O widget "post carrossel" do Elementor é adicionado pelo plug-in Pro.Radio Elementor e é útil para exibir postagens de blog ou outros tipos de postagem personalizados< /strong> em um carrossel (slider com 1 a 6 elementos por linha em um desenho vertical). O design pode mudar dependendo do tipo de postagem escolhido.
Este item pode ser adaptado a qualquer largura de coluna, usando os parâmetros apropriados.
Como adicionar um widget "Carrossel de postagens"
Etapa 1: edite sua página com o Elementor
Etapa 2: pesquise "carrossel" nos widgets
Etapa 3: Arraste em sua página o elemento "Carrossel de postagem".
Este widget tem 2 grupos de configurações: design e consulta.
Se você planeja usar um tipo de postagem personalizado, convém definir os parâmetros de consulta primeiro.
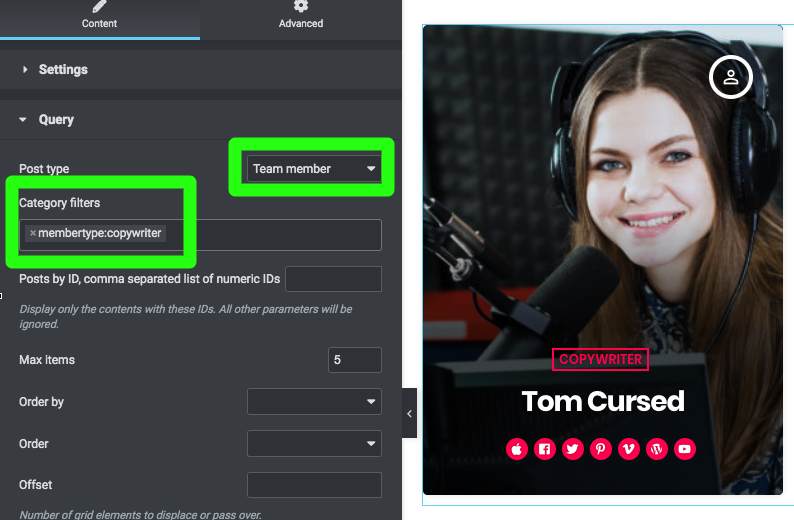
Etapa 4: abra a Consulta e defina o tipo de postagem desejado na lista suspensa
Este parâmetro é limitado aos tipos de postagem adicionados pelo tema (você não pode usar outros tipos de postagem adicionados por plugins de terceiros).
Etapa 5: filtros de categoria - filtre os resultados pela taxonomia personalizada associada ao tipo de postagem escolhido (mais informações estão disponíveis na documentação de cada tipo de postagem).
Etapa 6: Postagens por ID - defina uma lista de IDS separados por vírgula. Se usado, qualquer outro parâmetro será ignorado. Exemplo:
128.234.934
Etapa 7: "Max de itens" - limite o total de resultados. Você deve manter esse número dentro de valores razoáveis (como no máximo 9 ou 12 ) para evitar tempos de carregamento excessivos.
Atenção: se a quantidade total de itens for menor que 3 e você ativar, na guia Configurações , o parâmetro Loop, os itens existentes serão duplicados para produzir o loop.
Etapa 8: "Ordenar por" - Leia mais no parágrafo "Ordenando resultados de widgets" na página "4.2 - Páginas Elementor".
Etapa 9: "Excluir" - você pode remover da saída determinados itens adicionando seus IDs neste campo, separados por vírgulas assim:
128.234.934
Parâmetros de projeto
Etapa 1: abra a guia Configurações
Etapa 2: defina os "itens por linha" de acordo com a largura da coluna, tanto para computador quanto para tablet. Você pode usar o alternador de responsividade da Elementor para verificar os resultados em vários tamanhos de tela.
Este elemento tem como objetivo exibir os itens com largura média de 370px. Você deve exibir 3 itens por linha se a largura da tela for 1200px ou superior, ou 4 itens se usar uma seção de largura total.
Se você usá-lo em uma coluna de 2/3, defina os itens como 2 por linha.
Se colocado em uma linha de 1/3, defina como 1.
Passo 3: configurações de espaçamento (espaço, preenchimento) você pode defini-las de acordo com o design do seu site. Você também pode definir o intervalo, o preenchimento e o raio da borda como 0 para obter um controle deslizante de tela cheia
Etapa 4: tempo limite de reprodução automática - esse valor em milissegundos é a pausa antes da próxima animação do controle deslizante. Você pode definir isso como 0 para desativar a animação (o carrossel nunca desliza).
Etapa 5: pausar ao passar o mouse - mantenha-o imóvel ao passar o mouse sobre o carrossel (ou tocá-lo com um dispositivo de toque)
Etapa 6: Loop - se ativado, você pode rolar infinitamente em qualquer direção. Se o número total de itens for menor que 3, os itens existentes serão repetidos para caber na quantidade de "colunas".
Etapa 7: Setas e pontos - mostre ou oculte esses elementos. O carroousel ainda pode ser arrastado.