Le thème WordPress Pro.Radio vous offre plusieurs modèles pour afficher les archives de votre blog.
Important : lors de l'utilisation d'un modèle personnalisé, assurez-vous de ne PAS définir la page d'archive personnalisée en tant que page Publications dans les paramètres de lecture. Si vous définissez votre blog en tant que page de messages, le modèle personnalisé, le titre et l'image en vedette seront ignorés. Assurez-vous donc que dans PARAMÈTRES > LECTURE pour ne PAS avoir d'ensemble de pages de messages.
Une fois que vous avez créé un ou plusieurs articles, vous pouvez créer une page de blog personnalisée en choisissant votre modèle préféré.
Comment créer une page de blog avec la mise en page souhaitée
Étape 1 : Naviguez dans votre administrateur WP vers Pages et cliquez sur Ajouter un nouveau.
Étape 2 : Définissez un titreet, éventuellement, une image sélectionnée
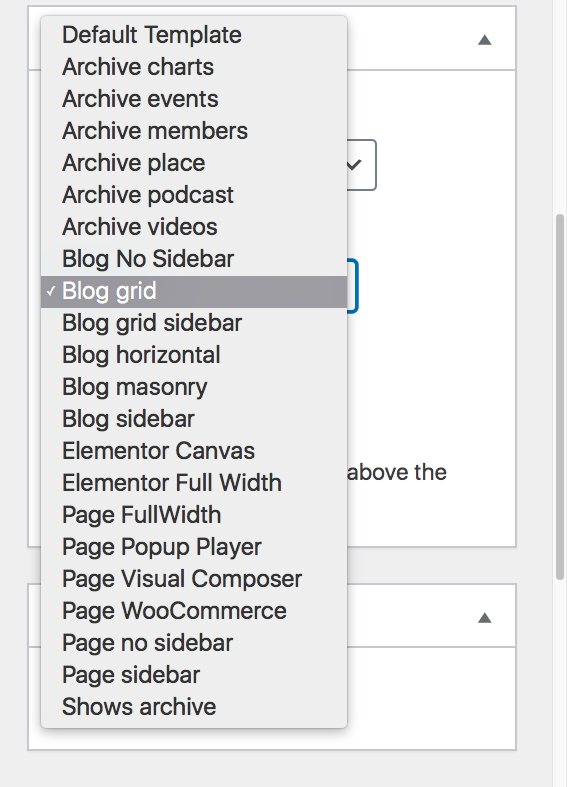
Étape 3 : Choisissez le modèle de blog que vous aimez dans la colonne de droite, dans les attributs de la page, en utilisant le menu déroulant Modèle.
N'oubliez pas que vous devez enregistrer le brouillon ou publier la page afin de voir ce changement particulier, car le l'aperçu ignore les changements de modèle de page.
Pagination et nombre d'éléments
En apparence > ; Personnaliser > Mise en page et conception > Mise en page, vous pouvez activer la pagination Charger plus. Si désactivé, la pagination numérique classique sera utilisée pour naviguer dans l'archive.
Pour modifier le nombre de publications affichées dans les pages, vous pouvez accéder à Paramètres > Lecture dans votre administrateur WordPress. Certains modèles forcent un nombre différent de messages pour s'adapter à un design personnalisé, en fonction des colonnes du modèle de blog particulier.
Modèles de blog disponibles
Le thème WordPress Pro.Radio propose 6 modèles de blog différents :
- Blog sans barre latérale
- Grille de blog
- Barre latérale de la grille de blog
- Blog horizontal
- Blog Maçonnerie
- Barre latérale du blog
Nous allons maintenant vous montrer les différents templates pour le blog et leurs propriétés.
