Een kaartcarrousel weergeven met Elementor
Stap 1: bewerk de pagina met Elementor
Stap 2: zoek naar Carousel tussen de widgets
Stap 3: sleep de berichtencarrousel naar de pagina< img class="alignnone size-full wp-image-352" src="https://pro.radio/shop/manual/Screen-Shot-2020-06-08-at-16.42.43.jpg" alt=" kaartcarrousel" width="1050" height="536" />
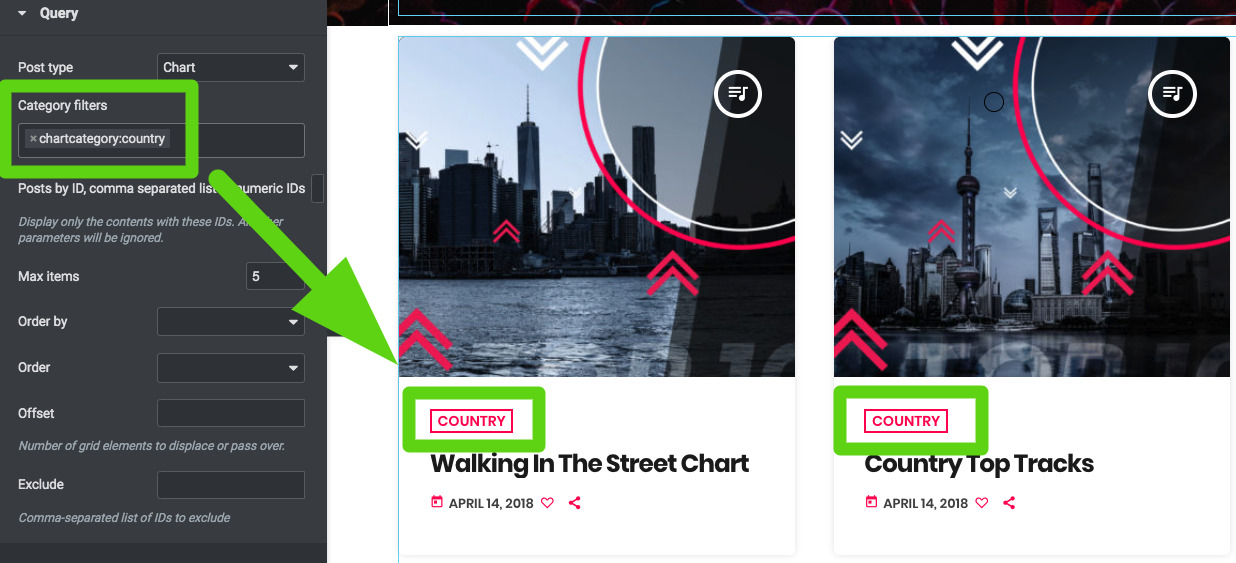
Stap 4: Open de sectie Query en selecteer het berichttype "Grafiek"
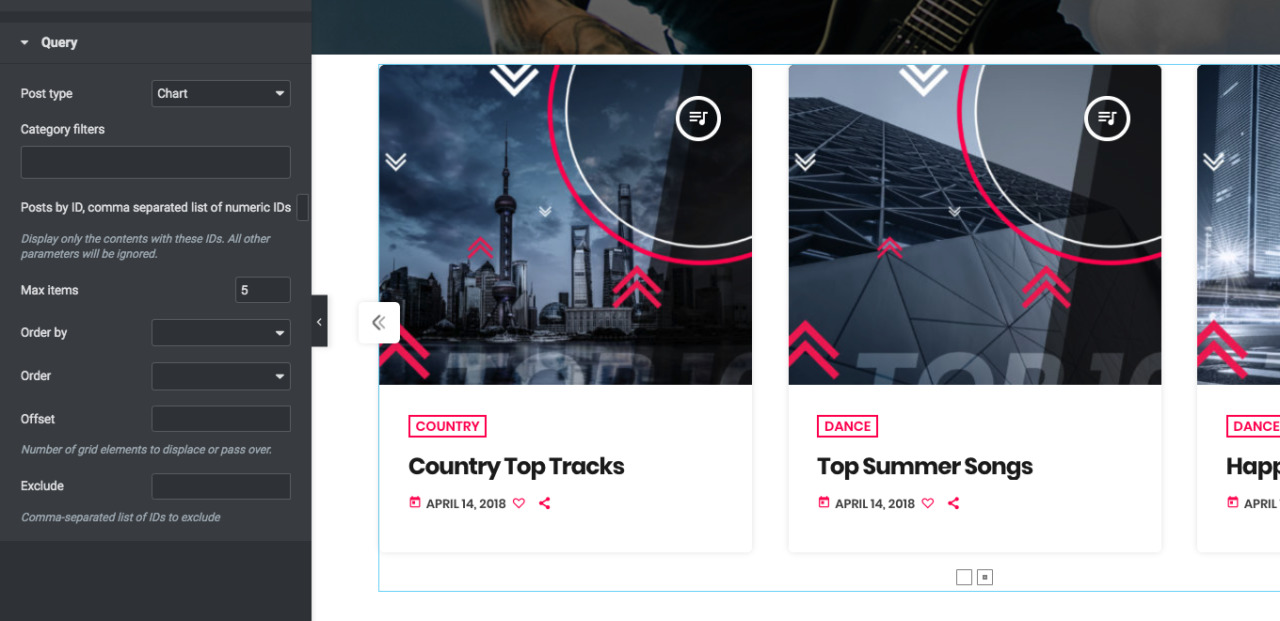
 Resultaat:
