De "postcarrousel"-widget van Elementor is toegevoegd door de Pro.Radio Elementor-plug-in en is handig om blogposts of andere aangepaste berichttypen< weer te geven. /strong> in een carrousel (slider met 1 tot 6 elementen per rij in een verticaal ontwerp). Het ontwerp kan veranderen afhankelijk van het gekozen berichttype.
Dit item kan worden aangepast aan elke kolombreedte, met behulp van de juiste parameters.
Hoe voeg je een "Post Carousel"-widget toe
Stap 1: Bewerk je pagina met Elementor
Stap 2: zoek "carrousel" in de widgets
Stap 3: Sleep het element "Post carrousel" in uw pagina.
Deze widget heeft 2 groepen instellingen: ontwerp en query.
Als je van plan bent omeen aangepast berichttype te gebruiken, wil je misschien de queryparameters eerst instellen.
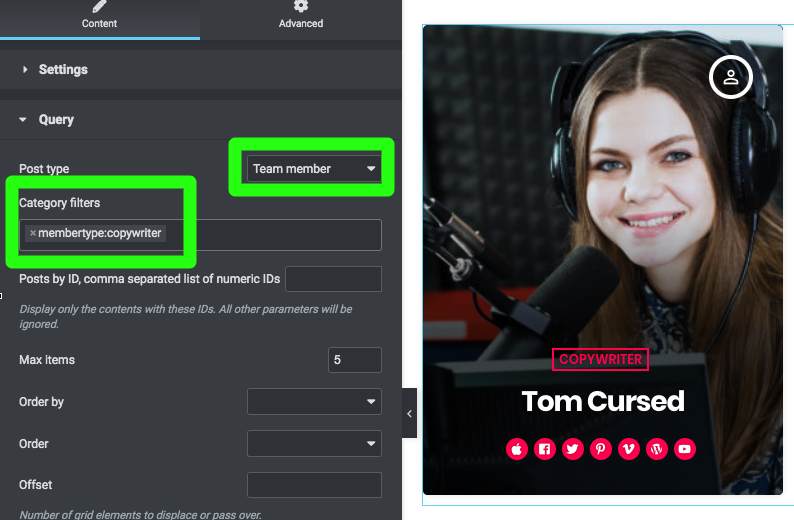
Stap 4: Open de Query en stel het gewenste berichttype in de vervolgkeuzelijst in
Deze parameter is beperkt tot de berichttypen die door het thema zijn toegevoegd (je kunt geen andere berichttypen gebruiken die zijn toegevoegd door plug-ins van derden).
Stap 5: Categoriefilters - filter de resultaten op de aangepaste taxonomie die is gekoppeld aan het door u gekozen berichttype (meer informatie is beschikbaar in de documentatie van elk berichttype).
Stap 6: Berichten op ID - stel een lijst met IDS in, gescheiden door een komma. Indien gebruikt, wordt elke andere parameter genegeerd. Voorbeeld:
128.234.934
Stap 7: "Maximum aantal items" - beperk het totale aantal resultaten. U dient dit aantal binnen redelijke hoeveelheden te houden (zoals max. 9 of 12 ) om buitensporige laadtijden te voorkomen.
Let op: als het totale aantal items minder is dan 3 en je activeert, op het tabblad Instellingen , de Loop-parameter, de bestaande items worden gedupliceerd om de loop te produceren.
Stap 8: "Bestel op" - Lees meer in de paragraaf "Widgetresultaten bestellen" op de pagina "4.2 - Elementor-pagina's".
Stap 9: "Uitsluiten" - u kunt bepaalde items uit de uitvoer verwijderen door hun ID's in dit veld toe te voegen, door komma's gescheiden als volgt:
128.234.934
Ontwerpparameters
Stap 1: Open het tabblad Instellingen
Stap 2: stel de "items per rij" in, afhankelijk van de breedte van uw kolom, zowel voor desktop als tablet. Je kunt de Responsivity-switcher van Elementor gebruiken om de resultaten op meerdere schermformaten te verifiëren.
Dit element is bedoeld om de items weer te geven met een gemiddelde breedte van 370px. U moet 3 items per rij weergeven als de schermbreedte 1200px of hoger is, of 4 items als u een sectie over de volledige breedte gebruikt.
Als je het in een 2/3 kolom gebruikt, stel de items dan in op 2 per rij.
Als het in een 1/3e rij wordt geplaatst, stelt u deze in op 1.
Stap 3: afstandsinstellingen (gap, padding) je kunt ze instellen volgens het ontwerp van je website. U kunt de tussenruimte, opvulling en randradius ook op 0 instellen om een schuifregelaar op volledig scherm te krijgen
Stap 4: Time-out voor automatisch afspelen - deze waarde in milliseconden is de pauze vóór de volgende schuifregelaaranimatie. Je kunt dit op 0 zetten om de animatie uit te schakelen (de carrousel schuift nooit).
Stap 5: Pauzeer bij zweven - houd het stil wanneer u met de muis over de carrousel beweegt (of aanraakt met een aanraakapparaat)
Stap 6: Loop - indien ingeschakeld, kunt u eindeloos in elke richting scrollen. Als het totale aantal items minder dan 3 is, worden de bestaande items herhaald om in het aantal "kolommen" te passen.
Stap 7: Pijlen en stippen - toon of verberg die elementen. De carrousel kan nog steeds worden gesleept.