El tema de WordPress Pro.Radio le brinda múltiples plantillas para mostrar los archivos de su blog.
Importante: cuando utilice una plantilla personalizada, asegúrese de NO establecer la página de archivo personalizado como página de Publicaciones en la configuración de Lectura. Si configura su blog como página de Publicaciones, se ignorarán la plantilla personalizada, el título y la imagen destacada. Por lo tanto, asegúrese de que, en CONFIGURACIÓN > READING para NO tener configurada ninguna página de publicaciones.
Una vez que haya creado una o más publicaciones, puede crear una página de Blog personalizada, eligiendo su plantilla favorita.
Cómo crear una página de Blog con nuestro diseño deseado
Paso 1: navegue en su administrador de WP a Páginas y haga clic en Agregar nuevo.
Paso 2: establezca un título y, opcionalmente, una imagen destacada
Paso 3: Elija la Plantilla de blog que desee en la columna de la derecha, en Atributos de página, usando el menú desplegable Plantilla.
Recuerde que necesita guardar el borrador o publicar la página para ver este cambio en particular, ya que el la vista previa ignora los cambios de plantilla de la página.
Paginación y número de elementos
En apariencia > Personalizar > Diseño y diseño > Diseño puede habilitar la paginación Cargar más. Si está desactivada, se utilizará la paginación numérica clásica para navegar por el archivo.
Para cambiar la cantidad de publicaciones que se muestran en las páginas, puede ir a Configuración > Leyendo en tu administrador de WordPress. Algunas plantillas imponen una cantidad diferente de publicaciones para adaptarse a un diseño personalizado, según las columnas de la plantilla de blog en particular.
Plantillas de blog disponibles
El tema Pro.Radio WordPress ofrece 6 plantillas de blog diferentes:
- Blog sin barra lateral
- Cuadrícula del blog
- Barra lateral de cuadrícula de blog
- Blog horizontal
- Albañilería de blogs
- Barra lateral del blog
Ahora le mostraremos las diferentes plantillas para el blog y sus propiedades.
1. Blog sin barra lateral
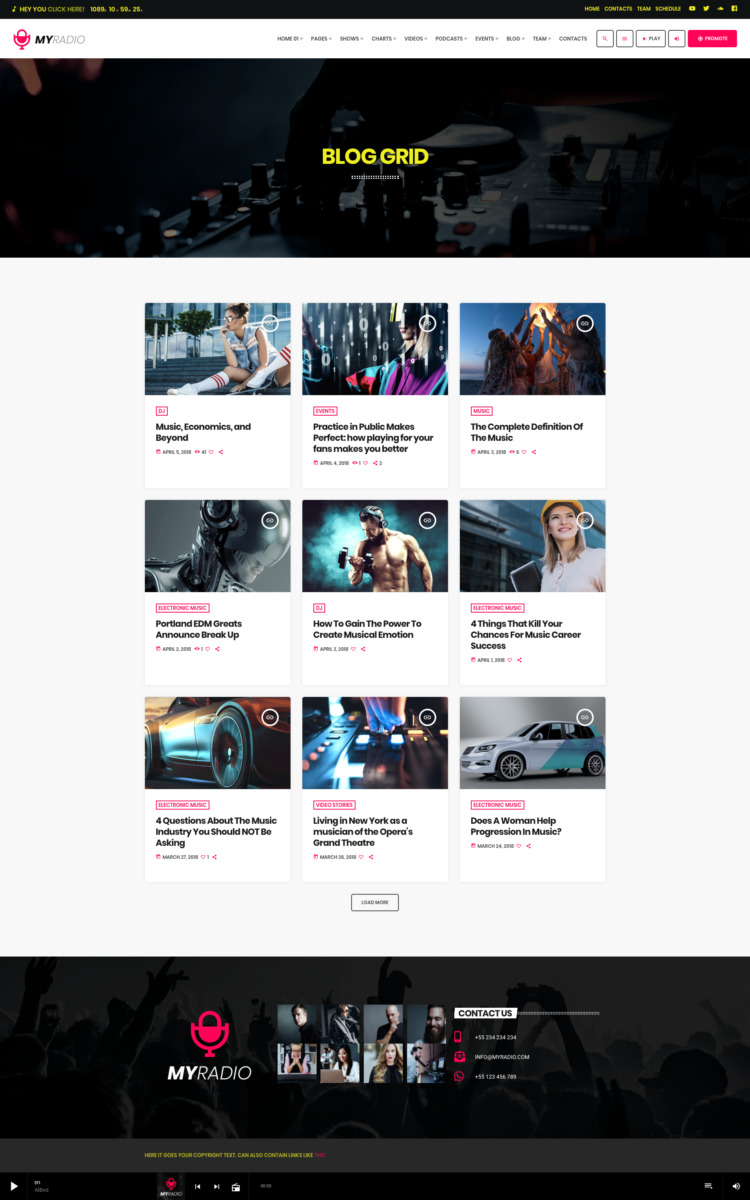
2. Cuadrícula de blogs
En esta plantilla, la altura de los elementos de la publicación es fija. No tiene barra lateral y puede mostrar 9 elementos por página.
