Das Pro.Radio WordPress-Design bietet Ihnen mehrere Vorlagen zum Anzeigen Ihrer Blog-Archive.
Wichtig: Stellen Sie bei Verwendung einer benutzerdefinierten Vorlage sicher, dass Sie die benutzerdefinierte Archivseite NICHT als Beitragsseite in den Leseeinstellungen festlegen. Wenn Sie Ihr Blog als Beitragsseite festlegen, werden die benutzerdefinierte Vorlage, der Titel und das vorgestellte Bild ignoriert. Stellen Sie also bitte sicher, dass Sie unter EINSTELLUNGEN > READING, um KEINE Posts-Seite festgelegt zu haben.
Sobald Sie einen oder mehrere Posts erstellt haben, können Sie eine benutzerdefinierte Blog-Seite erstellen und Ihre bevorzugte Vorlage auswählen.
So erstellen Sie eine Blog-Seite mit unserem gewünschten Layout
Schritt 1: Navigieren Sie in Ihrem WP Admin zu Seiten und klicken Sie auf Neu hinzufügen.
Schritt 2: Legen Sie einen Titel und optional ein Beitragsbild
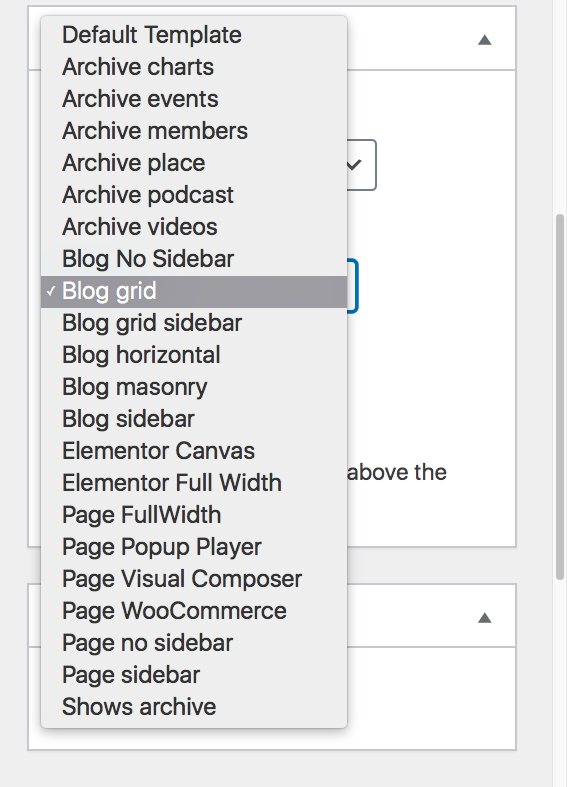
festSchritt 3: Wählen Sie die gewünschte Blog-Vorlage in der rechten Spalte in den Seitenattributen mithilfe des Dropdown-Menüs Vorlage.
Bitte denken Sie daran, dass Sie den Entwurf speichern oder die Seite veröffentlichen müssen, um diese spezielle Änderung als die zu sehen Vorschau ignoriert die Vorlage-Änderungen der Seite.
Paginierung und Anzahl der Artikel
Aussehen > Anpassen > Layout und Beschilderung > Layout können Sie die Paginierung „Mehr laden“ aktivieren. Wenn deaktiviert, wird die klassische numerische Paginierung verwendet, um durch das Archiv zu navigieren.
Um die Anzahl der auf den Seiten angezeigten Beiträge zu ändern, gehen Sie zu Einstellungen > Lesen Sie in Ihrem WordPress-Admin. Einige Vorlagen erzwingen eine unterschiedliche Anzahl von Posts, um in ein benutzerdefiniertes Design zu passen, abhängig von den Spalten der jeweiligen Blog-Vorlage.
Verfügbare Blogvorlagen
Das Pro.Radio WordPress-Theme bietet 6 verschiedene Blog-Vorlagen:
- Blog ohne Seitenleiste
- Blograster
- Blograster-Seitenleiste
- Horizontaler Blog
- Blog Freimaurerei
- Blog-Seitenleiste
Wir zeigen Ihnen nun die verschiedenen Vorlagen für den Blog und ihre Eigenschaften.
