O tema Pro.Radio WordPress oferece vários modelos para exibir os arquivos do seu blog.
Importante: ao usar um modelo personalizado, certifique-se de NÃO definir a página de arquivo personalizada como a página de Postagens nas configurações de Leitura. Se você definir seu blog como página de postagens, o modelo personalizado, o título e a imagem em destaque serão ignorados. Portanto, certifique-se de que, em CONFIGURAÇÕES > READING para NÃO ter nenhuma página de posts definida.
Depois de criar uma ou mais postagens, você pode criar uma página de blog personalizada, escolhendo seu modelo favorito.
Como criar uma página de blog com o layout desejado
Etapa 1: navegue em seu WP Admin para Páginas e clique em Adicionar novo.
Etapa 2: defina um título e, opcionalmente, uma imagem em destaque
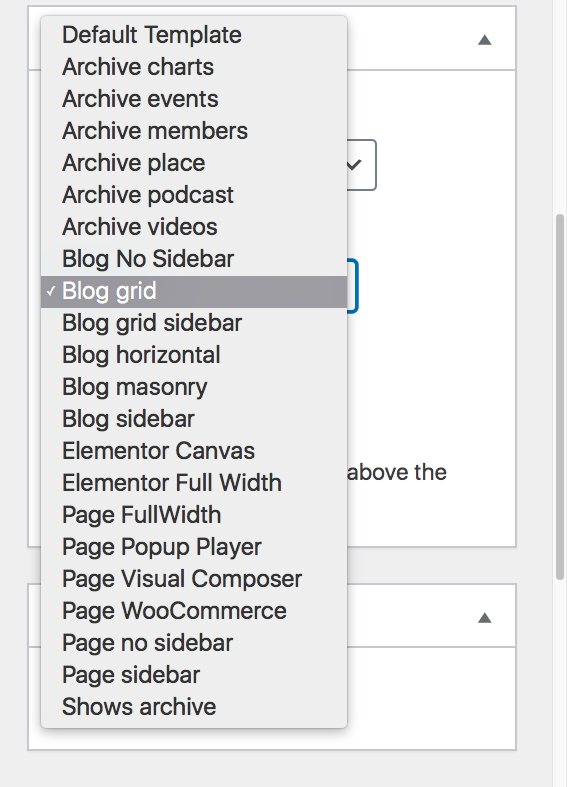
Etapa 3: escolha o Modelo de blog que você gosta na coluna da direita, nos Atributos da página, usando o menu suspenso Modelo.
Lembre-se de que você precisa salvar o rascunho ou publicar a página para ver essa alteração específica, pois o a visualização ignora as alterações do modelo da página.
Paginação e número de itens
Na aparência > Personalizar > Layout e assinatura > Layout você pode habilitar a paginação Load More. Se desativada, a paginação numérica clássica será usada para navegar no arquivo.
Para alterar a quantidade de postagens exibidas nas páginas, você pode acessar Configurações > Lendo em seu administrador do WordPress. Alguns modelos forçam um número diferente de postagens para se adequar a um design personalizado, dependendo das colunas do modelo de blog específico.
Modelos de blog disponíveis
O tema WordPress Pro.Radio oferece 6 modelos de blog diferentes:
- Blog sem barra lateral
- Grade do blog
- Barra lateral da grade do blog
- Blog Horizontal
- Blog Maçonaria
- Barra lateral do blog
Mostraremos agora os diferentes modelos para o blog e suas propriedades.