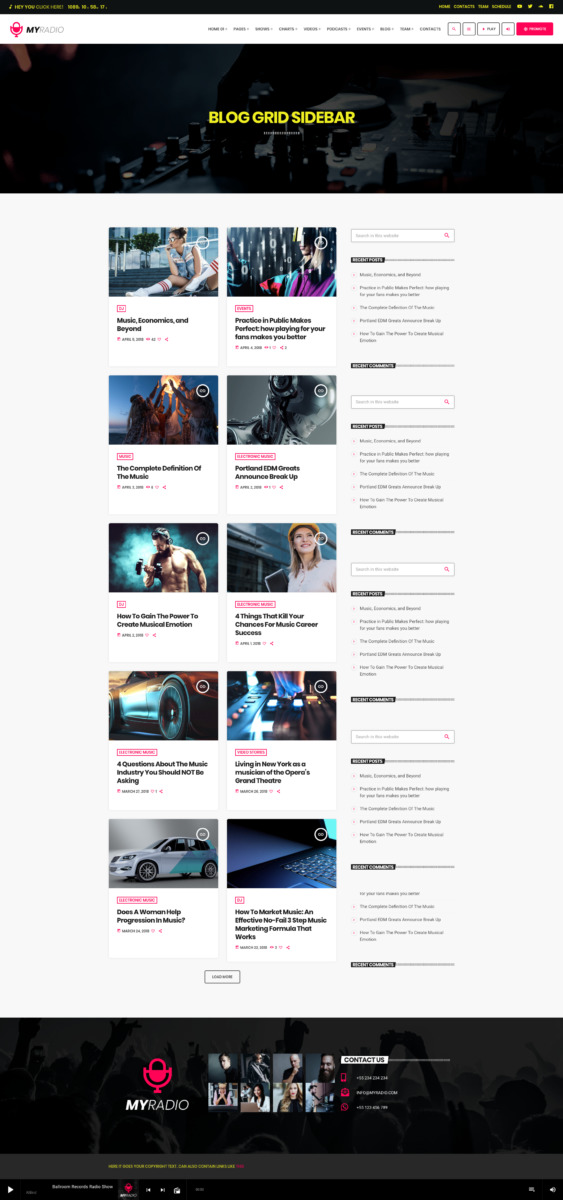
3. Barra lateral de la cuadrícula del blog
Esta plantilla de blog tiene la misma función que la cuadrícula de blog, pero puede mostrar 10 elementos por página y una barra lateral. La barra lateral tiene un comportamiento fijo que seguirá el desplazamiento de la pantalla.
4. Blog horizontales
Esta plantilla de blog tiene 2 columnas y puede mostrar las publicaciones con un diseño horizontal, utilizando la imagen destacada en el lado principal de los elementos.
5. Blog Albañilería
Esta plantilla utiliza el efecto Masonry y los elementos de publicación pueden mostrar un extracto más largo. No tiene barra lateral.
6. Barra lateral del blog
Diseño muy clásico que usa la página de 2 columnas con una barra lateral y la plantilla clásica de blog con elementos grandes.