Il widget "carosello di post" di Elementor viene aggiunto dal plugin Pro.Radio Elementor ed è utile per visualizzare post del blog o altri tipi di post personalizzati in un carosello (da 1 a 6 elementi per riga in un design verticale). Il design può cambiare a seconda del tipo di post scelto.
Questo elemento può essere adattato a qualsiasi larghezza di colonna, utilizzando i parametri appropriati.
Come aggiungere un widget "Post Carousel"
Passaggio 1: Modifica la tua pagina con Elementor
Passaggio 2: individua "Post carousel" nei widget
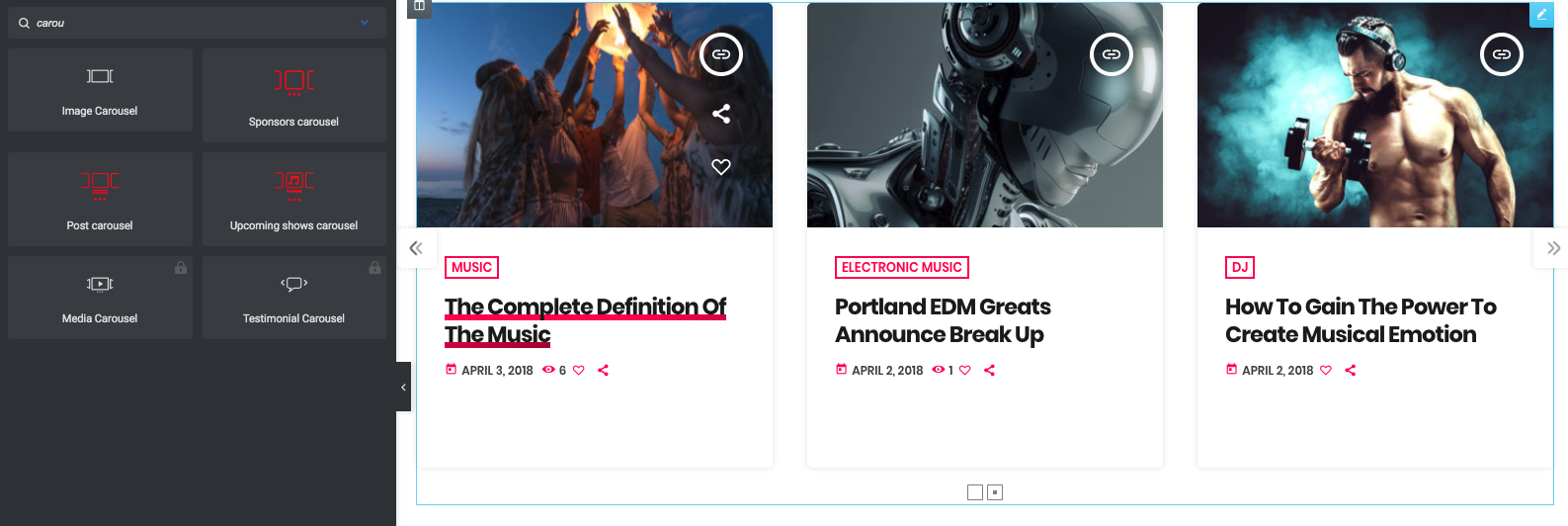
Passaggio 3: Trascina nella tua pagina l'elemento "Carosello di post".
Questo widget ha 2 gruppi di impostazioni: design e query.
Se prevedi di utilizzare un tipo di post personalizzato, potresti voler impostare i parametri della query prima.
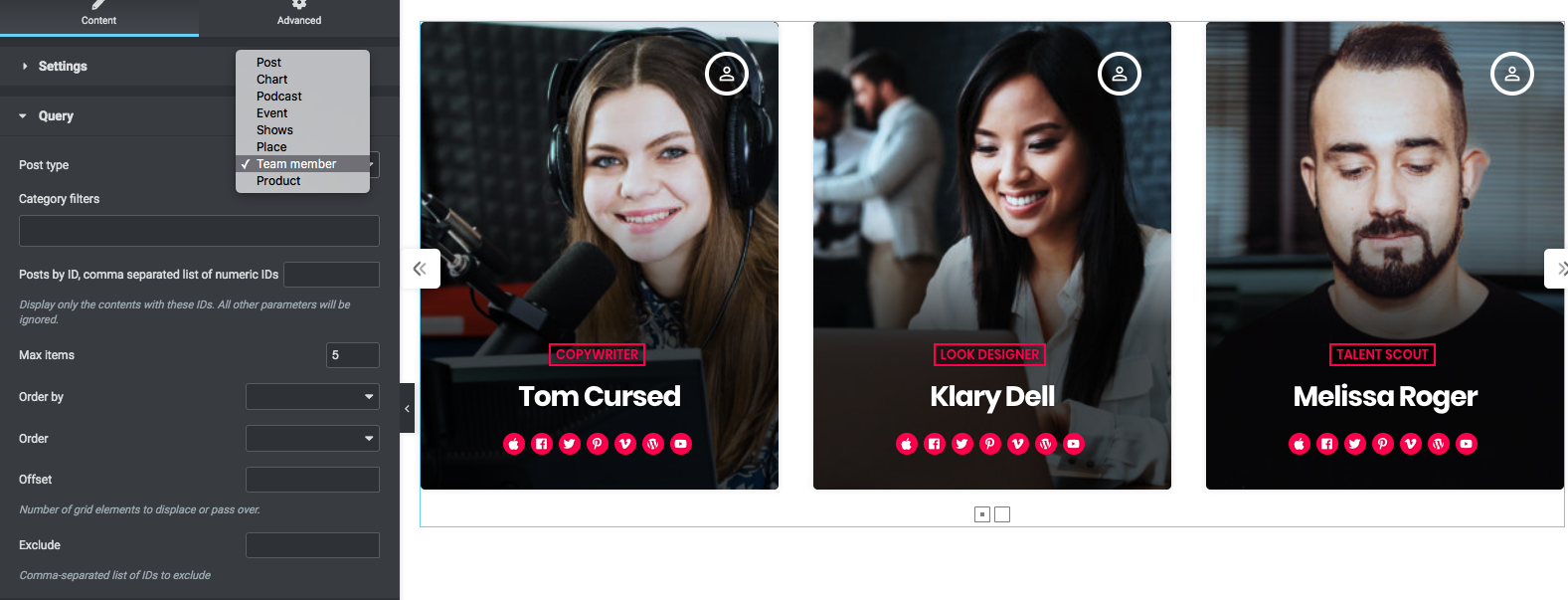
Passaggio 4: Apri la Query e imposta il tipo di post desiderato dal menu a discesa
Questo parametro è limitato ai tipi di post aggiunti dal tema (non puoi utilizzare altri tipi di post aggiunti da plugin di terze parti).
