Beim Hinzufügen von Diagrammen erstellt WordPress automatisch ein Archiv unter dem Link /chart Ihrer WordPress-Website.
Wie auch immer, Sie können eine benutzerdefinierte Diagrammarchivseite mit einem benutzerdefinierten Bild, Titel und optional auch benutzerdefinierten Inhalten von Elementor erstellen.
So erstellen Sie ein benutzerdefiniertes Diagrammarchiv:
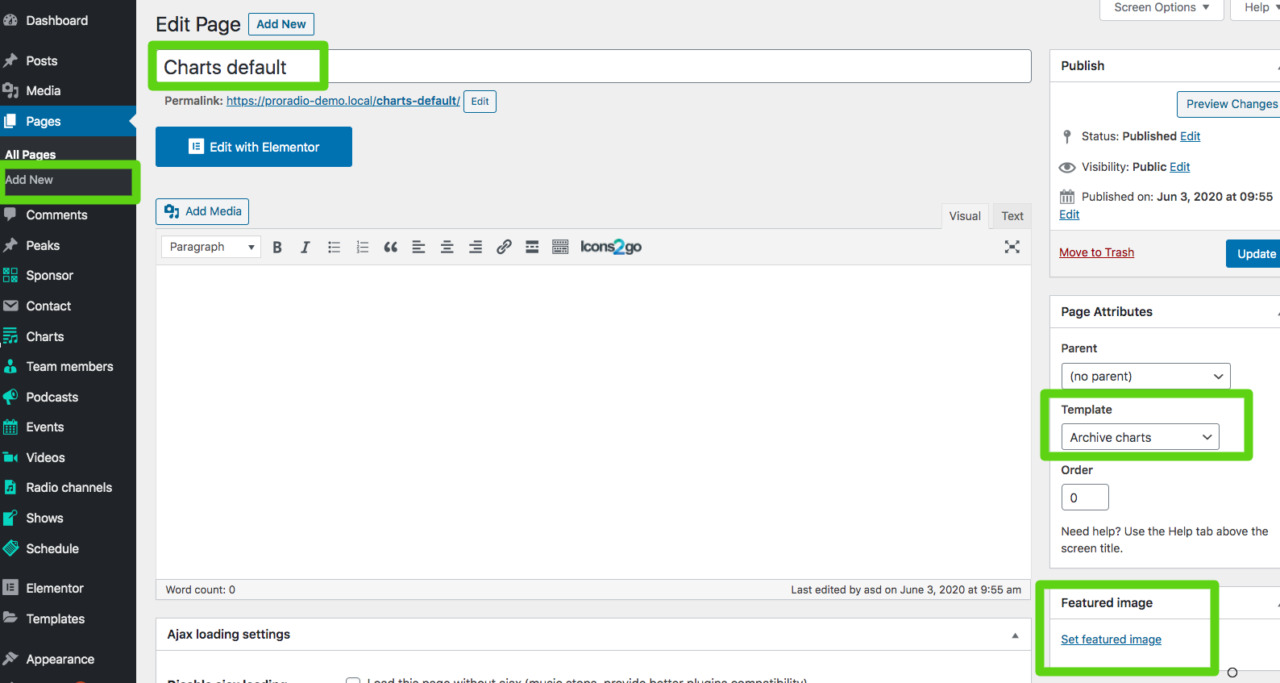
Schritt 1: Besuchen Sie in Ihrem WordPress-Adminbereich Seiten > Neu hinzufügen
Schritt 2: Geben Sie ihm einen Titel und wählen Sie die Vorlage Archive Charts
 Schritt 3: Legen Sie optional ein Beitragsbild fest. Dieses Bild wird auch als Cover im Header-Hintergrund für Ihr Chart-Archiv verwendet.
Schritt 3: Legen Sie optional ein Beitragsbild fest. Dieses Bild wird auch als Cover im Header-Hintergrund für Ihr Chart-Archiv verwendet.
