Il widget "schede blog" di Elementor viene aggiunto dal plugin Pro.Radio Elementor ed è utile per visualizzare i post del blog in un modello di "scheda" che utilizza l'immagine in primo piano come sfondo dell'elemento.
Questo elemento può essere adattato a qualsiasi larghezza di colonna, utilizzando i parametri appropriati. Puoi visualizzare solo post di blog, non altri tipi di post.
Come aggiungere un widget Carte blog
Passaggio 1: Modifica la tua pagina con Elementor
Passaggio 2: individua "blog cards" nei widget
Passaggio 3: Trascina nella tua pagina l'elemento "Schede blog".
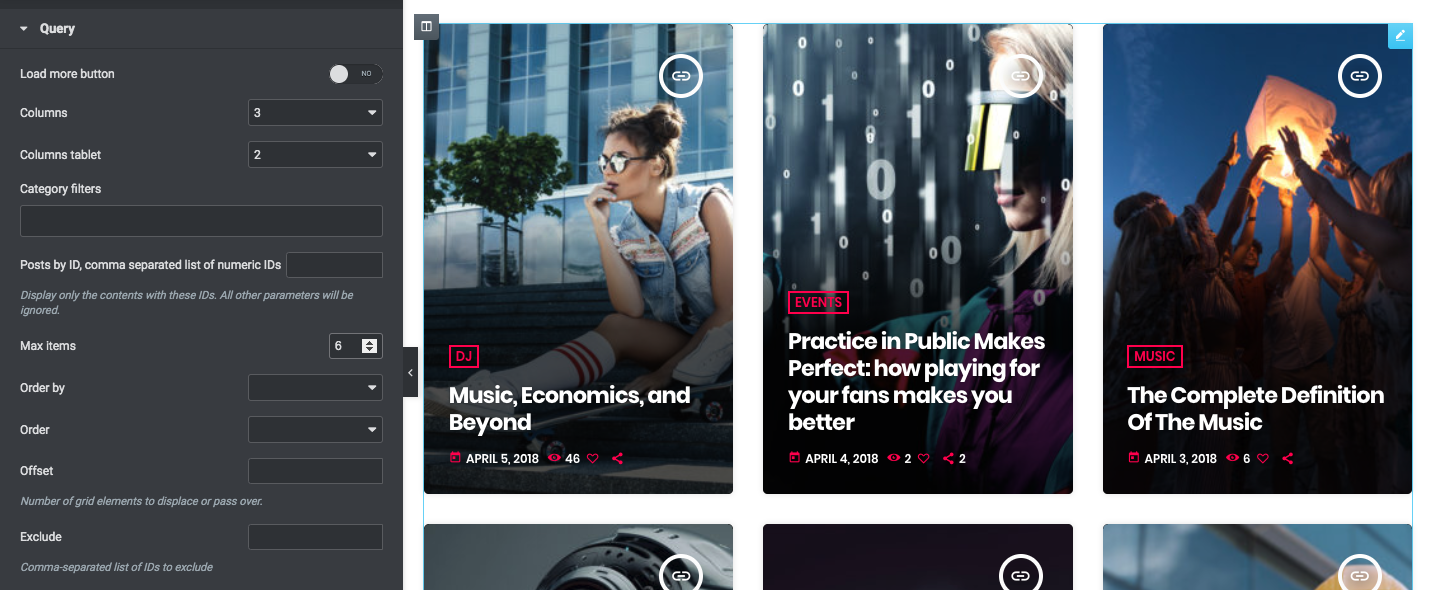
Passaggio 4: Pulsante Carica altro: visualizza un pulsante sotto il contenuto per caricare più post. Viene visualizzato solo se la quantità totale di elementi è superiore al numero massimo di elementi. Se non c'è nient'altro da mostrare, il pulsante è nascosto.
Passaggio 5: colonne: scegli la quantità corretta di "elementi per riga" per la risoluzione dello "schermi di grandi dimensioni". Puoi impostare un valore separato per il tablet, mentre è sempre 1 per i dispositivi mobili.
Passaggio 6: Facoltativamente filtra i contenuti per categoria.
Passaggio 7: Post per ID: imposta un elenco di ID separati da una virgola. Se utilizzato, qualsiasi altro parametro verrà ignorato. Esempio: 128,234,934
Passaggio 8: "Ordina per" - Leggi di più nel paragrafo "Risultati ordinati dei widget" all'interno della pagina "4.2 - Pagine Elementor".
Passaggio 9: "Escludi": puoi rimuovere dall'output determinati elementi aggiungendo i loro ID in questo campo, separati da virgole in questo modo: 128,234,934