1. Blog sem barra lateral
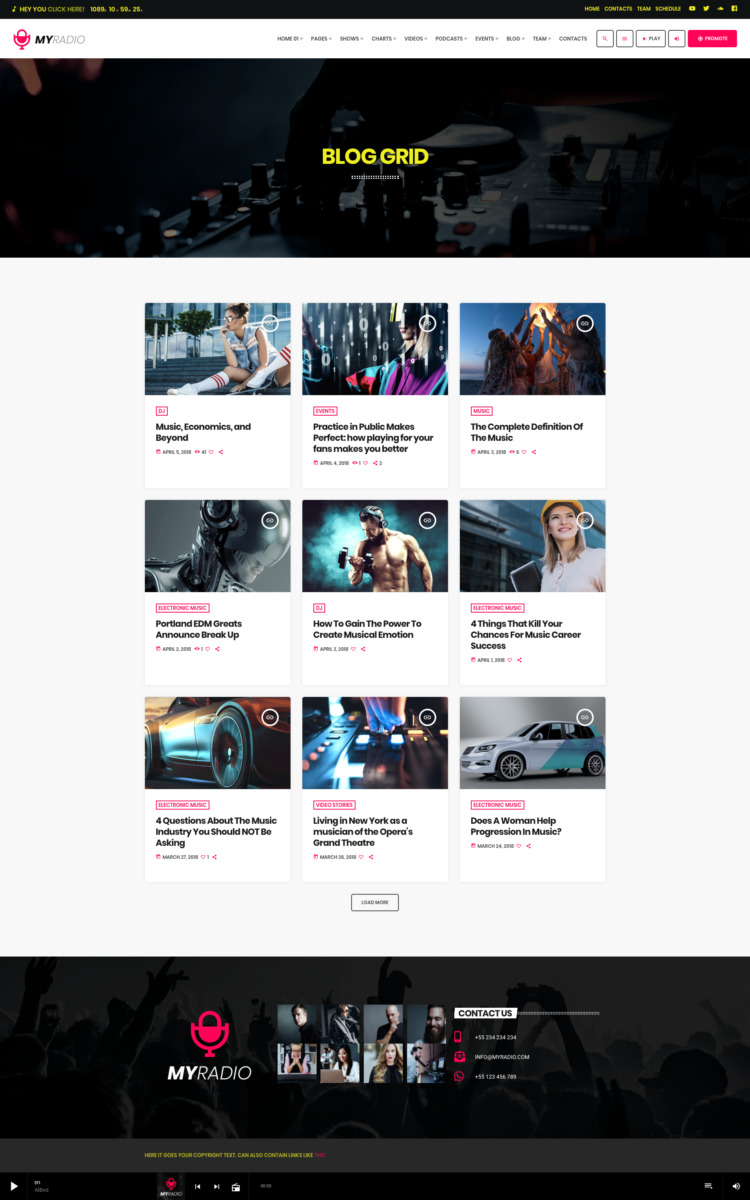
2. Grade do blog
Neste modelo, a altura dos itens de postagem é fixa. Ele não tem uma barra lateral e pode exibir 9 itens por página.
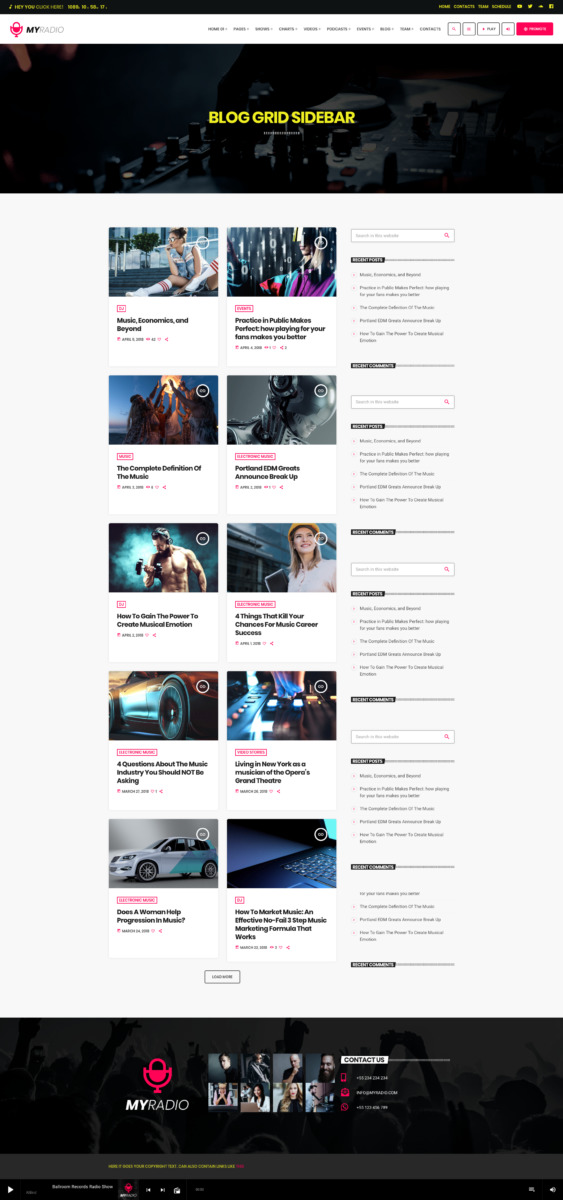
3. Barra lateral da grade do blog
Este modelo de blog tem o mesmo recurso da grade do blog, mas pode mostrar 10 itens por página e uma barra lateral. A barra lateral tem um comportamento fixo que segue a rolagem da tela.
4. Blog horizontal
Este modelo de blog tem 2 colunas e pode exibir as postagens com um design horizontal, usando a imagem em destaque no lado do lead dos itens.
5. Blog Maçonaria
Este modelo usa o efeito Masonry e os itens de postagem podem exibir um trecho mais longo. Não tem barra lateral.
6. Barra lateral do blog
Design muito clássico usando a página de 2 colunas com barra lateral e o modelo de blog clássico com itens grandes.