Het Pro.Radio WordPress-thema geeft je meerdere sjablonen om je blogarchieven weer te geven.
Belangrijk: als je een aangepast sjabloon gebruikt, zorg er dan voor dat je de aangepaste archiefpagina NIET instelt als Berichten-pagina in de leesinstellingen. Als je je blog instelt als Berichtenpagina, worden de aangepaste sjabloon, titel en aanbevolen afbeelding genegeerd. Zorg er dus voor dat in INSTELLINGEN > LEZEN om GEEN berichtenpagina te hebben ingesteld.
Zodra je een of meer berichten hebt gemaakt, kun je een aangepaste blogpagina maken door je favoriete sjabloon te kiezen.
Hoe maak je een blogpagina aan met onze gewenste lay-out
Stap 1: ga in uw WP-beheerder naar Pages en klik op Nieuwe toevoegen.
Stap 2: stel een titel en, optioneel, een uitgelichte afbeelding in
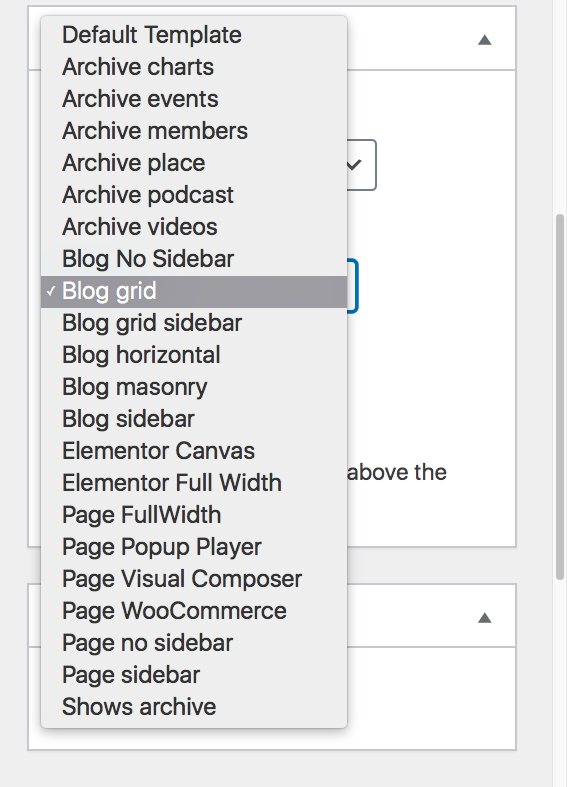
Stap 3: Kies de Blogsjabloon die je leuk vindt in de rechterkolom, in de Paginakenmerken, met behulp van het vervolgkeuzemenu Sjabloon.
Houd er rekening mee dat u het concept of publiceren de pagina moet opslaan of de pagina moet publiceren om deze specifieke wijziging te zien, aangezien de voorbeeld negeert de pagina sjabloon wijzigingen.
Paginering en aantal items
Uiterlijk > Aanpassen > Lay-out en Sesign > Layout kunt u de Load More paginering inschakelen. Indien uitgeschakeld, wordt de klassieke numerieke paginering gebruikt om door het archief te navigeren.
Als u het aantal berichten op de pagina's wilt wijzigen, gaat u naar Instellingen > Inlezen in uw WordPress Admin. Sommige sjablonen dwingen een ander aantal berichten af om in een aangepast ontwerp te passen, afhankelijk van de kolommen van een bepaald blogsjabloon.
Beschikbare blogsjablonen
Het Pro.Radio WordPress-thema biedt 6 verschillende blogsjablonen:
- Blog Geen zijbalk
- Blograster
- Blog-rasterzijbalk
- Blog horizontaal
- Blog Metselwerk
- Blogzijbalk
We laten u nu de verschillende sjablonen voor de blog en hun eigenschappen zien.