1. Blog sans barre latérale
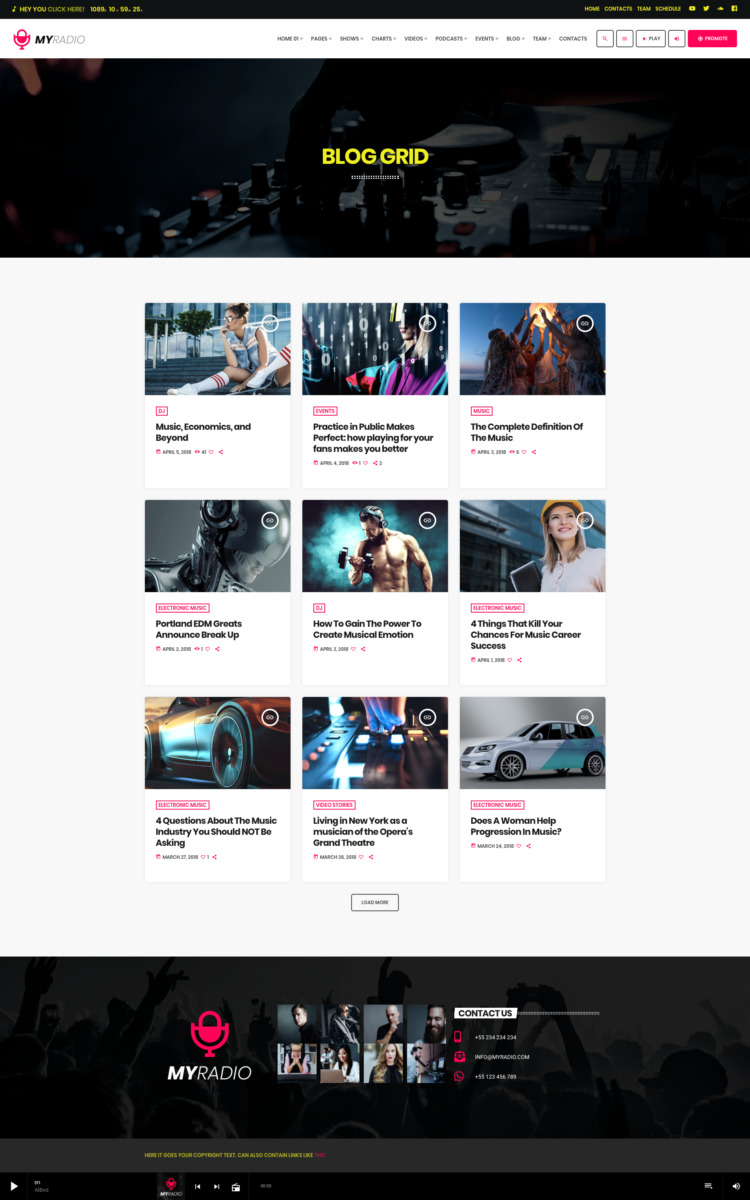
2. Grille de blog
Dans ce modèle, la hauteur des articles de publication est fixe. Il n'a pas de barre latérale et peut afficher 9 éléments par page.
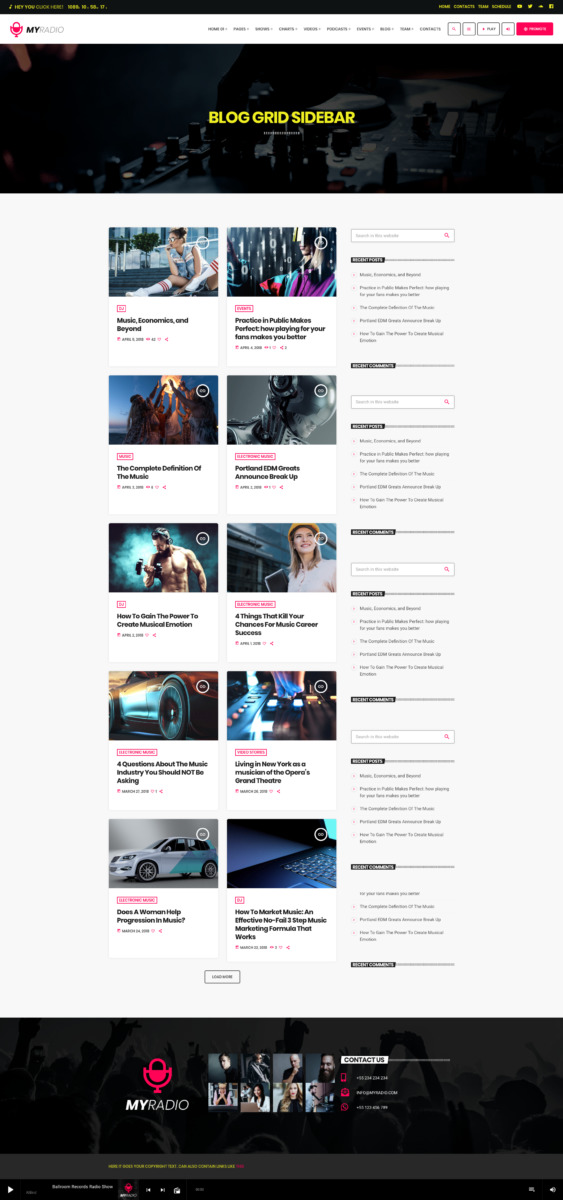
3. Barre latérale de la grille de blog
Ce modèle de blog a la même fonctionnalité que la grille de blog, mais peut afficher 10 éléments par page et une barre latérale. La barre latérale a un comportement collant qui suivra le défilement de l'écran.
4. Blog horizontale
Ce modèle de blog a 2 colonnes et peut afficher les messages avec un design horizontal, en utilisant l'image en vedette sur le côté principal des éléments.
5. Blog Maçonnerie
Ce modèle utilise l'effet Maçonnerie et les éléments de publication peuvent afficher un extrait plus long. Il n'a pas de barre latérale.
6. Barre latérale du blog
Design très classique utilisant la page à 2 colonnes avec une barre latérale et le modèle de blog classique avec de gros éléments.