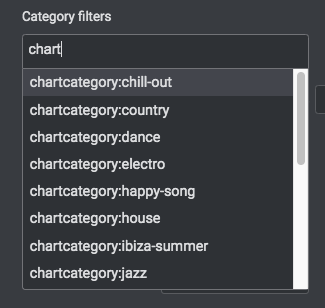
Resultaat: Stap 5: stel eventueel een categoriefilter in. Om de aangepaste Chart-taxonomie te gebruiken, typt u "chart" en u heeft een lijst met de beschikbare, niet-lege, grafiekcategorieën
Stap 5: stel eventueel een categoriefilter in. Om de aangepaste Chart-taxonomie te gebruiken, typt u "chart" en u heeft een lijst met de beschikbare, niet-lege, grafiekcategorieën
U kunt aanvullende zoekfilters instellen in de andere parameters.
Maximum items: totaal aantal items om weer te geven.
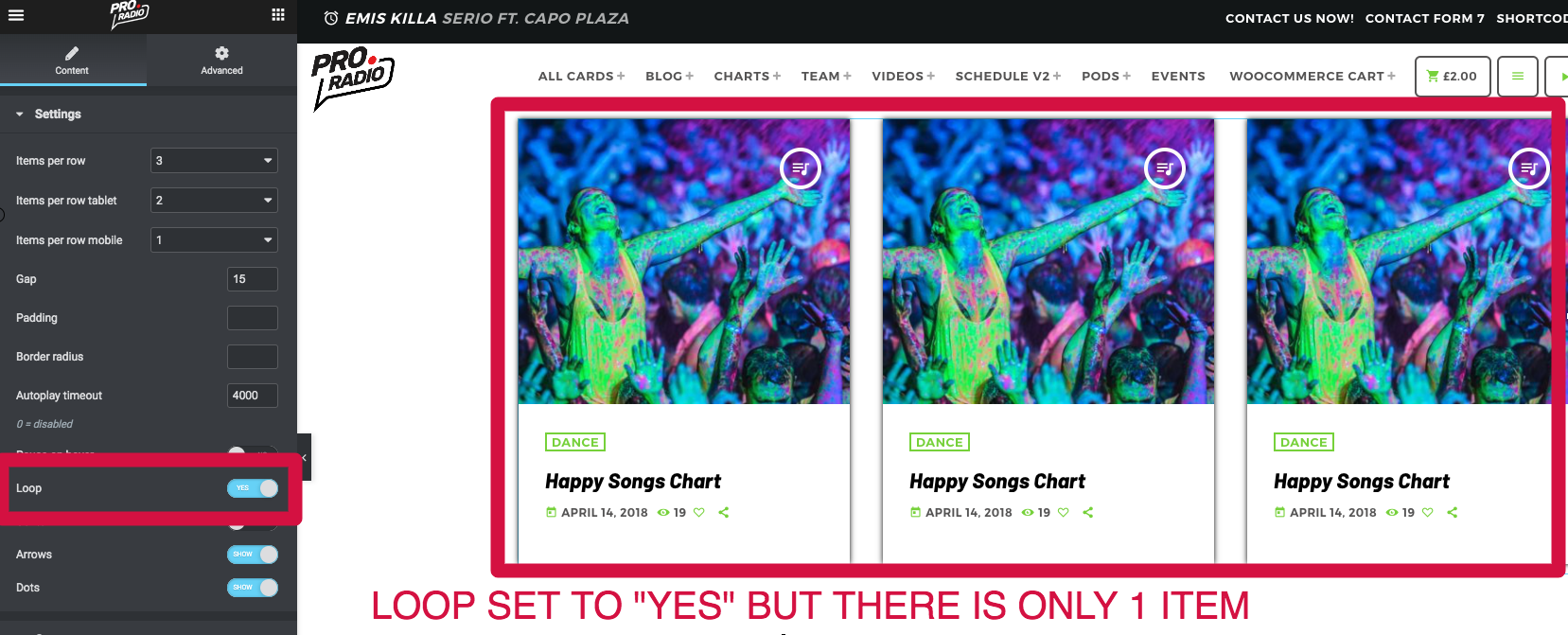
BELANGRIJK: als u dit instelt op 1 (of als er 1 resultaat is vanwege andere queryparameters) en uw Loop-parameter is ingesteld op JA in de ontwerpinstellingen, wordt hetzelfde item herhaald
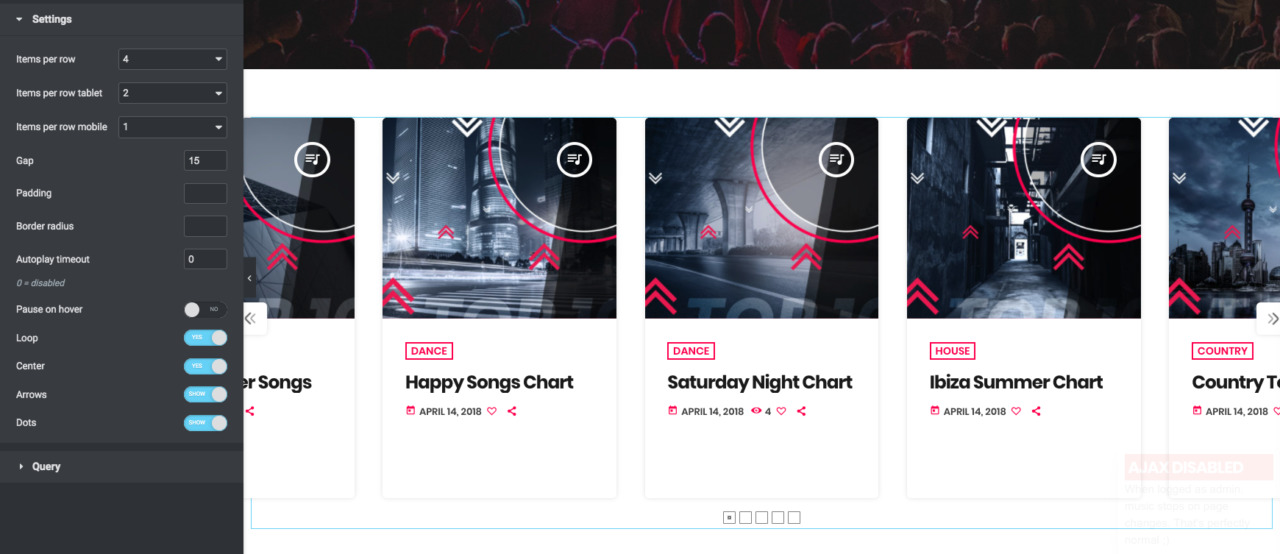
Ontwerpparameters
Stap 1: Klik op "Instellingen"
Stap 2: selecteer de Items per rij: deze parameter is niet "gratis" als iets totaal willekeurigs, het is in plaats daarvan een parameter die vereist een juiste instelling afhankelijk van de breedte van uw container.