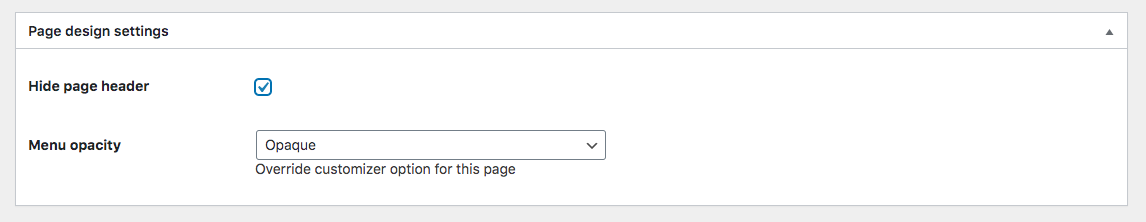
Schritt 4: Legen Sie optional benutzerdefinierte Parameter wie Deckkraft und Sichtbarkeit der Seitenkopfzeile fest
Schritt 5: Fügen Sie optional benutzerdefinierte Elementor-Inhalte hinzu (wir empfehlen die Verwendung des Parameters Hide Page Header, wenn Sie mit Elementor einen benutzerdefinierten Header erstellen möchten)
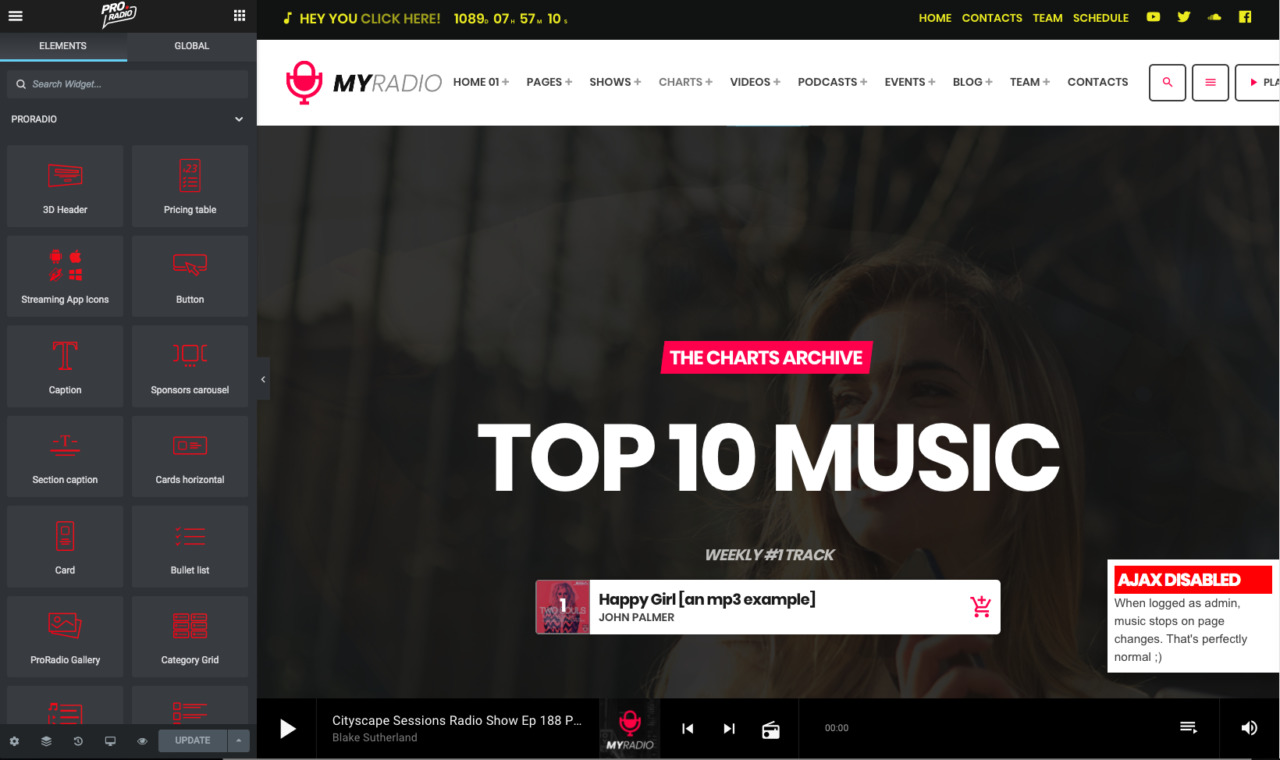
 Sobald Sie fertig sind, sollten Sie einen Entwurf speichern oder die Seite veröffentlichen, bevor Sie auf Mit Elementor bearbeiten klicken.
