Le widget "cartes de blog" d'Elementor est ajouté par le plugin Pro.Radio Elementor et est utile pour afficher les articles de blog dans un modèle de "carte" qui utilise le image en vedette comme arrière-plan de l'élément.
Cet élément peut être adapté à n'importe quelle largeur de colonne, en utilisant les paramètres appropriés. Vous ne pouvez afficher que les articles de blog, pas les autres types d'articles.
Comment ajouter un widget Cartes de blog
Étape 1 : Modifiez votre page avec Elementor
Étape 2 : recherchez "blog" dans les widgets
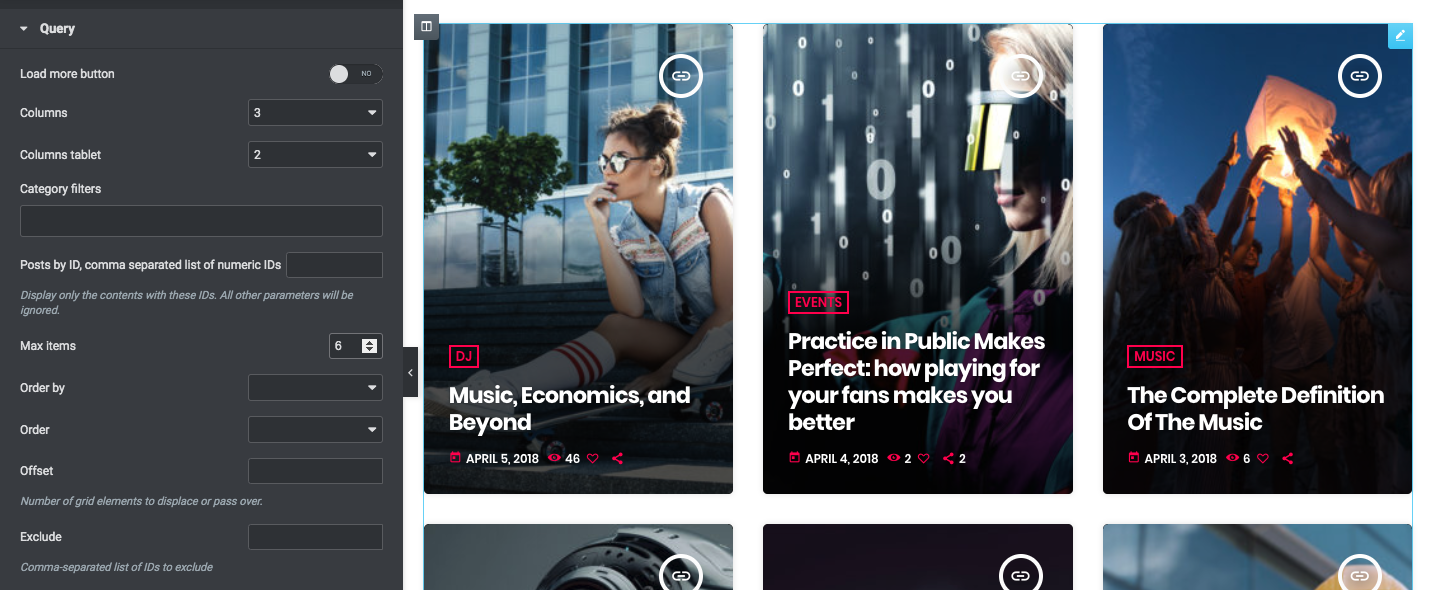
Étape 3 : Faites glisser dans votre page l'élément "Cartes de blog".
Étape 4 : Bouton Charger plus : affichez un bouton sous le contenu pour charger plus de publications. Cela n'apparaît que si le nombre total d'éléments est supérieur au nombre maximal d'éléments. S'il n'y a rien d'autre à afficher, le bouton est masqué.
Étape 5 : Colonnes : choisissez le nombre correct d'"éléments par ligne" pour la résolution "grand écran". Vous pouvez définir une valeur distincte pour la tablette, alors qu'elle est toujours de 1 pour les mobiles.
Étape 6 : Filtrez éventuellement le contenu par catégorie.
Étape 7 : Messages par ID : définissez une liste d'IDS séparés par une virgule. S'il est utilisé, tout autre paramètre sera ignoré. Exemple :
128 234 934
Étape 8 : "Trier par" – En savoir plus dans le paragraphe "Ordering Widget Results" de la page "4.2 - Pages Elementor".
Étape 9 : "Exclure" : vous pouvez supprimer certains éléments de la sortie en ajoutant leurs ID dans ce champ, séparés par des virgules comme ceci :
128 234 934