Wie man ein Kartenkarussell mit Elementor anzeigt
Schritt 1: Bearbeiten Sie die Seite mit Elementor
Schritt 2: Suchen Sie unter den Widgets nach Karussell
Schritt 3: Ziehen Sie das Posts-Karussell auf die Seite< img class="alignnone size-full wp-image-352" src="https://pro.radio/shop/manual/Screen-Shot-2020-06-08-at-16.42.43.jpg" alt=" Diagrammkarussell" width="1050" height="536" />
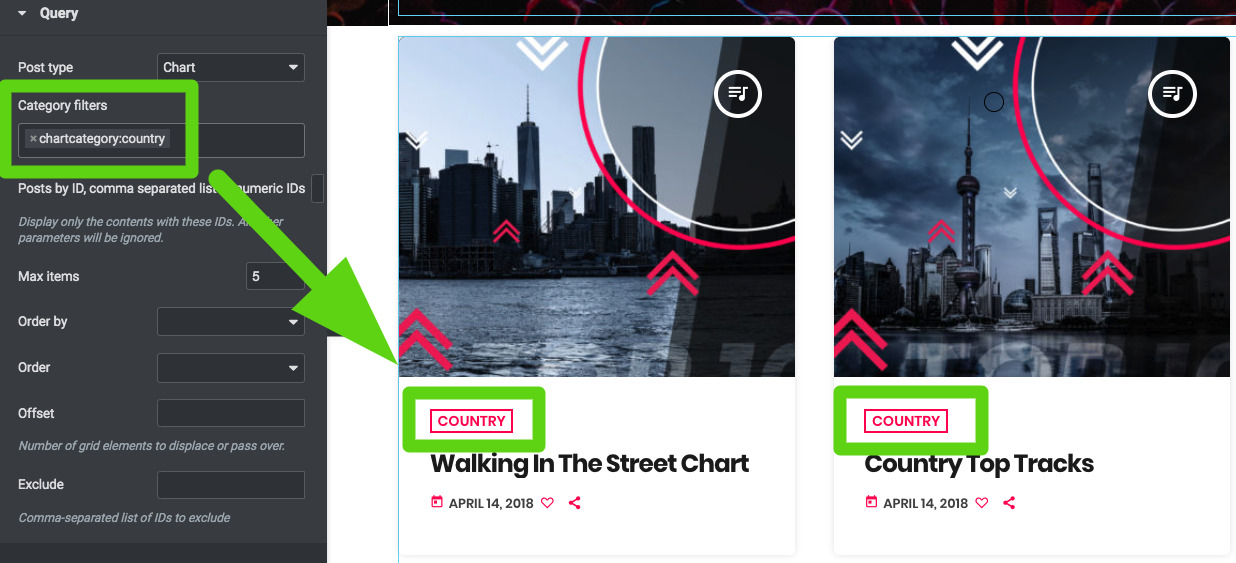
Schritt 4: Öffnen Sie den Abschnitt „Abfrage“ und wählen Sie den Beitragstyp „Diagramm“ aus
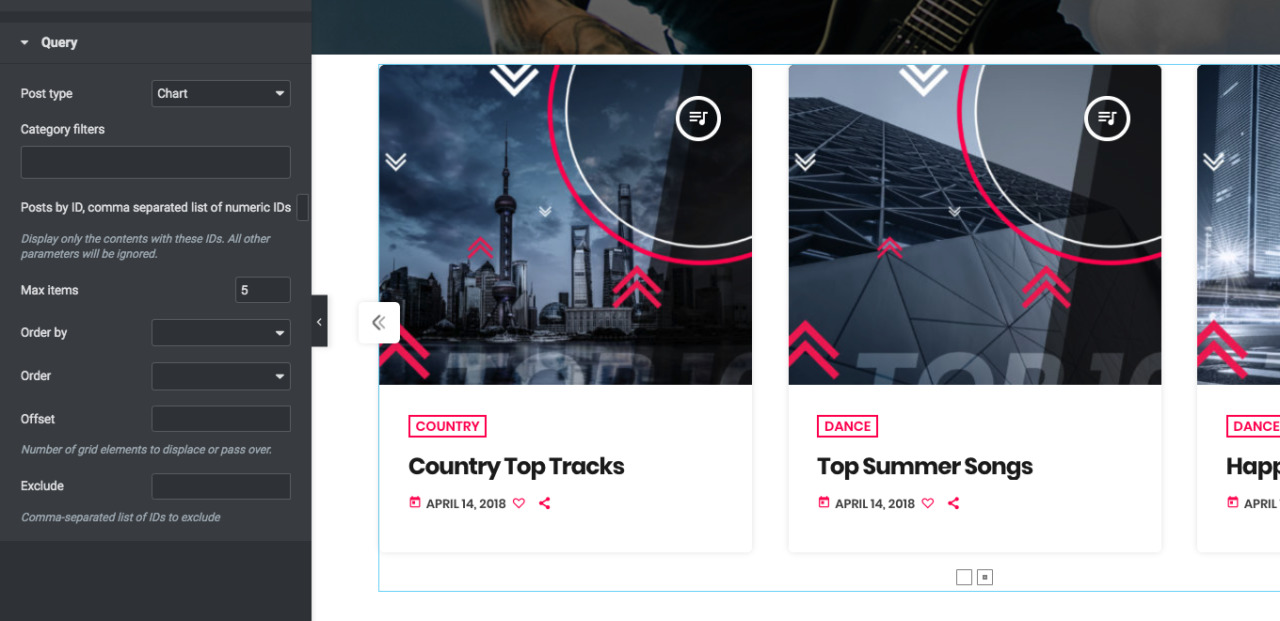
 Ergebnis:
