Il tema WordPress Pro.Radio ti offre più modelli per visualizzare gli archivi del tuo blog.
Importante: quando utilizzi un modello personalizzato, assicurati di NON impostare la pagina di archivio personalizzata come pagina dei post nelle impostazioni di lettura. Se imposti il tuo blog come pagina dei post, il modello personalizzato, il titolo e l'immagine in primo piano verranno ignorati. Quindi, assicurati che in IMPOSTAZIONI > LETTURA di NON avere alcuna pagina di post impostata.
Una volta creati uno o più post, puoi creare una pagina Blog personalizzata, scegliendo il tuo modello preferito.
Come creare una pagina del blog con il layout desiderato
Passaggio 1: vai nel tuo WP Admin e poi Pagine e fai clic su Aggiungi nuovo.
Passaggio 2: imposta un titolo e, facoltativamente, un'immagine in primo piano
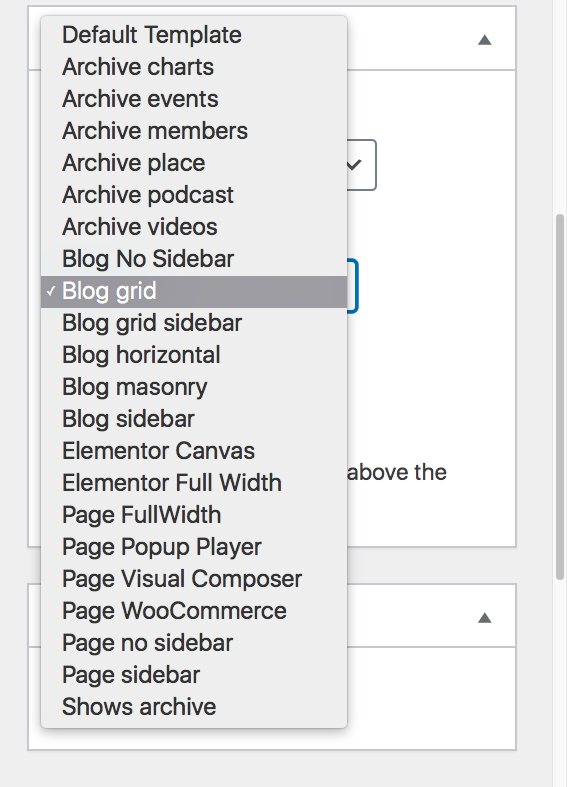
Passaggio 3: Scegli il Modello blog che ti piace nella colonna di destra, negli Attributi pagina, utilizzando il menu a discesa Modello.
Ricorda che devi salvare la bozza o pubblicare la pagina per vedere questo particolare cambiamento, in quanto l'anteprima ignora le modifiche al modello della pagina.
Impaginazione e numero di elementi
In Aspetto > Personalizza > Layout e design > Layout è possibile abilitare l'impaginazione "Carica altro". Se disabilitato, per navigare nell'archivio verrà utilizzata la classica impaginazione numerica.
Per modificare la quantità di post visualizzati nelle pagine, puoi andare su Impostazioni > Lettura nel tuo pannello di amministrazione di WordPress. Alcuni modelli impongono un numero diverso di post per adattarsi a un design personalizzato, a seconda delle colonne del modello di blog specifico.
Modelli di blog disponibili
Il tema WordPress Pro.Radio offre 6 diversi modelli di blog:
- Blog senza barra laterale
- Griglia del blog
- Griglia del blog con barra laterale
- Blog orizzontale
- Blog Masonry
- Blog con barra laterale
Ora ti mostreremo i diversi modelli per il blog e le loro proprietà.
