O widget "cartões de blog" do Elementor é adicionado pelo plug-in Pro.Radio Elementor e é útil para exibir postagens de blog em um modelo de "cartão" que usa o imagem em destaque como plano de fundo do elemento.
Este item pode ser adaptado a qualquer largura de coluna, usando os parâmetros apropriados. Você só pode exibir postagens de blog, não outros tipos de postagem.
Como adicionar um widget de Cartões de blog
Etapa 1: edite sua página com o Elementor
Etapa 2: pesquise "blog" nos widgets
Etapa 3: Arraste em sua página o elemento "Cartões do blog".
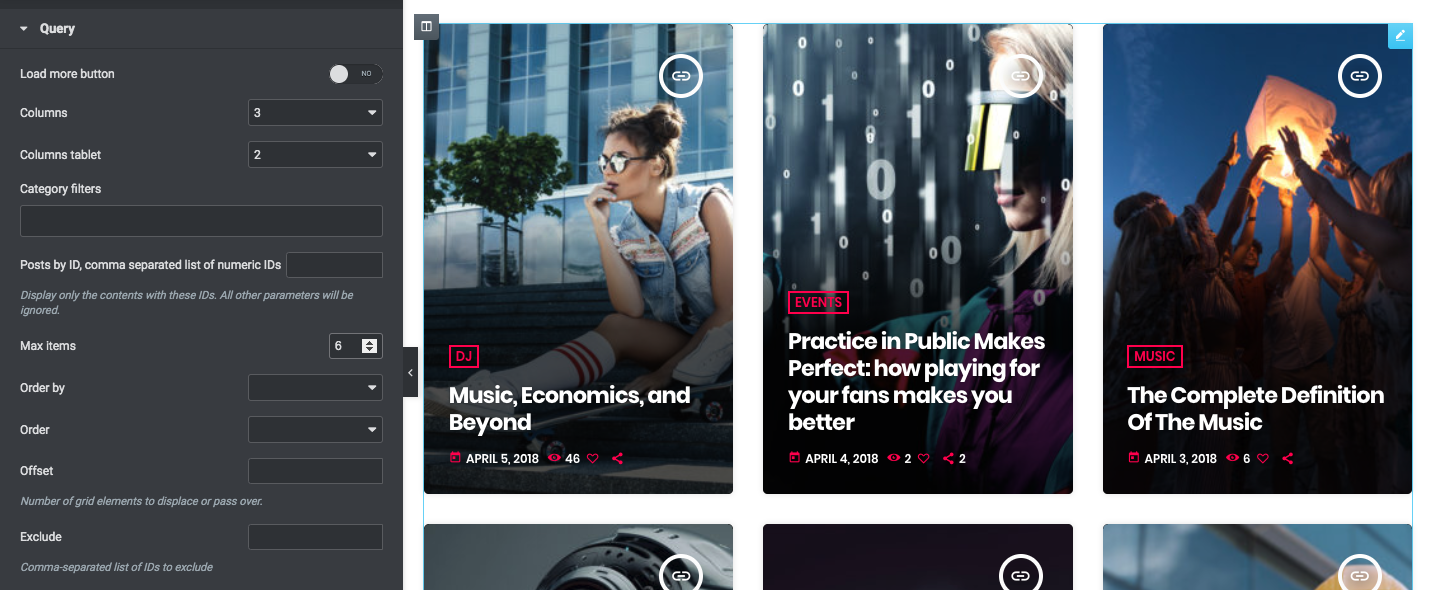
Etapa 4: Botão Carregar mais - exiba um botão abaixo do conteúdo para carregar mais postagens. Isso aparece apenas se a quantidade total de itens for maior que o máximo de itens. Se não houver mais nada para mostrar, o botão estará oculto.
Etapa 5: Colunas - escolha a quantidade correta de "itens por linha" para a resolução de "tela grande". Você pode definir um valor separado para o tablet, embora seja sempre 1 para celular.
Etapa 6: Opcionalmente, filtre o conteúdo por categoria.
Etapa 7: Postagens por ID - defina uma lista de IDS separados por vírgula. Se usado, qualquer outro parâmetro será ignorado. Exemplo:
128.234.934
Etapa 8: "Ordenar por" - Leia mais no parágrafo "Ordenando resultados de widgets" na página "4.2 - Páginas Elementor".
Etapa 9: "Excluir" - você pode remover da saída determinados itens adicionando seus IDs neste campo, separados por vírgulas assim:
128.234.934