Os gráficos podem ser adicionados a uma página do Elementor de diferentes maneiras.
Você pode adicionar gráficos como:
- Lista de faixas de gráfico único (grande ou compacta)
- Arquivo de gráficos
- Carrossel de gráficos
Como exibir uma única lista de faixas de gráfico com o Elementor
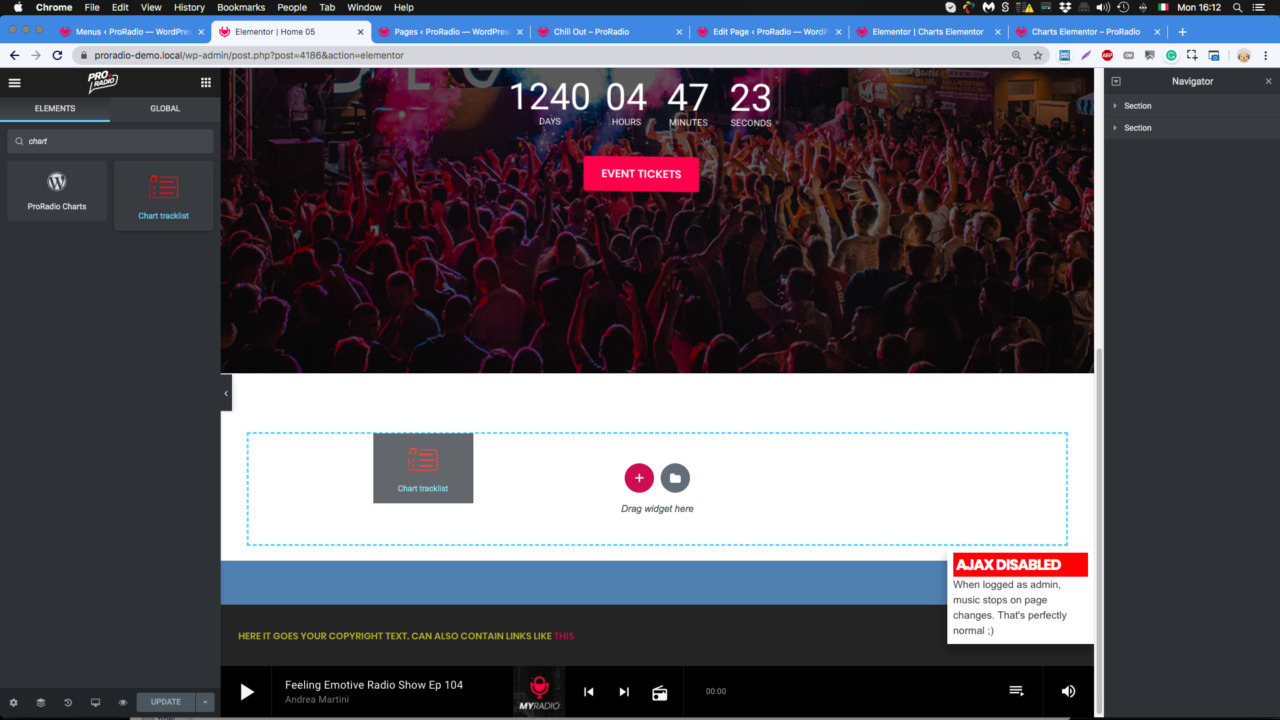
Etapa 1: edite sua página com o Elementor
Etapa 2: pesquisar gráfico nos widgets
Etapa 3: Arraste em sua página o elemento Chart Tracklist (nem ProRadio Charts, pois este é um widget da barra lateral). O gráfico mais recente será extraído do arquivo por padrão.
