Je hebt momenteel 3 opties om een blogpagina te maken met het Pro.Radio-thema:
- gebruik een geautomatiseerd archief: selecteer de sjabloon en publiceer
- Maak een blogpagina volledig in Elementor met behulp van de Elementor-widgets die het Pro.Radio-thema tot uw beschikking stelt
- Verwissel de twee opties: u kunt een automatisch blogsjabloon voor uw pagina kiezen en daar aangepaste inhoud aan toevoegen. Deze optie produceert een aangepaste uitvoer bovenaan het archief, alleen voor de eerste pagina van het archief.
We zullen nu uitleggen hoe je een automatisch blogarchief gebruikt. Deze techniek kan zowel voor blogarchieven als voor elk "aangepast berichttype" -archief (podcasts, teamleden of iets anders) worden gebruikt.
Een aangepaste archiefpagina maken met Elementor:
Stap 1: Maak een pagina, geef deze een titel en kies een blog- of archiefsjabloon
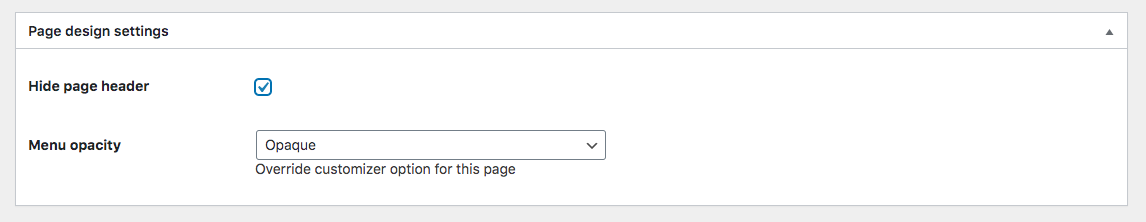