Dus, als je 2 kolommen hebt, kun je 1 of 2 items per rij instellen, terwijl als je 3 of meer kolommen hebt, je 1 item per rij moet instellen.
Stap 3: Vergeet niet om de weergave van de pagina in een andere resolutie te wijzigen om uw carrouselinstellingen te testen en het juiste aantal items per rij voor elk apparaat in te stellen. Op Mobile is 1 meestal de beste.
Stap 4: stel opvulling en tussenruimte in om overeen te komen met de algemene voorkeuren van uw website. Je kunt ook beide instellen op 0 en de grensradius op 0 instellen voor een ononderbroken carrousel.
Time-out automatisch afspelen: stel in op 0 om uit te schakelen. Deze waarde is in milliseconden.
Pauze bij zweven: schakelt autoplay uit terwijl de muis zich boven de carrousel bevindt.
Loop: je kunt eindeloos scrollen in elke richting. als er een aantal items is dat kleiner is dan het aantal items per rij, worden dezelfde items herhaald.
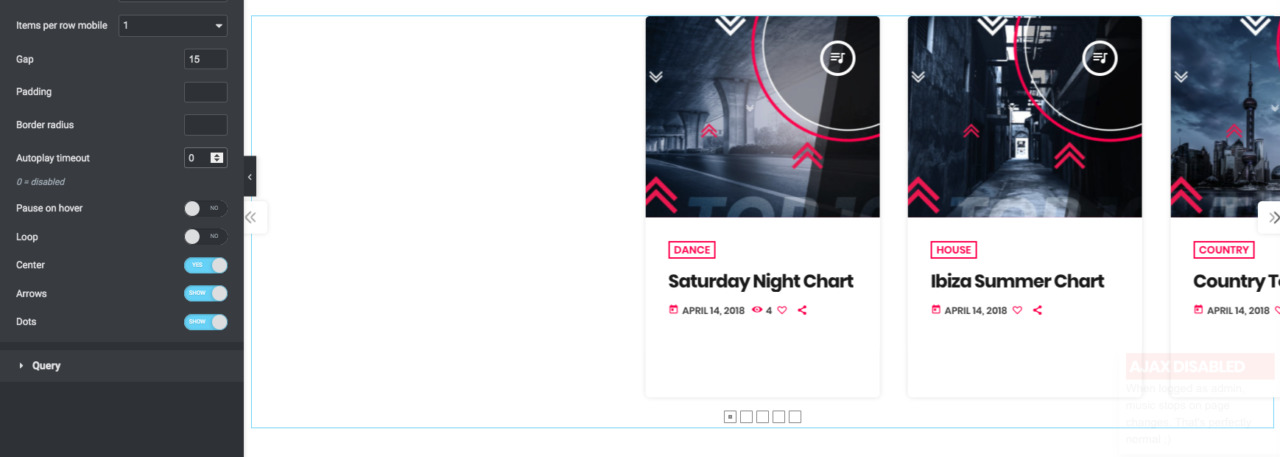
Midden: deze parameter is alleen van invloed op een EVEN aantal items per rij. Als u bijvoorbeeld 2 items per rij instelt en Centreren is ingeschakeld, is het resultaat 1 gecentreerd item en 2 items die uit het scherm verdwijnen:
Center en loop uitgeschakeld met 4 items per rij
Centreer en loop ingeschakeld met 4 items per rij
 Pijlen en stippen: kies of je ze wilt tonen of verbergen. Je kunt de carrousel slepen om te scrollen, dus je kunt ze ook allebei verbergen als je wilt.
Pijlen en stippen: kies of je ze wilt tonen of verbergen. Je kunt de carrousel slepen om te scrollen, dus je kunt ze ook allebei verbergen als je wilt.