Diagramme können auf verschiedene Arten zu einer Elementor-Seite hinzugefügt werden.
Sie können Diagramme hinzufügen als:
- Single-Chart-Tracklist (groß oder kompakt)
- Diagrammarchiv
- Kartenkarussell
So zeigen Sie eine einzelne Chart-Trackliste mit Elementor an
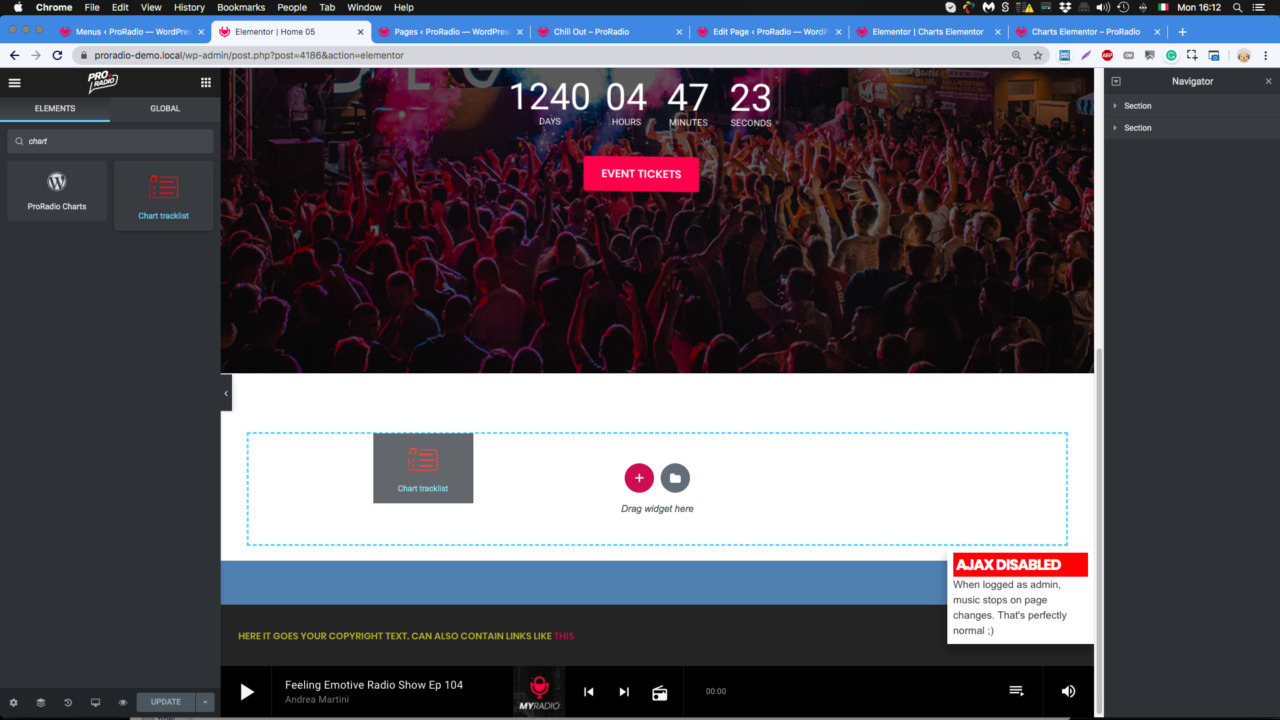
Schritt 1: Bearbeiten Sie Ihre Seite mit Elementor
Schritt 2: Suche nach Chart in den Widgets
Schritt 3: Ziehen Sie das Chart Tracklist-Element (und nicht ProRadio Charts, da dies ein Seitenleisten-Widget ist) in Ihre Seite. Das neueste Diagramm wird standardmäßig aus dem Archiv gezogen.
