Il widget "Griglia di post o pagine" di Elementor viene aggiunto dal plugin Pro.Radio Elementor ed è utile per visualizzare post di blog o altri tipi di post personalizzati in un modello "verticale". Il design può cambiare a seconda del tipo di post scelto.
Questo elemento può essere adattato a qualsiasi larghezza di colonna, utilizzando i parametri appropriati.
Come aggiungere un widget "Griglia di post o pagine"
Passaggio 1: Modifica la tua pagina con Elementor
Passaggio 2: cerca "griglia di post o pagine" nei widget
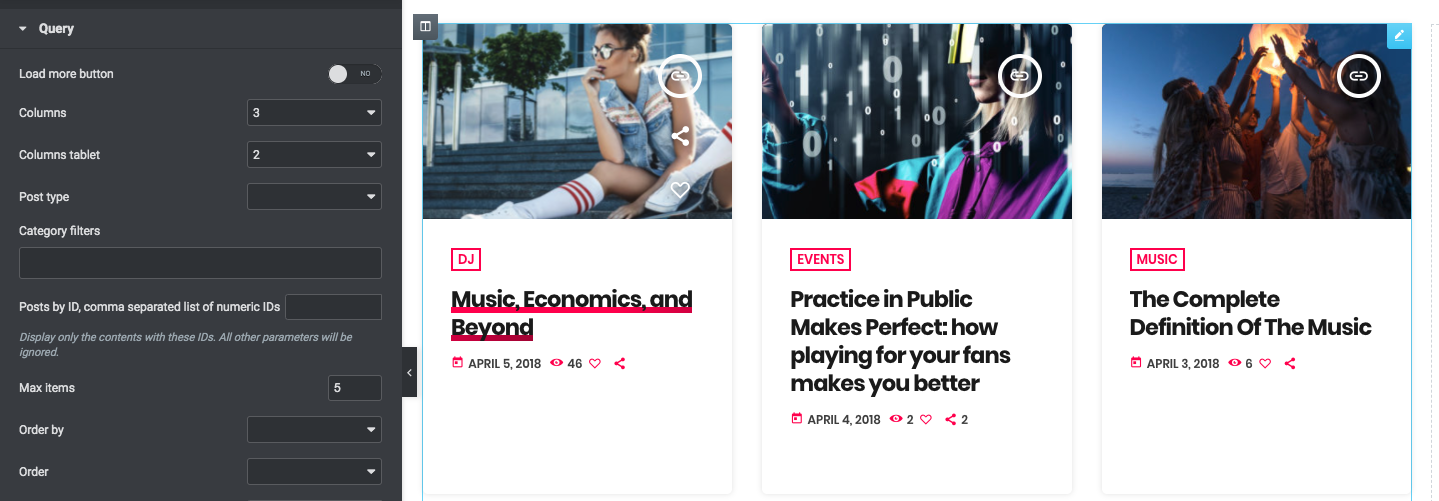
Passaggio 3: Trascina nella tua pagina l'elemento "Griglia di post o pagine".
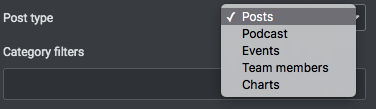
Puoi impostare un tipo di post personalizzato utilizzando il menu a discesa Post type. Questo parametro è limitato ai tipi di post aggiunti dal tema (non puoi utilizzare altri tipi di post aggiunti da plugin di terze parti).
Passaggio 4: filtri di categoria - filtra i risultati in base alla tassonomia personalizzata associata al tipo di post scelto (maggiori informazioni sono disponibili nella documentazione di ciascun tipo di post).
Passaggio 5: Pulsante Carica altro: visualizza un pulsante sotto il contenuto per caricare più post. Viene visualizzato solo se la quantità totale di elementi è superiore al numero massimo di elementi. Se non c'è nient'altro da mostrare, il pulsante è nascosto.
Passaggio 6: colonne: scegli la quantità corretta di "elementi per riga" per la risoluzione dello "schermo di grandi dimensioni". Puoi impostare un valore separato per tablet, mentre è sempre 1 per i dispositivi mobili.
Passaggio 7: Post per ID: imposta un elenco di ID separati da una virgola. Se utilizzato, qualsiasi altro parametro verrà ignorato. Esempio: 128,234,934
Passaggio 8: "Ordina per" - Leggi di più nel paragrafo "Risultati ordinati dei widget" all'interno della pagina "4.2 - Pagine Elementor".
Passaggio 9: "Escludi": puoi rimuovere dall'output determinati elementi aggiungendo i loro ID in questo campo, separati da virgole in questo modo: 128,234,934