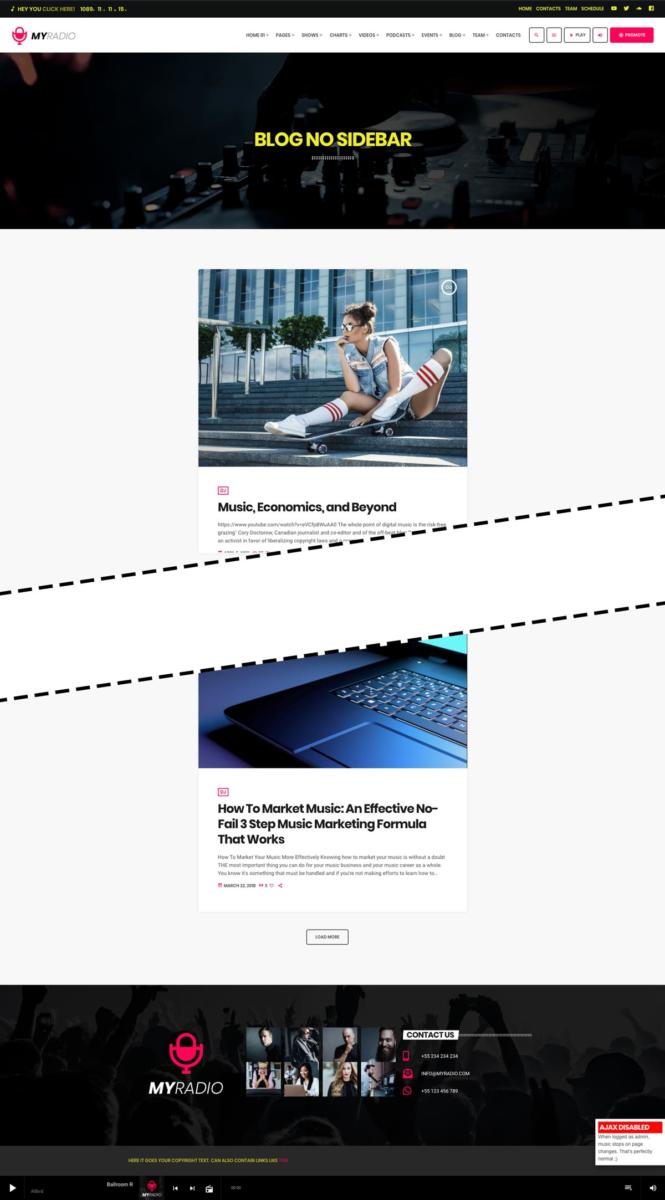
1. Blog senza barra laterale
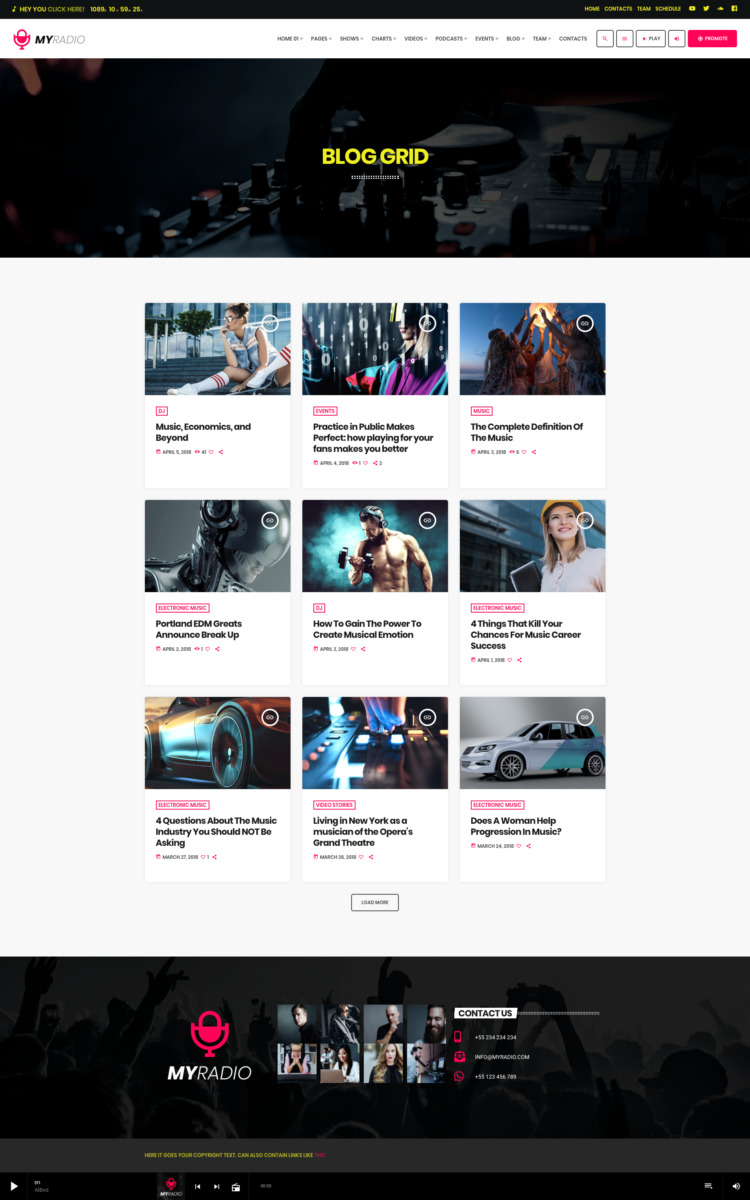
2. Griglia del blog
In questo modello l'altezza degli articoli del post è fissa. Non ha una barra laterale e può visualizzare 9 elementi per pagina.