1. Blog Keine Seitenleiste
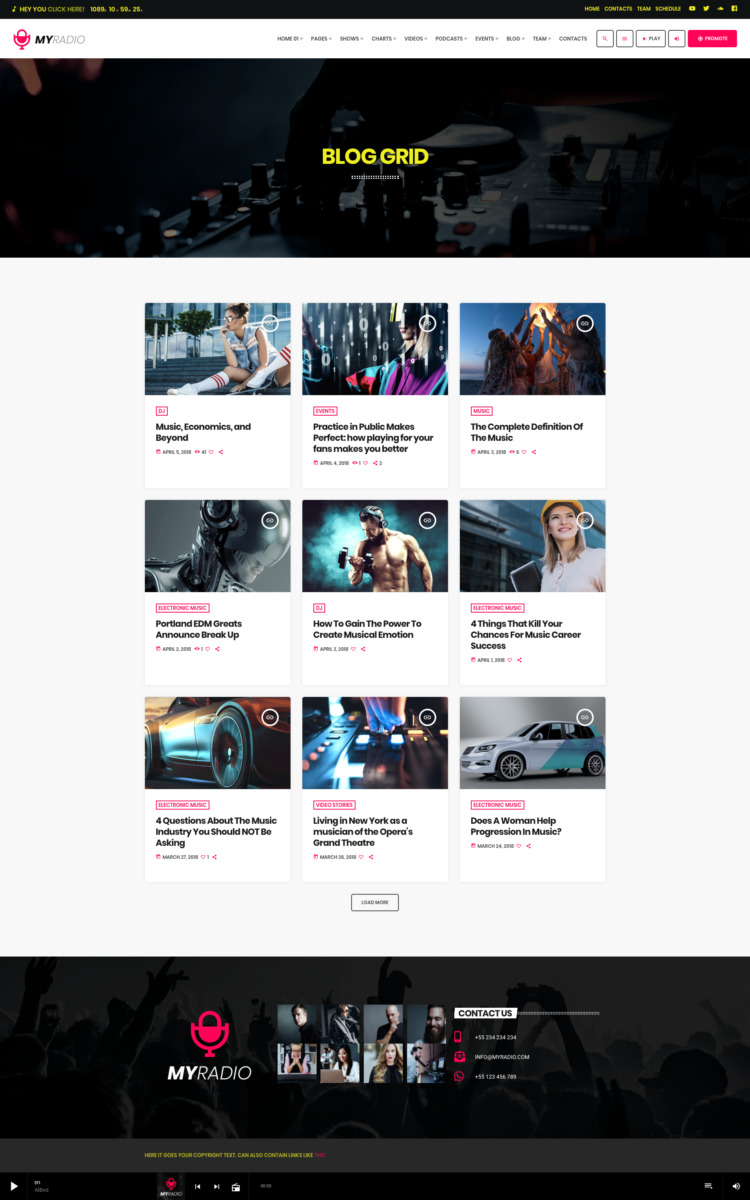
2. Blograster
In dieser Vorlage ist die Höhe der Postings festgelegt. Es hat keine Seitenleiste und kann 9 Artikel pro Seite anzeigen.
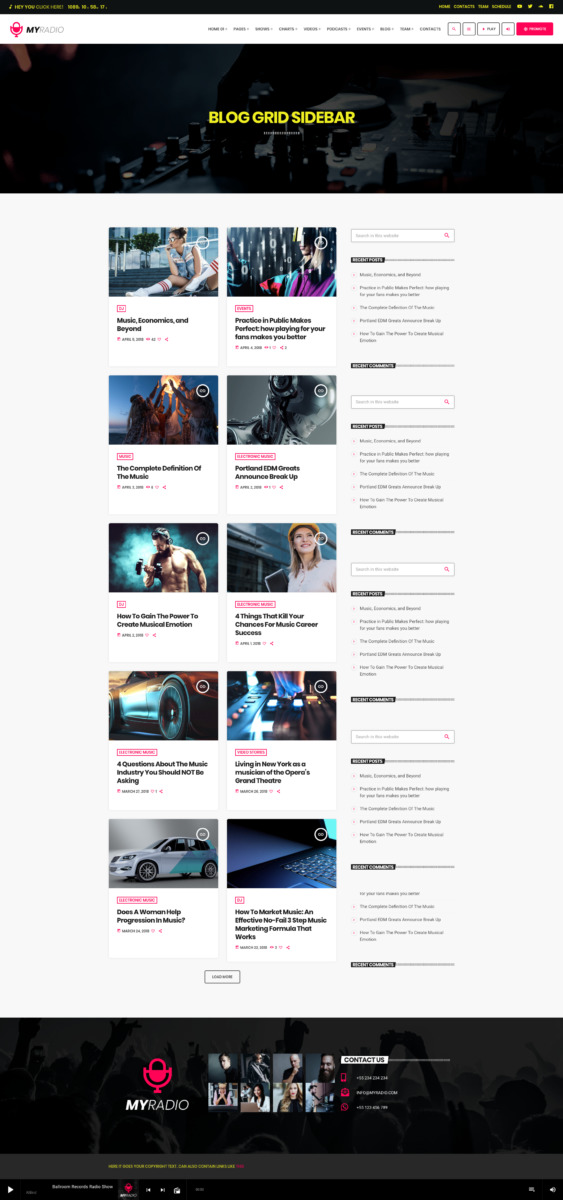
3. Blograster-Seitenleiste
Diese Blogvorlage hat dieselbe Funktion wie das Blograster, kann aber 10 Elemente pro Seite und eine Seitenleiste anzeigen. Die Seitenleiste hat ein klebriges Verhalten, das dem Scrollen des Bildschirms folgt.
4. Horizontales Blog
Diese Blog-Vorlage hat 2 Spalten und kann die Posts mit einem horizontalen Design anzeigen, indem das vorgestellte Bild auf der Vorderseite der Elemente verwendet wird.
5. Blog Mauerwerk
Diese Vorlage verwendet den Masonry-Effekt und die Post-Elemente können einen längeren Ausschnitt anzeigen. Es hat keine Seitenleiste.
6. Blog-Seitenleiste
Sehr klassisches Design mit der 2-Spalten-Seite mit einer Seitenleiste und der klassischen Blog-Vorlage mit großen Elementen.