Le widget "post carousel" d'Elementor est ajouté par le plug-in Pro.Radio Elementor et est utile pour afficher les articles de blog ou d'autres types de messages personnalisés< /strong> dans un carrousel (curseur avec 1 à 6 éléments par ligne dans un design vertical). Le design peut changer en fonction du type de message choisi.
Cet élément peut être adapté à n'importe quelle largeur de colonne, en utilisant les paramètres appropriés.
Comment ajouter un widget "Post Carrousel"
Étape 1 : Modifiez votre page avec Elementor
Étape 2 : recherchez "carrousel" dans les widgets
Étape 3 : Faites glisser dans votre page l'élément "Post carousel".
Ce widget a 2 groupes de paramètres : conception et requête.
Si vous prévoyez d'utiliser un type de publication personnalisé, vous pouvez définir les paramètres de requête d'abord.
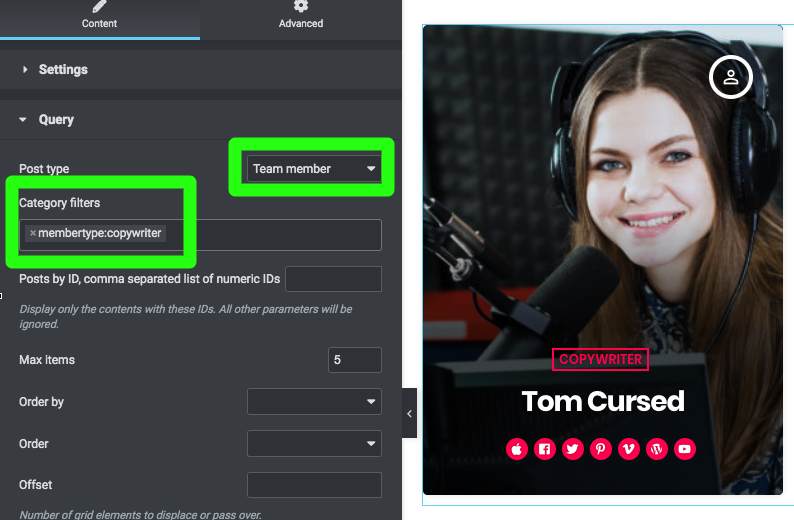
Étape 4 : ouvrez la requête et définissez le type de message souhaité dans la liste déroulante
Ce paramètre est limité aux types de publication ajoutés par le thème (vous ne pouvez pas utiliser d'autres types de publication ajoutés par des plugins tiers).
Étape 5 : Filtres de catégorie : filtrez les résultats en fonction de la taxonomie personnalisée associée au type de publication que vous avez choisi (plus d'informations sont disponibles dans la documentation de chaque type de publication).
Étape 6 : Messages par ID : définissez une liste d'IDS séparés par une virgule. S'il est utilisé, tout autre paramètre sera ignoré. Exemple :
128 234 934
Étape 7 : "Nombre maximal d'éléments" : limitez le nombre total de résultats. Vous devez conserver ce nombre dans des limites raisonnables (comme max 9 ou 12 ) pour éviter des temps de chargement excessifs.
Attention : si le nombre total d'éléments est inférieur à 3 et que vous activez, dans l'onglet Paramètres , le paramètre Boucle, les éléments existants seront dupliqués pour produire la boucle.
Étape 8 : "Trier par" – En savoir plus dans le paragraphe "Ordering Widget Results" de la page "4.2 - Pages Elementor".
Étape 9 : "Exclure" : vous pouvez supprimer certains éléments de la sortie en ajoutant leurs ID dans ce champ, séparés par des virgules comme ceci :
128 234 934
Paramètres de conception
Étape 1 : ouvrez l'onglet Paramètres
Étape 2 : définissez les "éléments par ligne" en fonction de la largeur de votre colonne, à la fois pour les ordinateurs de bureau et les tablettes. Vous pouvez utiliser le sélecteur de réactivité d'Elementor pour vérifier les résultats sur plusieurs tailles d'écran.
Cet élément est destiné à afficher les éléments avec une largeur moyenne de 370px. Vous devez afficher 3 éléments par ligne si la largeur de l'écran est de 1 200 pixels ou plus, ou 4 éléments si vous utilisez une section pleine largeur.
Si vous l'utilisez dans une colonne 2/3, définissez les éléments sur 2 par ligne.
Si placé dans une rangée 1/3, réglez-le sur 1.
Étape 3 : les paramètres d'espacement (gap, padding) vous pouvez les définir en fonction de la conception de votre site Web. Vous pouvez également définir l'espace, le rembourrage et le rayon de la bordure sur 0 pour obtenir un curseur plein écran
Étape 4 : Délai d'expiration de la lecture automatique : cette valeur en millisecondes correspond à la pause avant la prochaine animation du curseur. Vous pouvez le définir sur 0 pour désactiver l'animation (le carrousel ne glisse jamais).
Étape 5 : Pause lors du survol : maintenez-le immobile lorsque vous survolez le carrousel avec la souris (ou que vous le touchez avec un appareil tactile)
Étape 6 : Boucle : si elle est activée, vous pouvez faire défiler à l'infini dans n'importe quelle direction. Si le nombre total d'articles est inférieur à 3, les articles existants seront répétés pour s'adapter à la quantité de "colonnes".
Étape 7 : Flèches et points : affichez ou masquez ces éléments. La carousel peut toujours être déplacé.