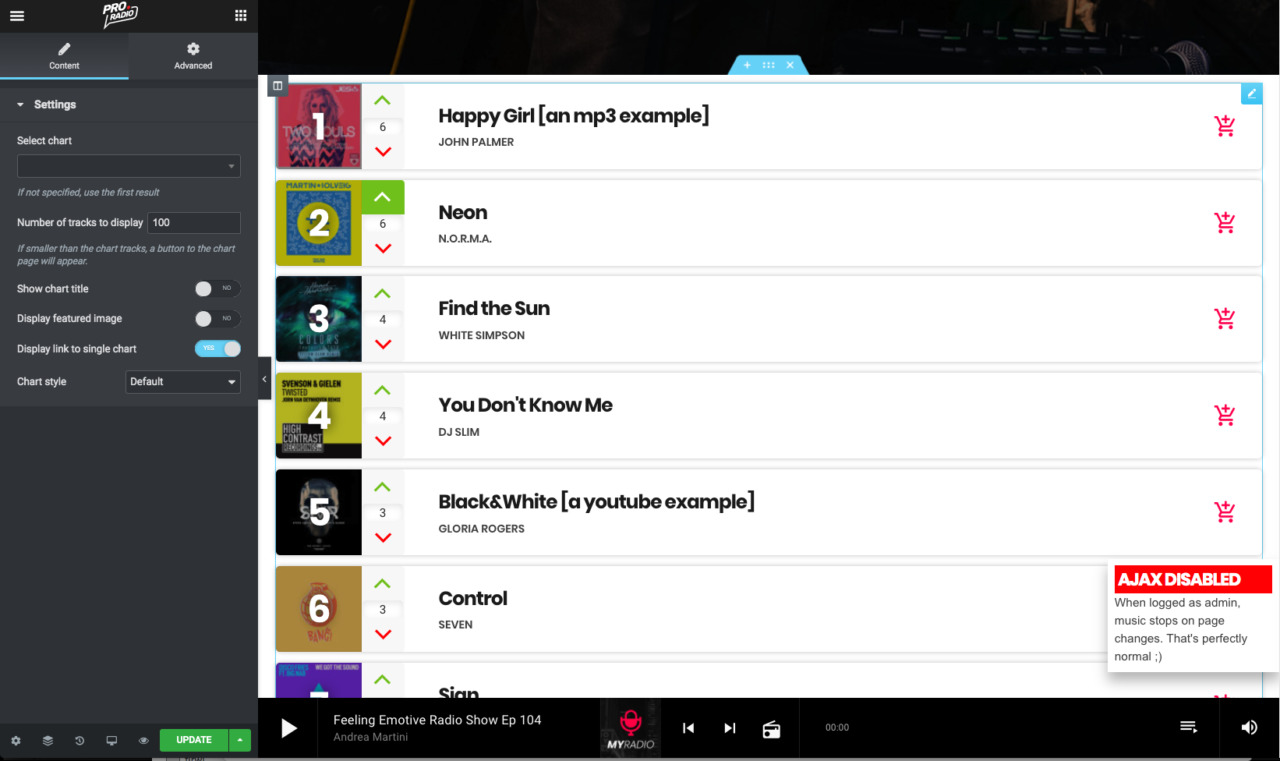
 Parameter
Parameter
- Wählen Sie Diagramm: Wählen Sie ein Diagramm aus der Dropdown-Liste aus
- Anzahl der Tracks: Sie können eine geringere Anzahl an Tracks anzeigen
- Diagrammtitel anzeigen und Beitragsbild anzeigen: Diese beiden Elemente können automatisch aus dem einzelnen Diagramm gezogen werden.
- Link zu einzelnem Diagramm anzeigen: zeigt eine Schaltfläche unter den Titeln an, um auf die einzelne Diagrammseite zu verlinken. Dies ist nur verfügbar, wenn Sie weniger als die Gesamtzahl der Titel anzeigen.
- Diagrammstil: Wählen Sie zwischen kompakt und erweitert. Wenn Sie das Diagramm in einer kleinen Spalte platzieren, empfehlen wir die Auswahl von kompakt.
So zeigen Sie ein Diagrammarchiv mit Elementor an
Schritt 1: Bearbeiten Sie Ihre Seite mit Elementor
Schritt 2: Durchsuchen Sie das Raster in den Widgets und fügen Sie dann das Post- oder Seitenraster hinzu
Schritt 3: Schaltfläche „Mehr laden“: Aktivieren Sie diese Option, um eine Schaltfläche anzuzeigen, die mehr Elemente lädt.
Schritt 4: Legen Sie die Spalten für Desktop oder Tablet fest. Bitte denken Sie daran, dass Sie die Max. Elemente entsprechend der Anzahl der Elemente pro Zeile einstellen müssen.
Sie sollten eine Anzahl von Artikeln pro Zeile wählen, die ungefähr einem Drittel der Gesamtmenge entspricht. Wenn Sie also eine Spalte haben, die 66 % des Containers groß ist, können Sie 2 Posts pro Zeile festlegen, während es für eine Spalte mit voller Breite in Ordnung ist, 3 festzulegen. Wenn die Spalte eine dritte ist, sollten Sie 1 Spalte pro Zeile festlegen .
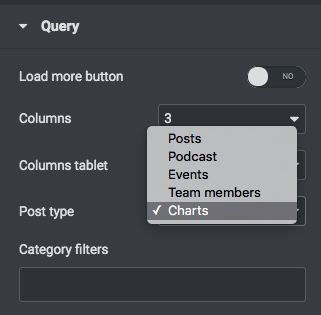
Schritt 5: Öffnen Sie das Dropdown-Menü Beitragstyp und wählen Sie Diagramm aus
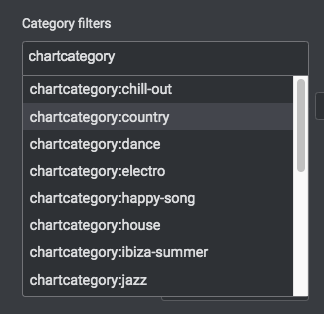
 Schritt 6: Filtern Sie optional nach Diagrammkategorie, geben Sie "Diagramm" in die Kategoriefilter ein und wählen Sie das gewünschte aus als Filter für Ihre Ergebnisse verwenden möchten.
