Il widget "Post Hero" di Elementor viene aggiunto dal plugin Pro.Radio Elementor ed è utile per visualizzare i post del blog in un grande modello di "scheda" che utilizza l'immagine in primo piano come sfondo dell'elemento.
Questo elemento è pensato per essere utilizzato su colonne medie o grandi. Puoi visualizzare solo post di blog, non altri tipi di post.
Come aggiungere un widget "Post Hero"
Passaggio 1: Modifica la tua pagina con Elementor
Passaggio 2: individua "Post hero" nei widget
Passaggio 3: Trascina sulla tua pagina l'elemento "Post Hero".
Questo articolo ha molti parametri di design per personalizzare l'aspetto. Può essere utilizzato anche nelle sezioni "Full width" (a tutta pagina) della pagina Elementor.
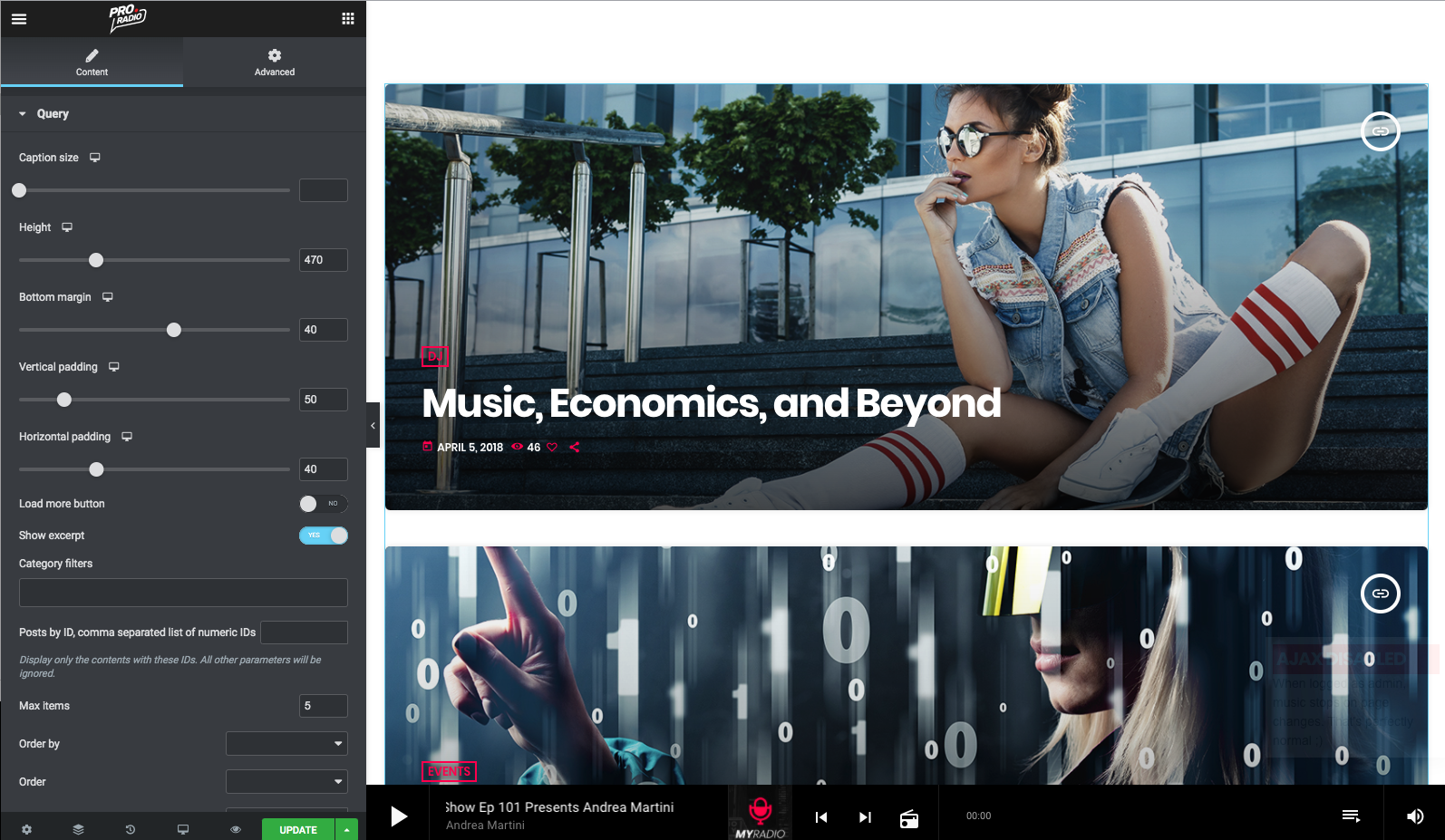
Passaggio 4: Pulsante Carica altro: visualizza un pulsante sotto il contenuto per caricare più post. Viene visualizzato solo se la quantità totale di elementi è superiore al numero massimo di elementi. Se non c'è nient'altro da mostrare, il pulsante è nascosto.
Passaggio 5: dimensione del titolo: puoi impostare diverse dimensioni dei caratteri per ogni risoluzione dello schermo, facendo clic sull'icona "responsività". Ogni parametro di progettazione può essere regolato per quella particolare dimensione dello schermo .
Passaggio 6: Facoltativamente filtra i contenuti per categoria.
Passaggio 6: Post per ID: imposta un elenco di ID separati da una virgola. Se utilizzato, qualsiasi altro parametro verrà ignorato. Esempio: 128,234,934
Passaggio 8: "Ordina per" - Leggi di più nel paragrafo "Risultati ordinati dei widget" all'interno della pagina "4.2 - Pagine Elementor".
Passaggio 9: "Escludi": puoi rimuovere dall'output determinati elementi aggiungendo i loro ID in questo campo, separati da virgole in questo modo: 128,234,934