Stap 2: Verberg de kop met behulp van de chrckbox in de pagina-opties. Stel optioneel uw favoriete dekking van de koptekst in, waarbij u de algemene instellingen van de aanpasser overschrijft.
 Stap 3: concept opslaan of publiceren
Stap 3: concept opslaan of publiceren
Stap 4: Klik op "Bewerken met Elementor"
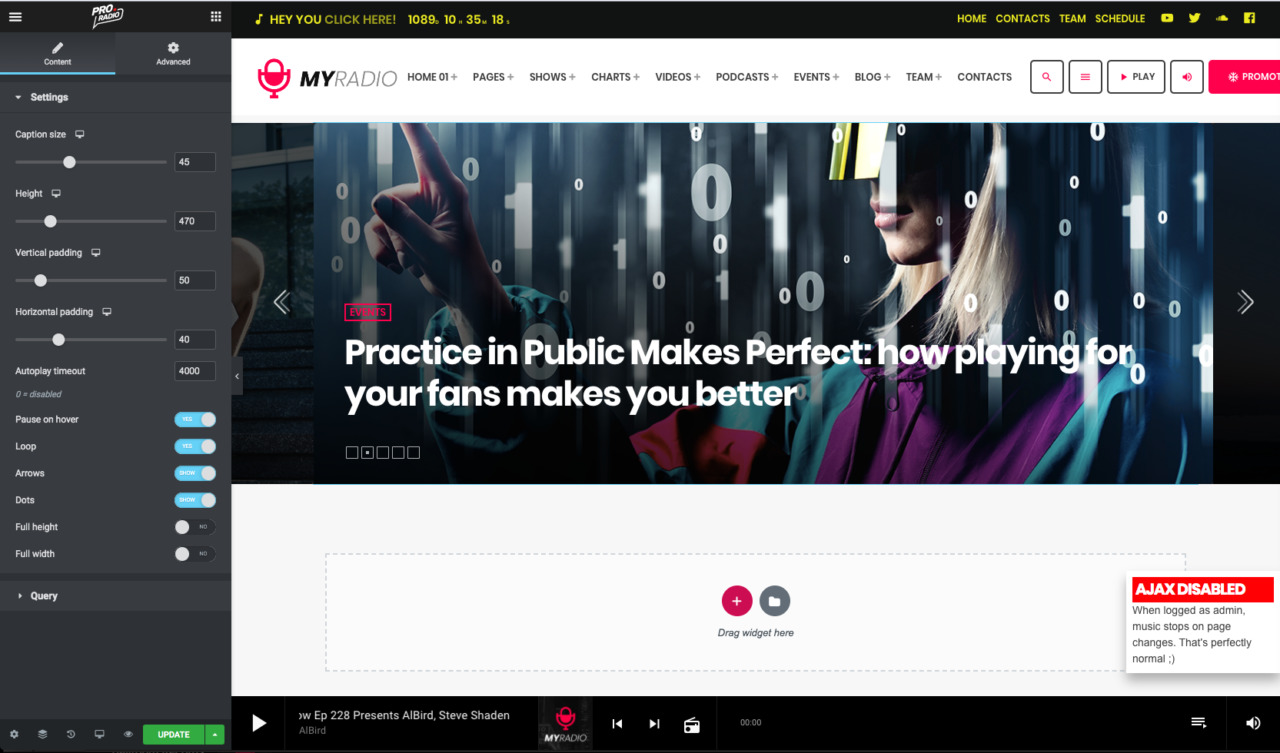
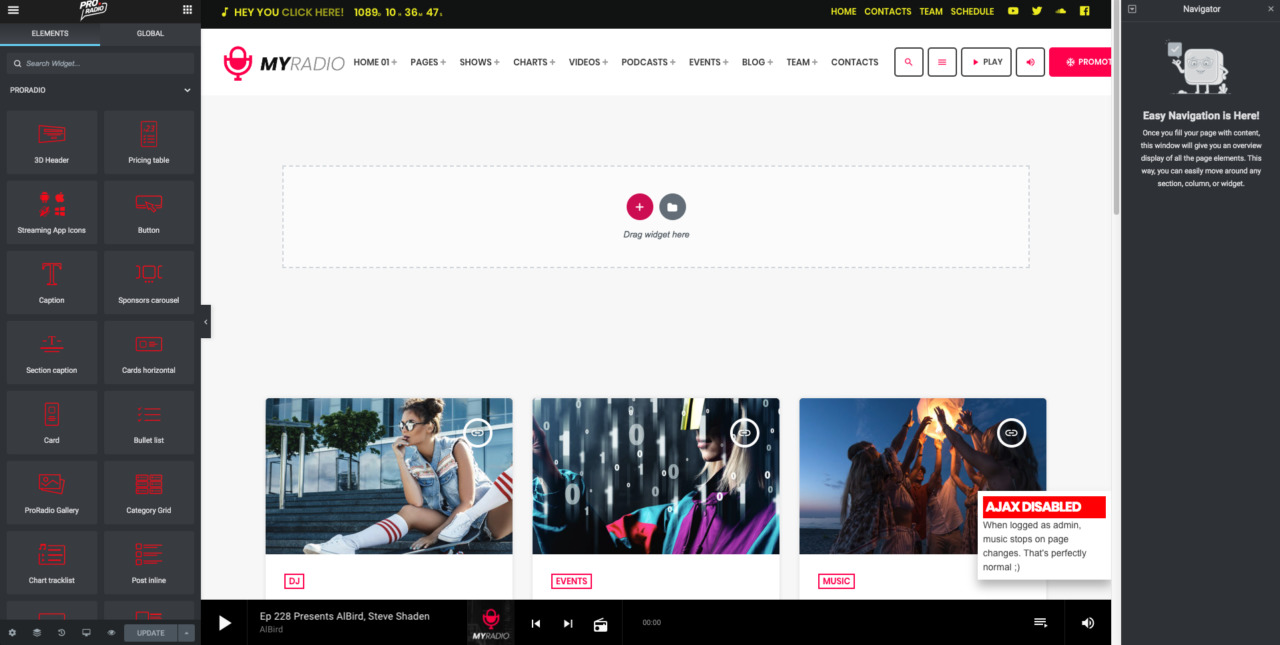
U bevindt zich nu in deze situatie:
 Je kunt nu de koptekst van je blogarchief samenstellen met elk element van Elementor, zoals een schuifregelaar, een categorieraster of iets anders, om je blogpagina uniek te maken.
Je kunt nu de koptekst van je blogarchief samenstellen met elk element van Elementor, zoals een schuifregelaar, een categorieraster of iets anders, om je blogpagina uniek te maken.
Het onderste deel van de pagina geeft nog steeds het archief weer.
Belangrijk:
Als je de standaard numerieke paginering gebruikt (Meer laden is Uitgeschakeld in de customizer) is de aangepaste inhoud van Elementor alleen zichtbaar
strong>op de eerste pagina van het blogarchief.