Schritt 6: Filtern Sie optional nach Diagrammkategorie, geben Sie "Diagramm" in die Kategoriefilter ein und wählen Sie das gewünschte aus als Filter für Ihre Ergebnisse verwenden möchten.
 Schritt 7: Maximale Elemente festlegen
Schritt 7: Maximale Elemente festlegen
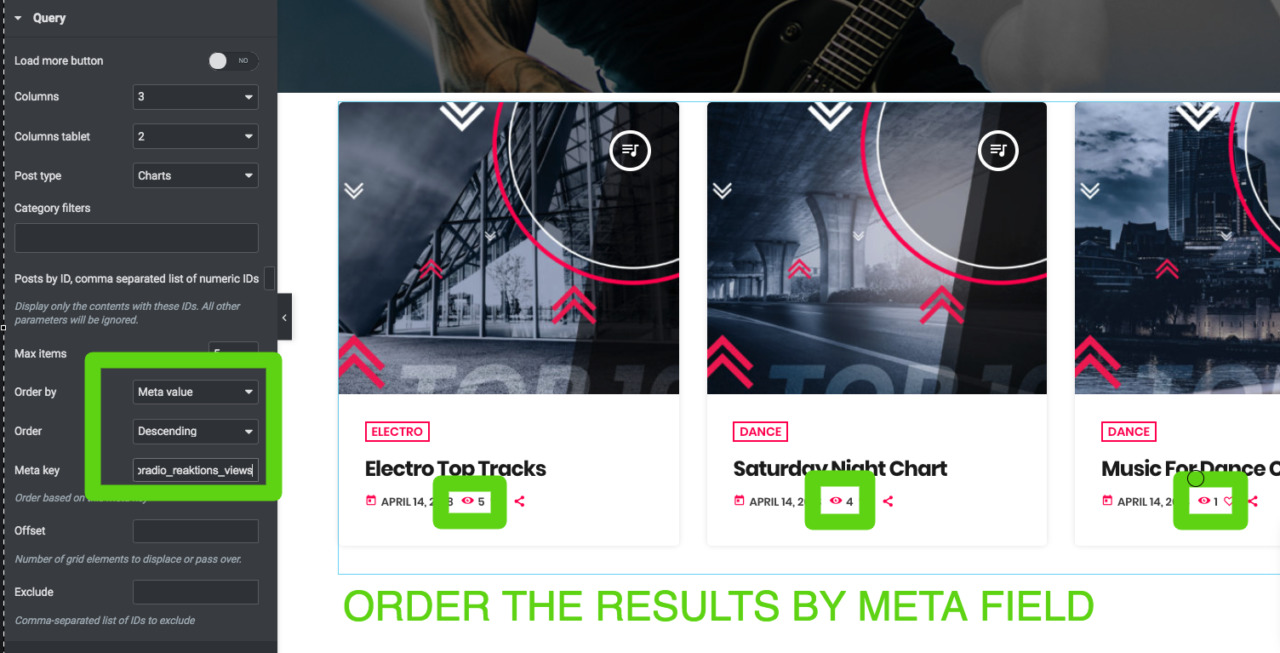
Schritt 8: Wählen Sie optional benutzerdefinierte Parameter aus, um die Ergebnisse zu ordnen.
Bestellung nach Reaktion (Aufrufe, Bewertung, Teilen)
Sie können zum Beispiel die Diagramme nach den beliebtesten oder meistgesehenen extrahieren.
Wichtig: Am häufigsten gewählt oder angesehen werden META-Felder. Um diese Parameter zu verwenden, setzen Sie Sortieren nach auf Metawert.
Geben Sie im Feld Meta Key ein:
- proradio_reaktions_views zum Sortieren nach Ansichten
- proradio_reaktions_votes_count zum Bestellen nach Likes
- proradio_reaktions_shares_count zum Sortieren nach Teilen (bitte beachten Sie, dass dies die Klicks auf die Schaltfläche „Teilen“ verfolgt und nicht überprüft, ob die Aktion zum Teilen vom Kunden abgeschlossen wird, da dies API-Integrationen erfordert, die dies nicht sind Teil des Reaktions-Plugins. Weitere Informationen finden Sie auf der ReAktions-Plugin-Seite)