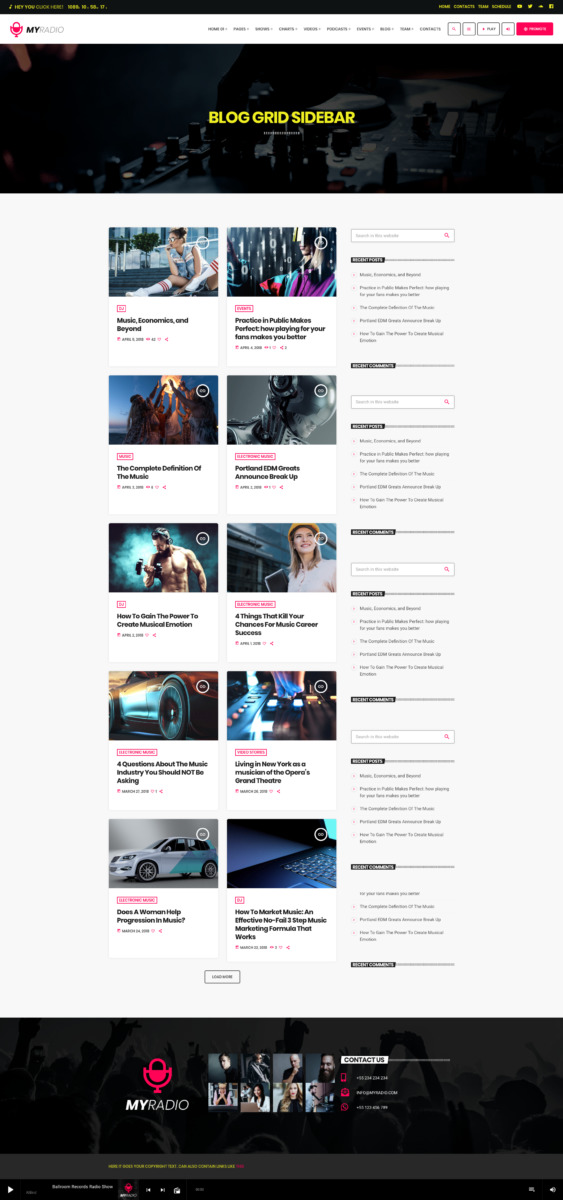
3. Barra laterale della griglia del blog
Questo modello di blog ha la stessa funzione della griglia del blog, ma può mostrare 10 elementi per pagina e una barra laterale. La barra laterale ha un comportamento sticky che seguirà lo scorrimento dello schermo.