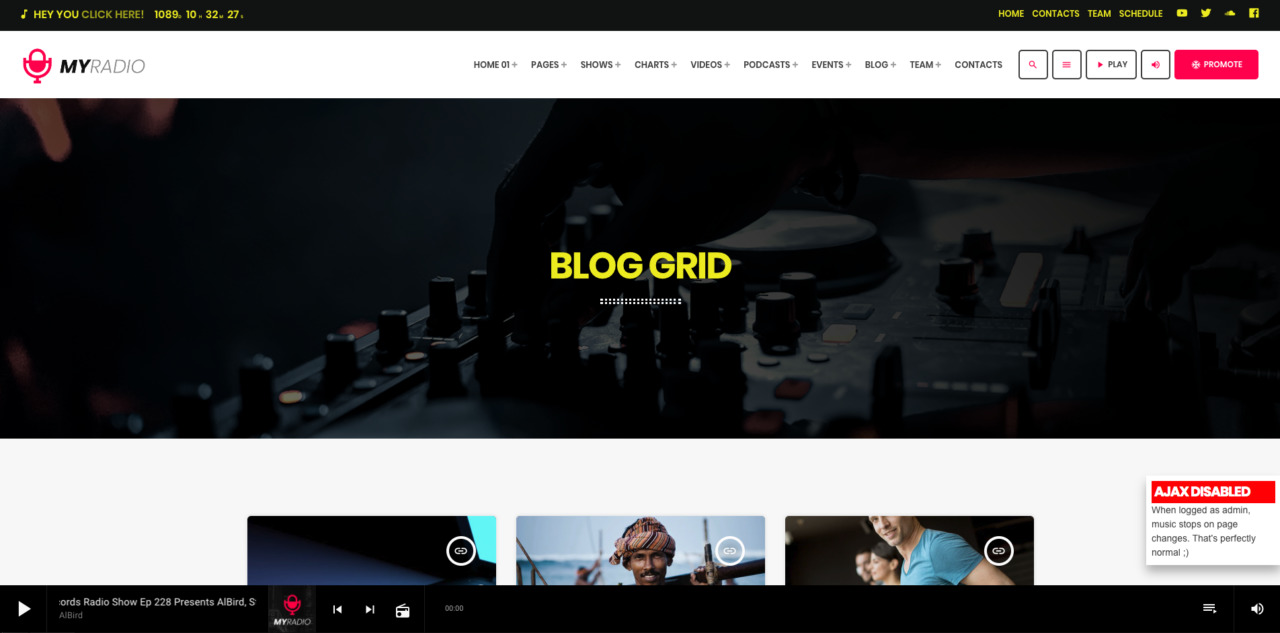
Voorbeeld:
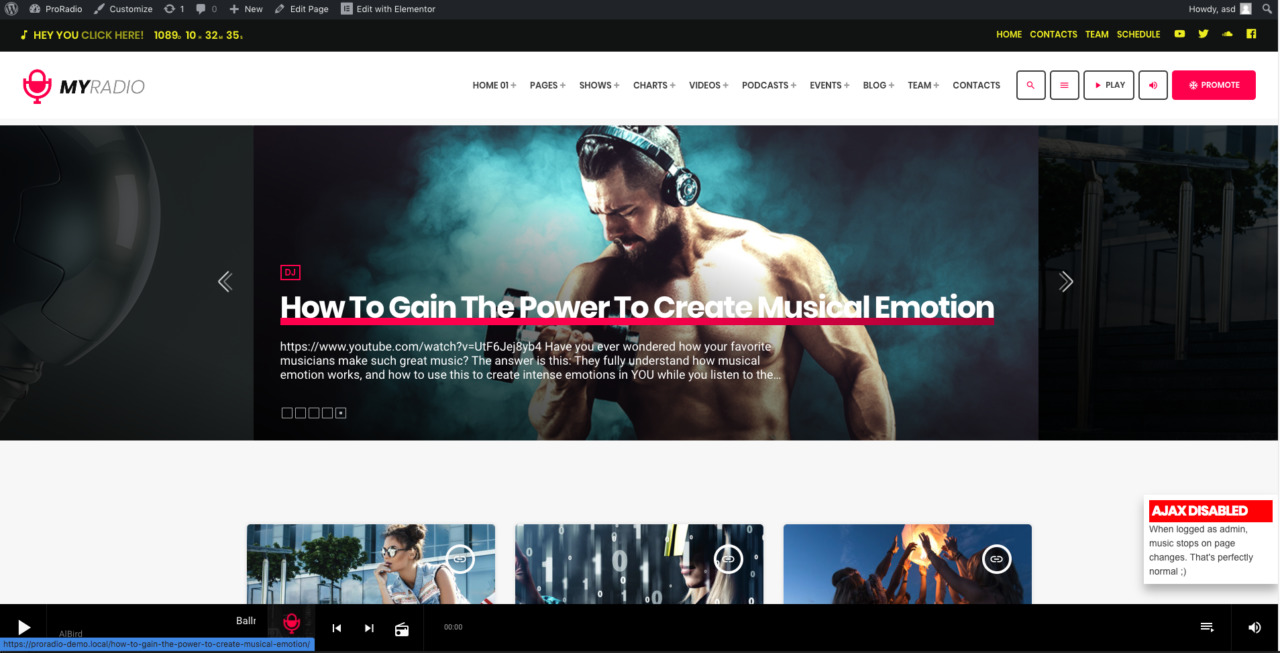
Pagina 1:
Pagina 2 en volgende:

Dezelfde structuur kan worden gebruikt voor elk archiefsjabloon, waardoor hybride Elementor/Archief-pagina's worden gemaakt.