1. Blog Geen zijbalk
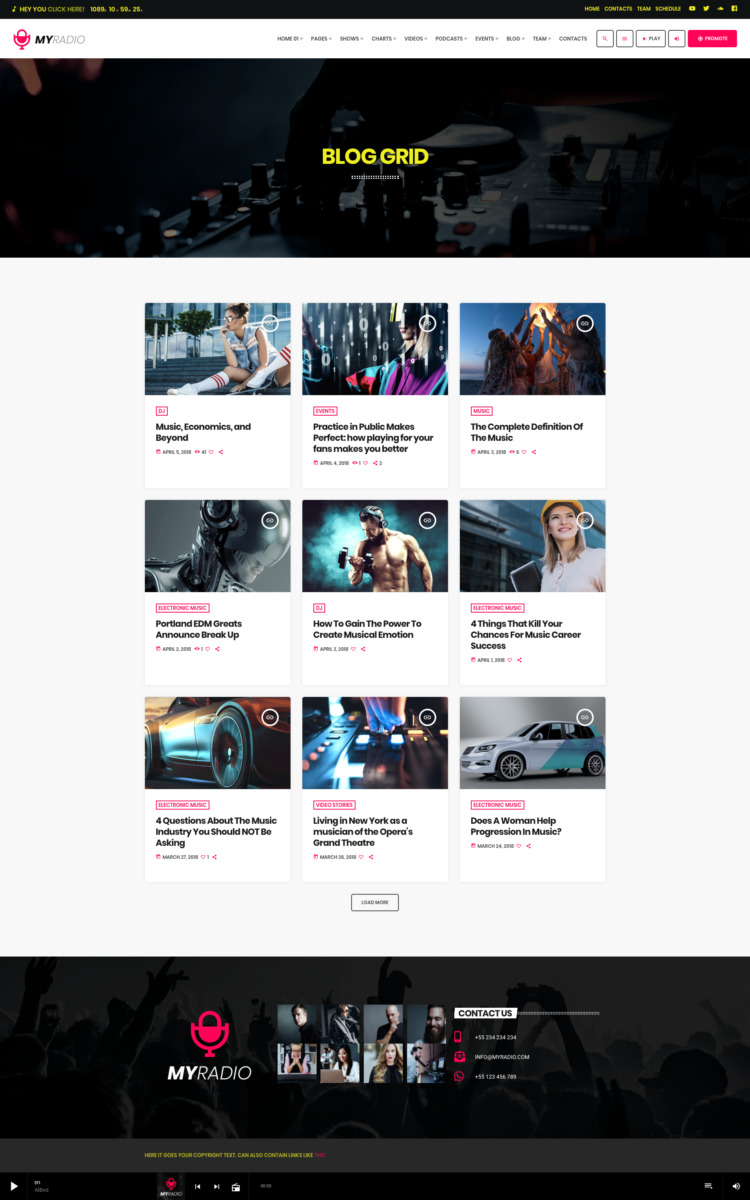
2. Blograster
In dit sjabloon staat de hoogte van de poststukken vast. Het heeft geen zijbalk en kan 9 items per pagina weergeven.
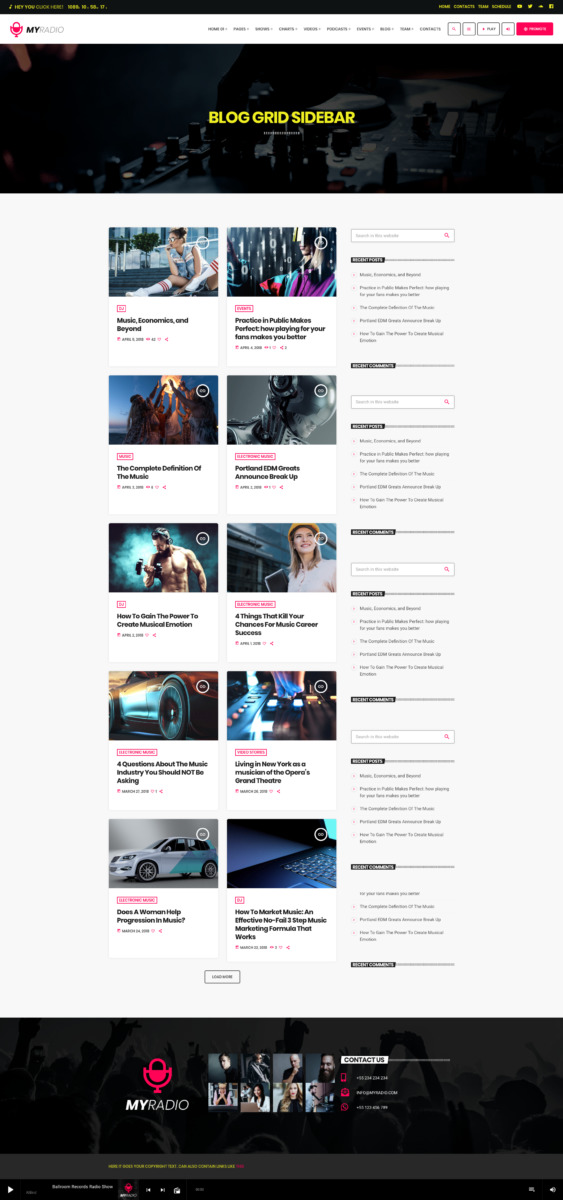
3. Blograsterzijbalk
Deze blogsjabloon heeft dezelfde functie als het blograster, maar kan 10 items per pagina en een zijbalk weergeven. De zijbalk heeft een plakkerig gedrag dat het scrollen op het scherm volgt.
4. Blog horizontaal
Deze blogsjabloon heeft 2 kolommen en kan de berichten weergeven met een horizontaal ontwerp, met behulp van de uitgelichte afbeelding aan de leadt-kant van de items.
5. Blog Metselwerk
Deze sjabloon gebruikt het Metselwerk-effect en de post-items kunnen een langer fragment weergeven. Het heeft geen zijbalk.
6. Blogzijbalk
Zeer klassiek ontwerp met behulp van de pagina met 2 kolommen met een zijbalk en de klassieke blogtempalte met grote items.