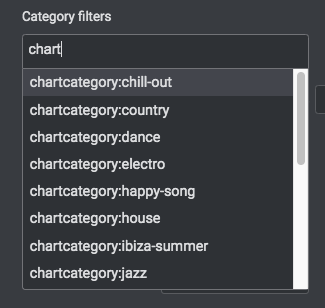
Ergebnis: Schritt 5: Legen Sie optional einen Kategoriefilter fest. Um die benutzerdefinierte Diagrammtaxonomie zu verwenden, geben Sie "Diagramm" ein und Sie erhalten eine Liste der verfügbaren, nicht leeren Diagrammkategorien
Schritt 5: Legen Sie optional einen Kategoriefilter fest. Um die benutzerdefinierte Diagrammtaxonomie zu verwenden, geben Sie "Diagramm" ein und Sie erhalten eine Liste der verfügbaren, nicht leeren Diagrammkategorien
In den anderen Parametern können Sie zusätzliche Abfragefilter setzen.
Max. Artikel: Gesamtzahl der anzuzeigenden Artikel.
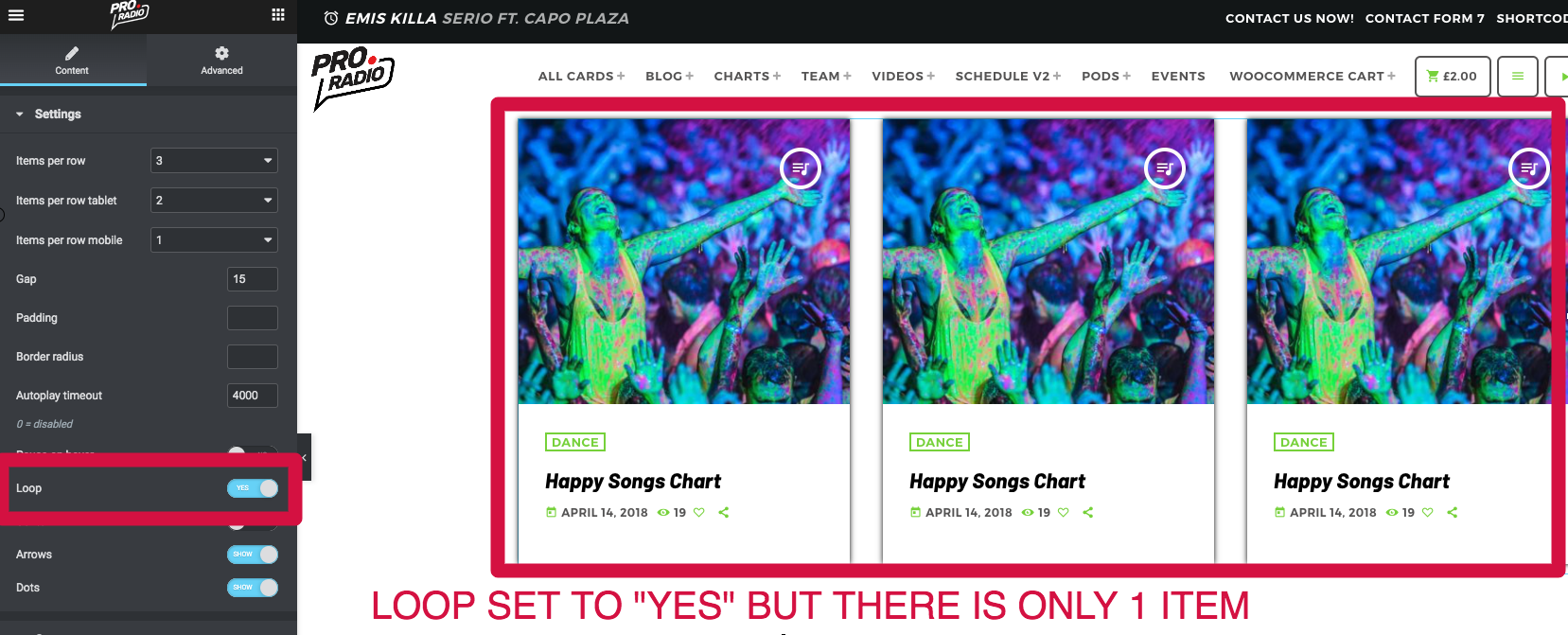
WICHTIG: Wenn Sie dies auf 1 setzen (oder es aufgrund anderer Abfrageparameter 1 Ergebnis gibt) und Ihr Schleifenparameter in den Designeinstellungen auf JA gesetzt ist, wird dasselbe Element wiederholt
Designparameter
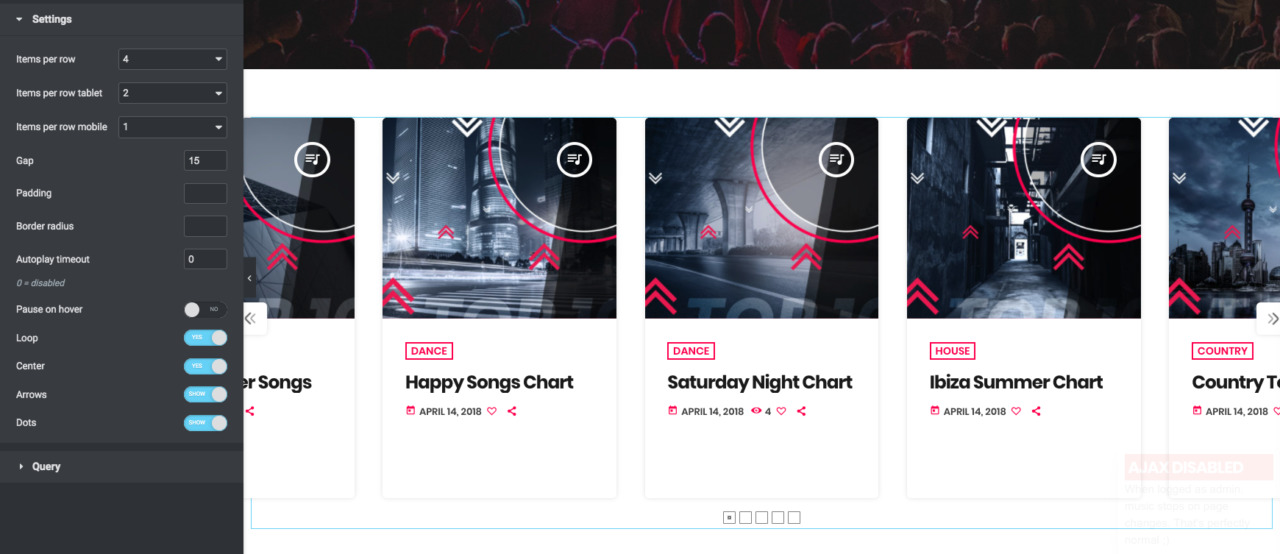
Schritt 1: Klicken Sie auf „Einstellungen“
Schritt 2: Wählen Sie die Elemente pro Zeile aus: Dieser Parameter ist nicht "frei", da etwas völlig Beliebiges, sondern ein Parameter, der erfordert eine geeignete Einstellung, abhängig von der Breite Ihres Containers.