Sobald Sie fertig sind, sollten Sie einen Entwurf speichern oder die Seite veröffentlichen, bevor Sie auf Mit Elementor bearbeiten klicken.
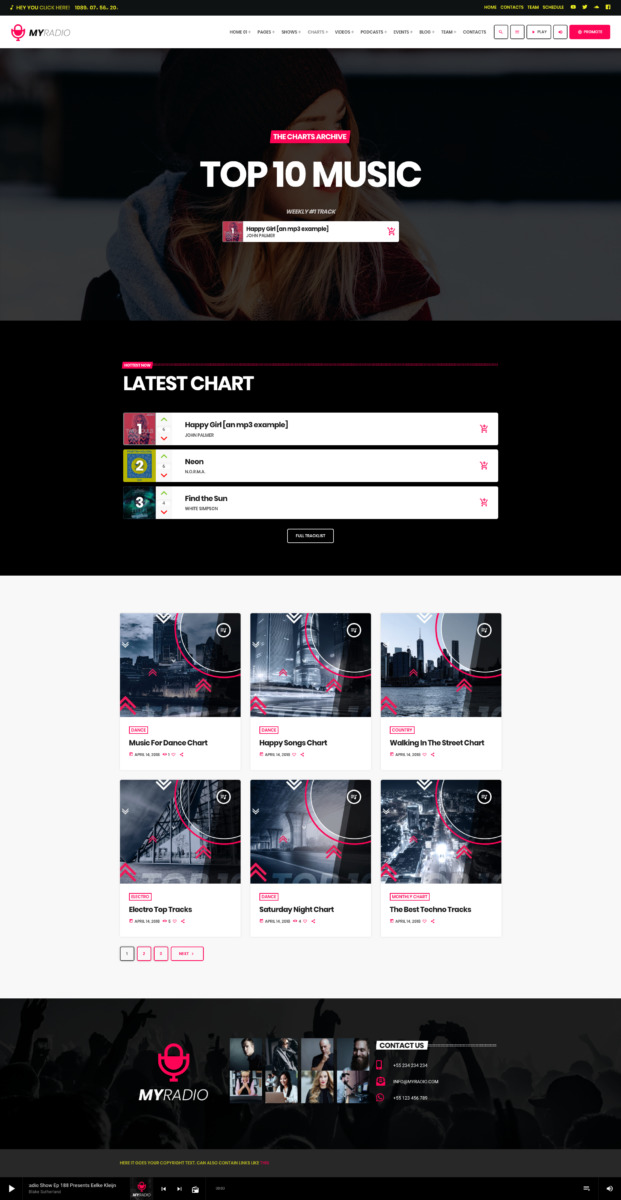
Der benutzerdefinierte Inhalt wird über den Diagrammarchivergebnissen auf der ersten Seite Ihres Diagrammarchivs angezeigt (Seite 2 und folgende zeigen die Standardkopfzeile, da diese Funktion zum Erstellen eines benutzerdefinierten Eintrags vorgesehen ist Cover für das Charts-Archiv).

 Um anstelle der klassischen Paginierung eine Schaltfläche "Mehr laden" anzuzeigen, besuchen Sie bitte Darstellung > Anpassen > Layout und Design > Layout und aktivieren Sie die Paginierung Mehr laden
Um anstelle der klassischen Paginierung eine Schaltfläche "Mehr laden" anzuzeigen, besuchen Sie bitte Darstellung > Anpassen > Layout und Design > Layout und aktivieren Sie die Paginierung Mehr laden




























