De "blogkaarten"-widget van Elementor is toegevoegd door de Pro.Radio Elementor-plug-in en is handig om blogposts weer te geven in een "kaart"-sjabloon die de uitgelichte afbeelding als achtergrond van het element.
Dit item kan worden aangepast aan elke kolombreedte, met behulp van de juiste parameters. Je kunt alleen blogberichten weergeven, geen andere berichttypen.
Een blogkaarten-widget toevoegen
Stap 1: Bewerk je pagina met Elementor
Stap 2: zoek "blog" in de widgets
Stap 3: Sleep het element 'Blogkaarten' naar uw pagina.
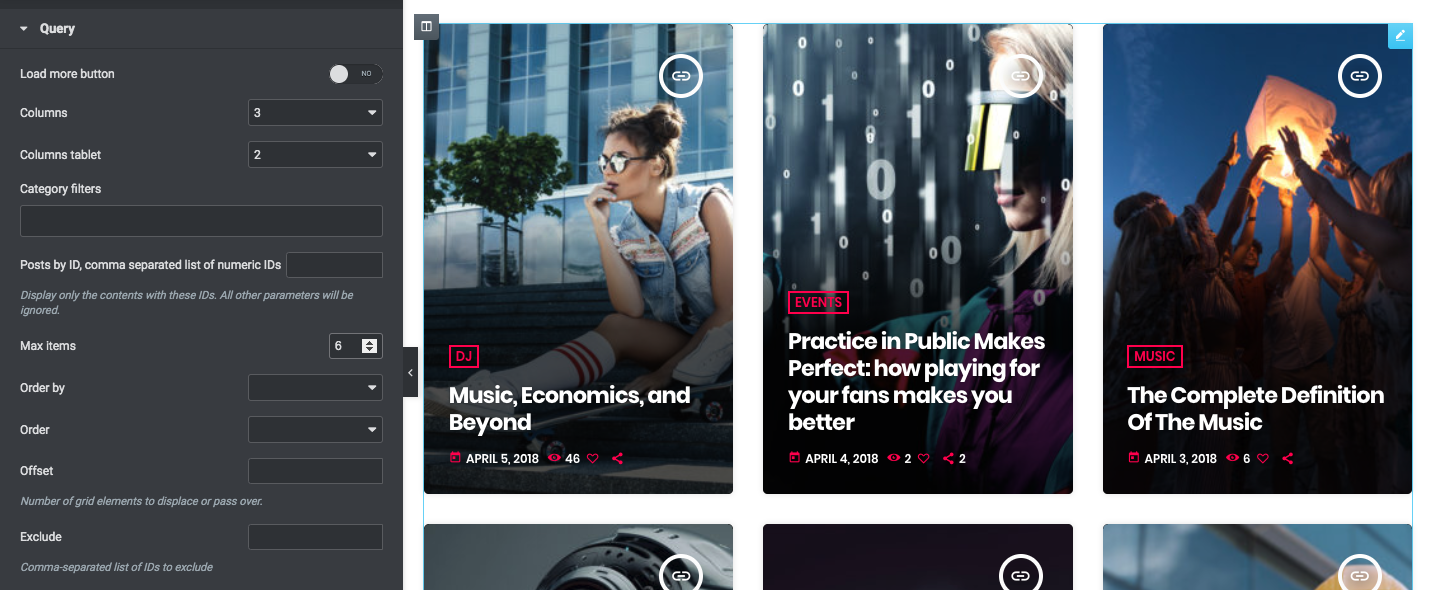
Stap 4: Laad meer-knop - geef een knop weer onder de inhoud om meer berichten te laden. Dit verschijnt alleen als het totale aantal items meer is dan het maximale aantal items. Als er niets anders te zien is, is de knop verborgen.
Stap 5: Kolommen - kies het juiste aantal "items per rij" voor de resolutie "groot scherm". Je kunt een aparte waarde instellen voor de tablet, terwijl dit altijd 1 is voor mobiel.
Stap 6: Filter de inhoud optioneel op categorie.
Stap 7: Berichten op ID - stel een lijst met IDS in, gescheiden door een komma. Indien gebruikt, wordt elke andere parameter genegeerd. Voorbeeld:
128.234.934
Stap 8: "Bestel op" - Lees meer in de paragraaf "Widgetresultaten bestellen" op de pagina "4.2 - Elementor-pagina's".
Stap 9: "Uitsluiten" - u kunt bepaalde items uit de uitvoer verwijderen door hun ID's in dit veld toe te voegen, door komma's gescheiden als volgt:
128.234.934