Das "Post-Karussell"-Widget von Elementor wird vom Pro.Radio Elementor-Plugin hinzugefügt und ist nützlich, um Blog-Posts oder andere benutzerdefinierte Post-Typen< anzuzeigen /strong> in einem Karussell (Slider mit 1 bis 6 Elementen pro Reihe in vertikaler Ausführung). Das Design kann sich je nach gewähltem Beitragstyp ändern.
Dieser Eintrag kann mit den entsprechenden Parametern an jede beliebige Spaltenbreite angepasst werden.
So fügen Sie ein "Post-Karussell"-Widget hinzu
Schritt 1: Bearbeiten Sie Ihre Seite mit Elementor
Schritt 2: Suchen Sie in den Widgets nach "Karussell"
Schritt 3: Ziehen Sie das Element "Post-Karussell" auf Ihre Seite.
Dieses Widget hat 2 Gruppen von Einstellungen: Design und Abfrage.
Wenn Sie beabsichtigen, einen benutzerdefinierten Beitragstyp zu verwenden, möchten Sie vielleicht zuerst die Abfrageparameter festlegen.
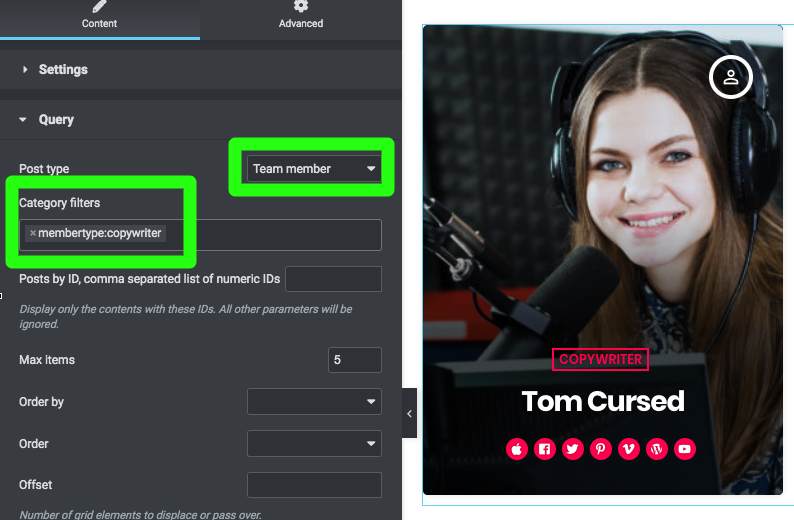
Schritt 4: Öffnen Sie die Abfrage und legen Sie den gewünschten Beitragstyp aus der Dropdown-Liste fest
Dieser Parameter ist auf die vom Design hinzugefügten Beitragstypen beschränkt (Sie können keine anderen Beitragstypen verwenden, die von Plugins von Drittanbietern hinzugefügt wurden).
Schritt 5: Kategoriefilter – Filtern Sie die Ergebnisse nach der benutzerdefinierten Taxonomie, die mit Ihrem gewählten Beitragstyp verknüpft ist (weitere Informationen finden Sie in der Dokumentation zu jedem Beitragstyp).
Schritt 6: Beiträge nach ID – Legen Sie eine Liste von IDS fest, die durch ein Komma getrennt sind. Falls verwendet, werden alle anderen Parameter ignoriert. Beispiel:
128.234.934
Schritt 7: "Max. Elemente" - Begrenzen Sie die Gesamtergebnisse. Sie sollten diese Zahl in einem angemessenen Rahmen halten (z. B. maximal 9 oder 12 ), um übermäßige Ladezeiten zu vermeiden.
Achtung: wenn die Gesamtzahl der Artikel weniger als 3 beträgt und Sie aktivieren, im Tab Einstellungen , dem Loop-Parameter, werden die vorhandenen Elemente dupliziert, um die Schleife zu erzeugen.
Schritt 8: „Ordnen nach“ – Lesen Sie mehr im Abschnitt „Ordnen von Widget-Ergebnissen“ auf der Seite „4.2 – Elementor-Seiten“.
Schritt 9: "Ausschließen" - Sie können bestimmte Elemente aus der Ausgabe entfernen, indem Sie ihre IDs wie folgt durch Kommas getrennt in dieses Feld einfügen:
128.234.934
Designparameter
Schritt 1: Öffnen Sie die Registerkarte "Einstellungen"
Schritt 2: Legen Sie die "Elemente pro Zeile" abhängig von der Breite Ihrer Spalte fest, sowohl für Desktop als auch für Tablet. Sie können den Responsivity Switcher von Elementor verwenden, um die Ergebnisse über mehrere Bildschirmgrößen hinweg zu überprüfen.
Dieses Element soll die Elemente mit einer durchschnittlichen Breite von 370 Pixel anzeigen. Sie sollten 3 Elemente pro Zeile anzeigen, wenn die Bildschirmbreite 1200 Pixel oder mehr beträgt, oder 4 Elemente, wenn Sie einen Bereich mit voller Breite verwenden.
Wenn Sie es in einer 2/3-Spalte verwenden, stellen Sie die Elemente auf 2 pro Zeile ein.
Bei Platzierung in einer 1/3-Reihe auf 1 setzen.
Schritt 3: Abstandseinstellungen (Abstand, Polsterung) Sie können diese entsprechend Ihrem Website-Design festlegen. Sie können Abstand, Polsterung und Rahmenradius auch auf 0 setzen, um einen Vollbild-Schieberegler zu erhalten
Schritt 4: Autoplay-Timeout – dieser Wert in Millisekunden ist die Pause vor der nächsten Slider-Animation. Sie können dies auf 0 setzen, um die Animation zu deaktivieren (der Karussell-Schieberegler nie).
Schritt 5: Pause beim Schweben – halten Sie es still, wenn Sie mit der Maus über das Karussell schweben (oder es mit einem Touch-Gerät berühren)
Schritt 6: Schleife – wenn aktiviert, können Sie endlos in jede Richtung scrollen. Wenn die Gesamtzahl der Artikel weniger als 3 beträgt, werden die vorhandenen Artikel wiederholt, um der Menge der "Spalten" zu entsprechen.
Schritt 7: Pfeile und Punkte – Blenden Sie diese Elemente ein oder aus. Das AutoHaus kann noch gezogen werden.