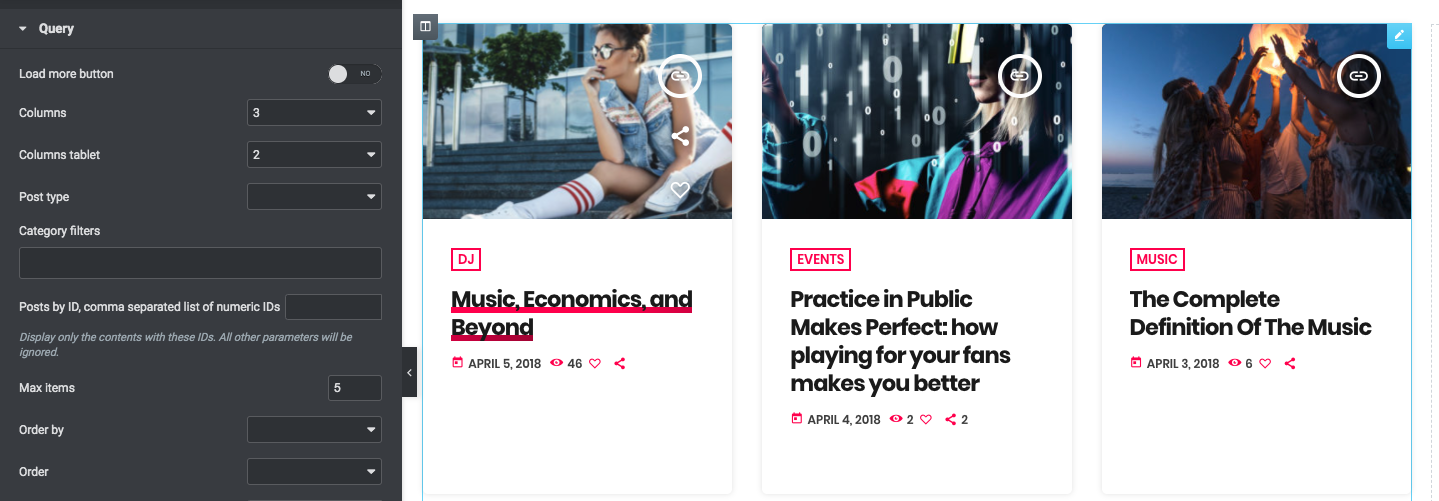
O widget "Post or pages grid" do Elementor é adicionado pelo plug-in Pro.Radio Elementor e é útil para exibir posts do blog ou outros tipos de postagem personalizados em um modelo "vertical". O design pode mudar dependendo do tipo de postagem escolhido.
Este item pode ser adaptado a qualquer largura de coluna, usando os parâmetros apropriados.
Como adicionar um widget "Publicação ou grade de páginas"
Etapa 1: edite sua página com o Elementor
Etapa 2: pesquise "grade" nos widgets
Etapa 3: Arraste em sua página o elemento "Publicação ou grade de páginas".
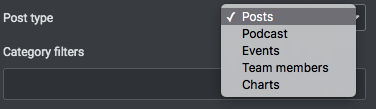
Você pode definir um tipo de postagem personalizado usando o menu suspenso Tipo de postagem. Este parâmetro é limitado aos tipos de postagem adicionados pelo tema (você não pode usar outros tipos de postagem adicionados por plugins de terceiros).
Etapa 4: filtros de categoria - filtre os resultados pela taxonomia personalizada associada ao tipo de postagem escolhido (mais informações estão disponíveis na documentação de cada tipo de postagem).
Etapa 5: Botão Carregar mais - exiba um botão abaixo do conteúdo para carregar mais postagens. Isso aparece apenas se a quantidade total de itens for maior que o máximo de itens. Se não houver mais nada para mostrar, o botão estará oculto.
Etapa 6: Colunas - escolha a quantidade correta de "itens por linha" para a resolução de "tela grande". Você pode definir um valor separado para o tablet, embora seja sempre 1 para celular.
Etapa 7: Postagens por ID - defina uma lista de IDS separados por vírgula. Se usado, qualquer outro parâmetro será ignorado. Exemplo:
128.234.934
Etapa 8: "Ordenar por" - Leia mais no parágrafo "Ordenando resultados de widgets" na página "4.2 - Páginas Elementor".
Etapa 9: "Excluir" - você pode remover da saída determinados itens adicionando seus IDs neste campo, separados por vírgulas assim:
128.234.934