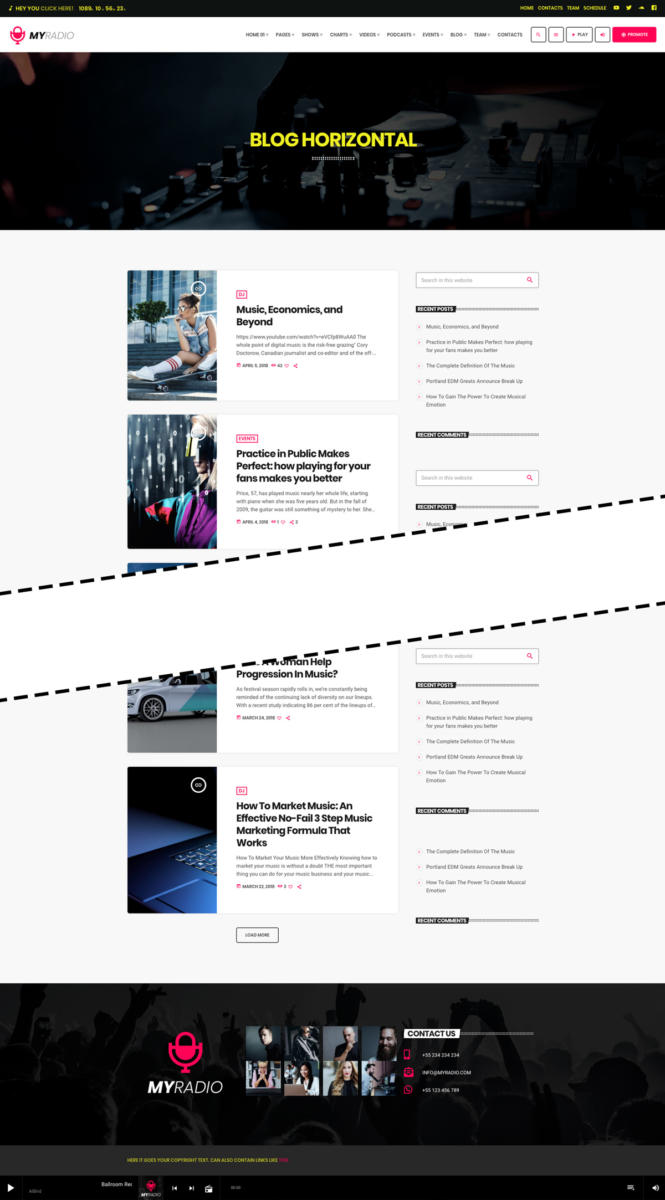
4. Blog orizzontale
Questo modello di blog ha 2 colonne e può visualizzare i post con un design orizzontale, utilizzando l'immagine in primo piano nella parte iniziale degli articoli.
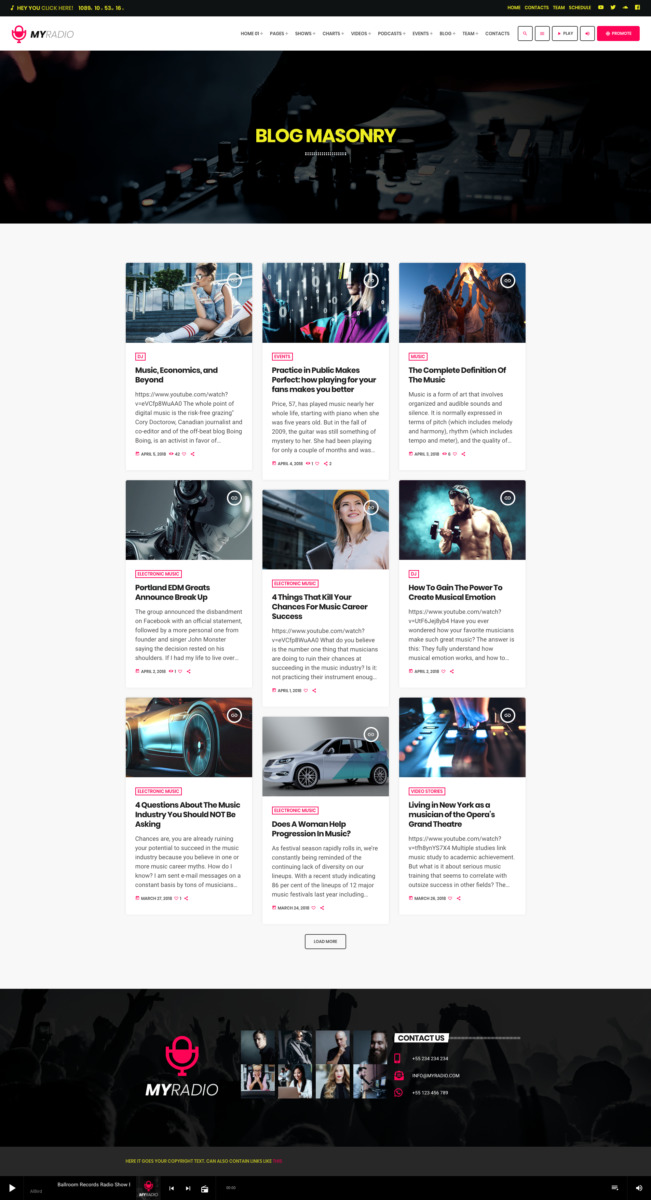
5. Blog Masonry