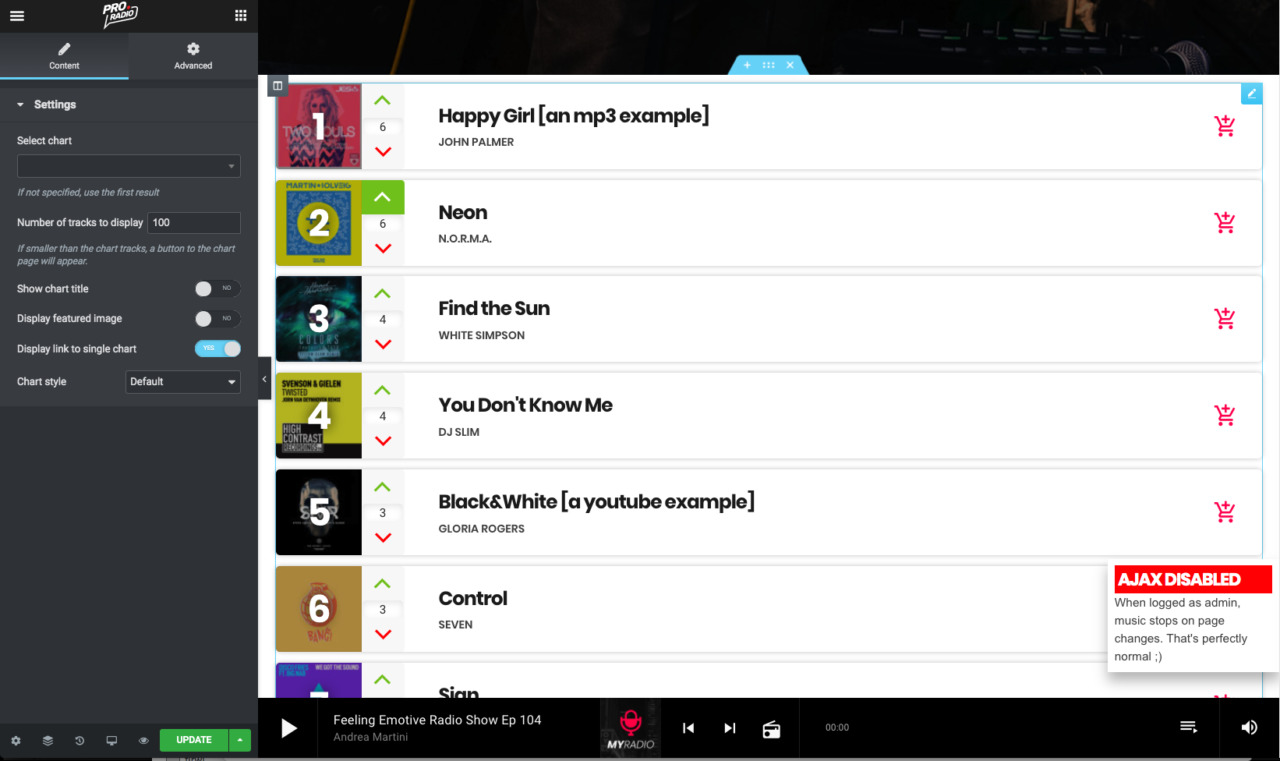
 Parâmetros
Parâmetros
- Selecionar gráfico: escolha um gráfico na lista suspensa
- Número de faixas: você pode exibir uma quantidade menor de faixas
- Mostrar título do gráfico e exibir imagem em destaque: esses dois elementos podem ser extraídos automaticamente do gráfico único.
- Exibir link para gráfico único: mostra um botão abaixo das faixas para vincular à página do gráfico único. Isso só estará disponível se você mostrar menos do que a quantidade total de faixas.
- Estilo do gráfico: escolha entre compacto e estendido. Se você colocar o gráfico em uma coluna pequena, recomendamos escolher compacto.
Como exibir um arquivo de gráfico com o Elementor
Etapa 1: edite sua página com o Elementor
Etapa 2: pesquise a grade nos widgets e adicione a grade de postagem ou páginas
Etapa 3: botão Carregar mais: ative para exibir um botão que carregará mais itens.
Etapa 4: defina as colunas para desktop ou tablet. Lembre-se de que você precisará definir o número máximo de itens de acordo com a quantidade de itens por linha.
Você deve escolher uma quantidade de itens por linha que seja mais ou menos um terço do total. Então, se você tem uma coluna grande como 66% do contêiner, você pode definir 2 posts por linha, enquanto para uma coluna de largura total, é bom definir 3. Se a coluna for uma terceira, você deve definir 1 coluna por linha .
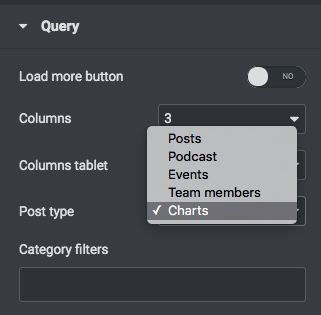
Etapa 5: abra a lista suspensa Tipo de postagem e selecione Gráfico
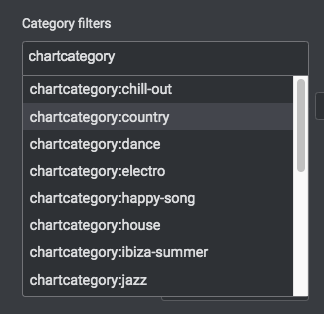
 Etapa 6: opcionalmente, filtre por categoria de gráfico, digite "gráfico" nos Filtros de categoria e selecione aquele que você deseja usar como filtro para seus resultados.