Wenn Sie also 2 Spalten haben, können Sie 1 oder 2 Elemente pro Zeile festlegen, während Sie bei 3 oder mehr Spalten 1 Element pro Zeile festlegen sollten.
Schritt 3: Denken Sie daran, die Ansicht der Seite in einer anderen Auflösung zu ändern, um Ihre Karusselleinstellungen zu testen und die entsprechende Anzahl von Elementen pro Zeile für jedes Gerät festzulegen. Auf Movile ist 1 normalerweise die beste.
Schritt 4: Passen Sie Padding und Abstand an die allgemeinen Einstellungen Ihrer Website an. Sie können auch beide auf 0 setzen und den Randradius für ein kontinuierliches Karussell auf 0 setzen.
Autoplay-Timeout: Zum Deaktivieren auf 0 setzen. Dieser Wert wird in Millisekunden angegeben.
Pause on hover: Deaktiviert die automatische Wiedergabe, während sich die Maus über dem Karussell befindet.
Loop: Sie können endlos in jede Richtung scrollen. Wenn die Anzahl der Elemente geringer ist als die Anzahl der Elemente pro Zeile, werden dieselben Elemente wiederholt.
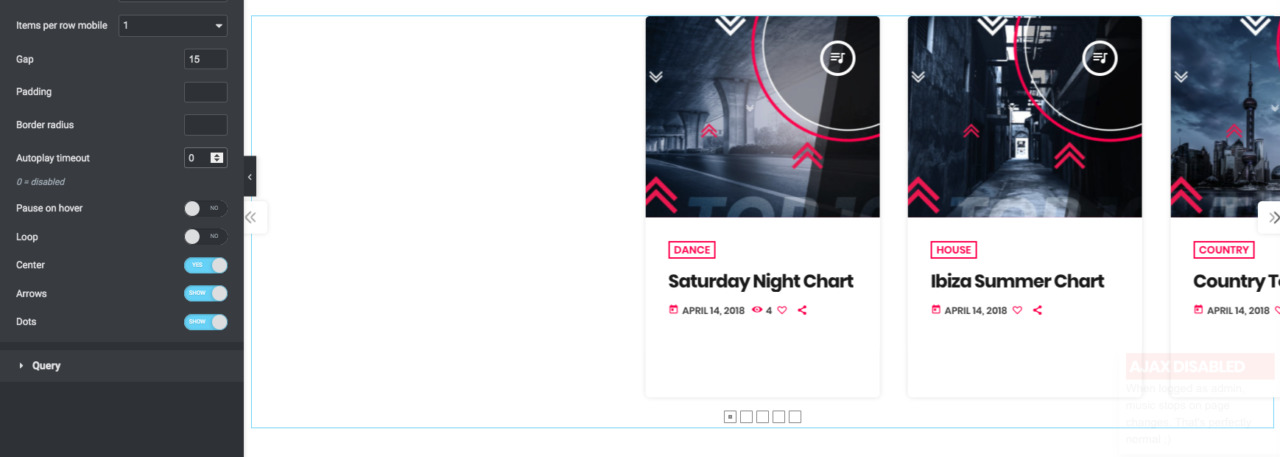
Mitte: Dieser Parameter wirkt sich nur auf eine GERADE Anzahl von Elementen pro Zeile aus. Wenn Sie beispielsweise 2 Elemente pro Zeile festlegen und die Mitte aktiviert ist, wird das Ergebnis 1 zentriertes Element und 2 Elemente, die den Bildschirm verlassen, sein:
Mitte und Schleife deaktiviert mit 4 Elementen pro Zeile
Zentrieren und Schleife aktiviert mit 4 Elementen pro Zeile
 Pfeile und Punkte: Wählen Sie aus, ob Sie sie ein- oder ausblenden möchten. Sie können das Karussell ziehen, um zu scrollen, sodass Sie auch beide ausblenden können, wenn Sie möchten.
Pfeile und Punkte: Wählen Sie aus, ob Sie sie ein- oder ausblenden möchten. Sie können das Karussell ziehen, um zu scrollen, sodass Sie auch beide ausblenden können, wenn Sie möchten.