Questo modello utilizza l'effetto Masonry e gli articoli del post possono visualizzare un estratto più lungo. Non ha una barra laterale.
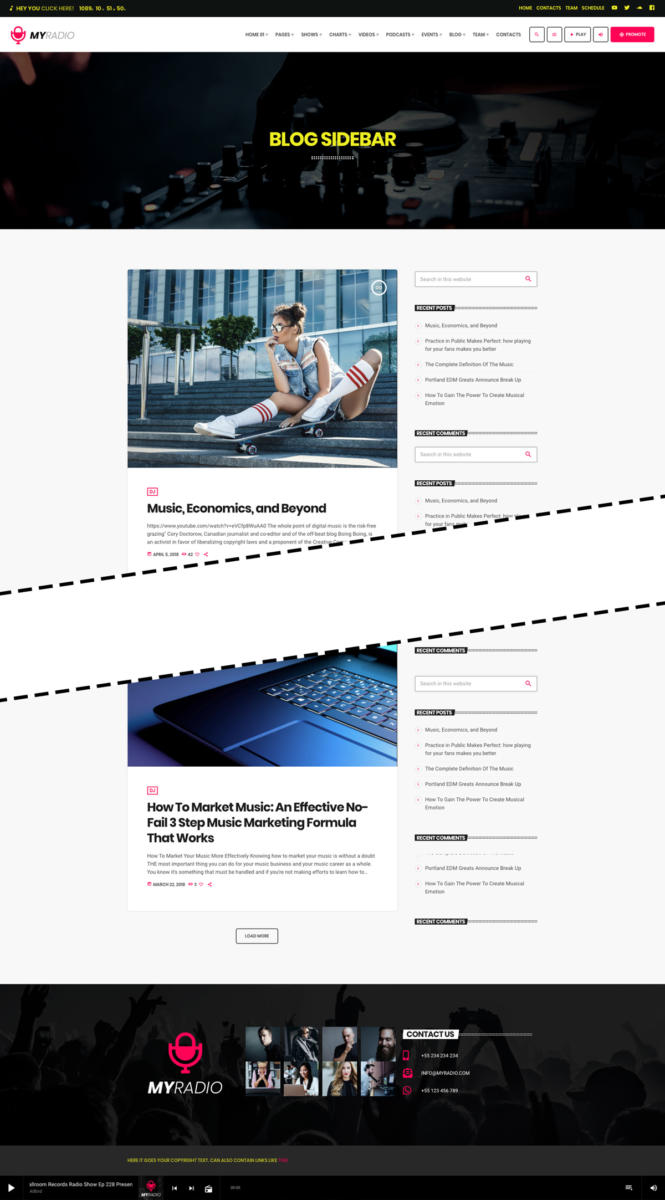
6. Blog con barra laterale
Design molto classico che utilizza la pagina a 2 colonne con una barra laterale e il classico modello di blog con elementi di grandi dimensioni.