Etapa 6: opcionalmente, filtre por categoria de gráfico, digite "gráfico" nos Filtros de categoria e selecione aquele que você deseja usar como filtro para seus resultados.
 Etapa 7: defina o máximo de itens
Etapa 7: defina o máximo de itens
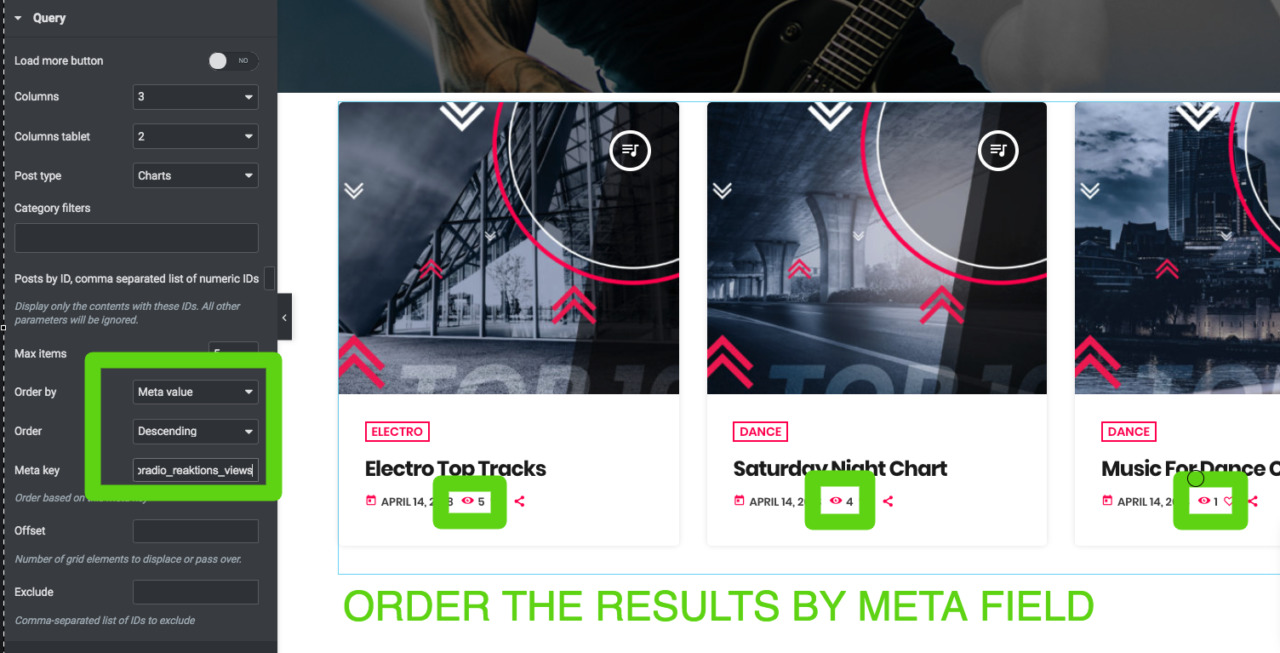
Etapa 8: opcionalmente, selecione parâmetros personalizados para ordenar os resultados.
Ordenação por Reaktions (visualizações, classificação, compartilhamento)
Você pode, por exemplo, extrair os gráficos pelos mais curtidos ou mais vistos.
Importante: os mais votados ou mais vistos são os Campos META. Para usar esses parâmetros, defina Ordenar por como Metavalor.
No campo Meta Key, insira:
- proradio_reaktions_views para ordenar por visualizações
- proradio_reaktions_votes_count para ordenar por curtidas
- proradio_reaktions_shares_count para ordenar por compartilhamento (observe que isso rastreia os cliques no botão de compartilhamento e não verifica se a ação de compartilhamento foi finalizada pelo cliente, pois isso requer integrações de API que não são parte do plug-in do ReAktions. Para obter mais informações, consulte a página do plug-in do ReAktions)