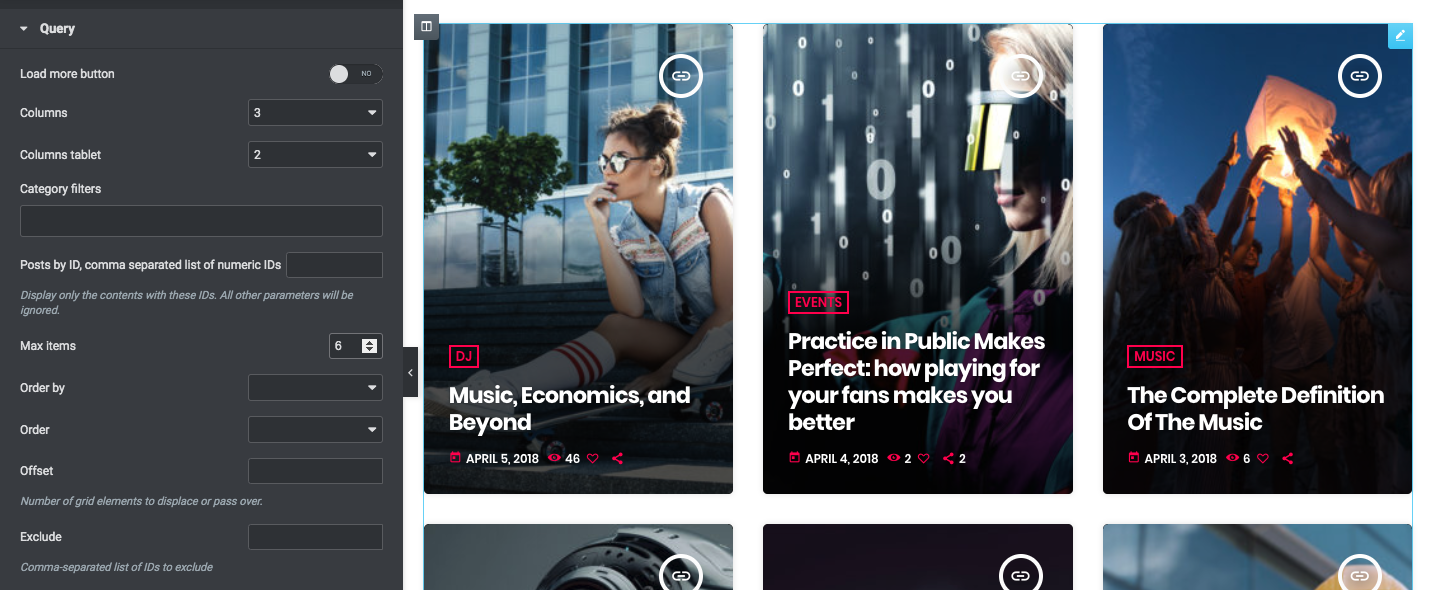
Schritt 4: Schaltfläche „Mehr laden“ – Zeigen Sie eine Schaltfläche unter dem Inhalt an, um weitere Beiträge zu laden. Dies erscheint nur, wenn die Gesamtzahl der Artikel größer ist als die maximale Artikelanzahl. Wenn nichts anderes zu zeigen ist, wird die Schaltfläche ausgeblendet.
Schritt 5: Spalten - Wählen Sie die richtige Anzahl von "Elementen pro Zeile" für die Auflösung "großer Bildschirm". Sie können einen separaten Wert für das Tablet festlegen, während er für Mobilgeräte immer 1 ist.
Schritt 6: Filtern Sie optional die Inhalte nach Kategorie.
Schritt 7: Beiträge nach ID – Legen Sie eine Liste von IDS fest, die durch ein Komma getrennt sind. Falls verwendet, werden alle anderen Parameter ignoriert. Beispiel:
128.234.934
Schritt 8: „Ordnen nach“ – Lesen Sie mehr im Abschnitt „Ordnen von Widget-Ergebnissen“ auf der Seite „4.2 – Elementor-Seiten“.
Schritt 9: "Ausschließen" - Sie können bestimmte Elemente aus der Ausgabe entfernen, indem Sie ihre IDs wie folgt durch Kommas getrennt in dieses Feld einfügen:
128.234.934