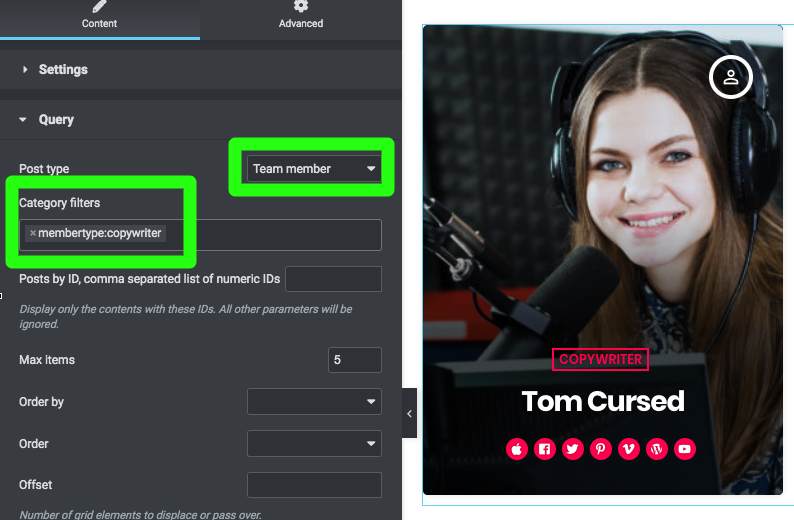
Passaggio 5: filtri di categoria - filtra i risultati in base alla tassonomia personalizzata associata al tipo di post scelto (maggiori informazioni sono disponibili nella documentazione di ciascun tipo di post).
Passaggio 6: Post per ID: imposta un elenco di ID separati da una virgola. Se utilizzato, qualsiasi altro parametro verrà ignorato. Esempio: 128,234,934
Passaggio 7: "Numero massimo di elementi" - limita i risultati totali. Dovresti mantenere questo numero entro quantità ragionevoli (come max 9 o 12 ) per evitare tempi di caricamento eccessivi.
Attenzione: se la quantità totale di elementi è inferiore a 3 e abiliti, nella scheda Impostazioni , il parametro Loop, gli elementi esistenti verranno duplicati per produrre il loop.
Passaggio 8: "Ordina per" - Leggi di più nel paragrafo "Risultati ordinati dei widget" all'interno della pagina "4.2 - Pagine Elementor".
Passaggio 9: "Escludi": puoi rimuovere dall'output determinati elementi aggiungendo i loro ID in questo campo, separati da virgole in questo modo: 128,234,934
Parametri di design
Passaggio 1: apri la scheda Impostazioni
Passaggio 2: imposta gli "elementi per riga" in base alla larghezza della colonna, sia per desktop che per tablet. Puoi utilizzare lo switcher "Responsivity" di Elementor per verificare i risultati su più dimensioni dello schermo.
Questo elemento ha lo scopo di visualizzare gli elementi con una larghezza media di 370 px. Dovresti visualizzare 3 elementi per riga se la larghezza dello schermo è 1200 px o superiore, o 4 elementi se utilizzi una sezione a larghezza intera.
Se lo usi in una colonna di 2/3, imposta gli elementi su 2 per riga.
Se posizionato in una riga 1/3, impostalo su 1.
Passaggio 3: le impostazioni di spaziatura (gap, padding) puoi impostarle in base al design del tuo sito web. Puoi anche impostare gap, padding e raggio del bordo su 0 per ottenere uno slider a schermo intero
Passaggio 4: timeout di riproduzione automatica: questo valore in millisecondi è l'intervallo prima della successiva slide animata. Puoi impostarlo su 0 per disabilitare l'animazione (il carosello non fa mai scorrere il cursore).
Passaggio 5: Pausa al passaggio del mouse: tienilo fermo quando passi il mouse sul carosello (o la tocchi con un dispositivo touch)
Passaggio 6: Loop - se abilitato, puoi scorrere all'infinito verso qualsiasi direzione. Se il numero totale di articoli è inferiore a 3, gli articoli esistenti verranno ripetuti per adattarsi alla quantità di "colonne".
Passaggio 7: frecce e punti: mostra o nascondi questi elementi. Il carosello può ancora essere trascinato.