Cómo mostrar un carrusel de gráficos con Elementor
Paso 1: edita la página con Elementor
Paso 2: busca Carrusel entre los widgets
Paso 3: arrastre el carrusel de Publicaciones en la página< img class="alignnone size-full wp-image-352" src="https://pro.radio/shop/manual/Screen-Shot-2020-06-08-at-16.42.43.jpg" alt=" carrusel de gráficos" width="1050" height="536" />
Paso 4: Abra la sección Consulta y seleccione el tipo de publicación "Gráfico"
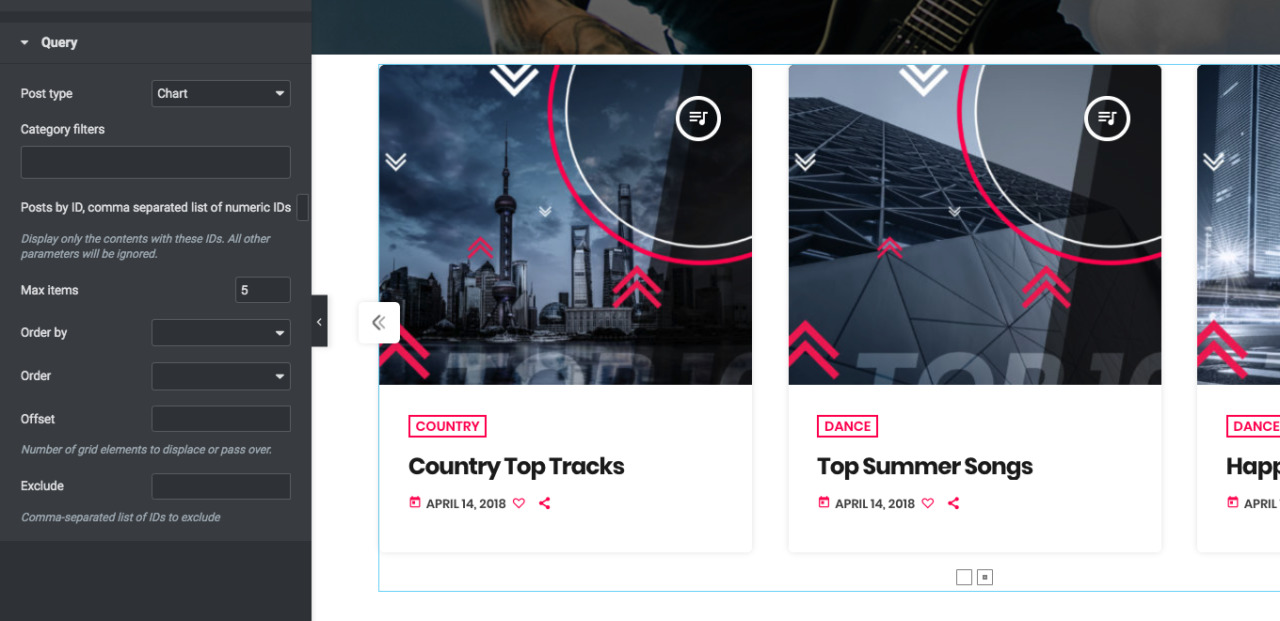
 Resultado:
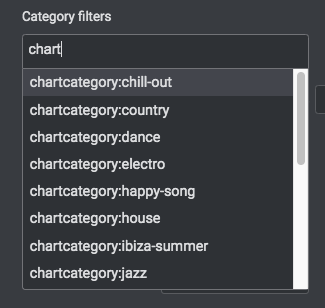
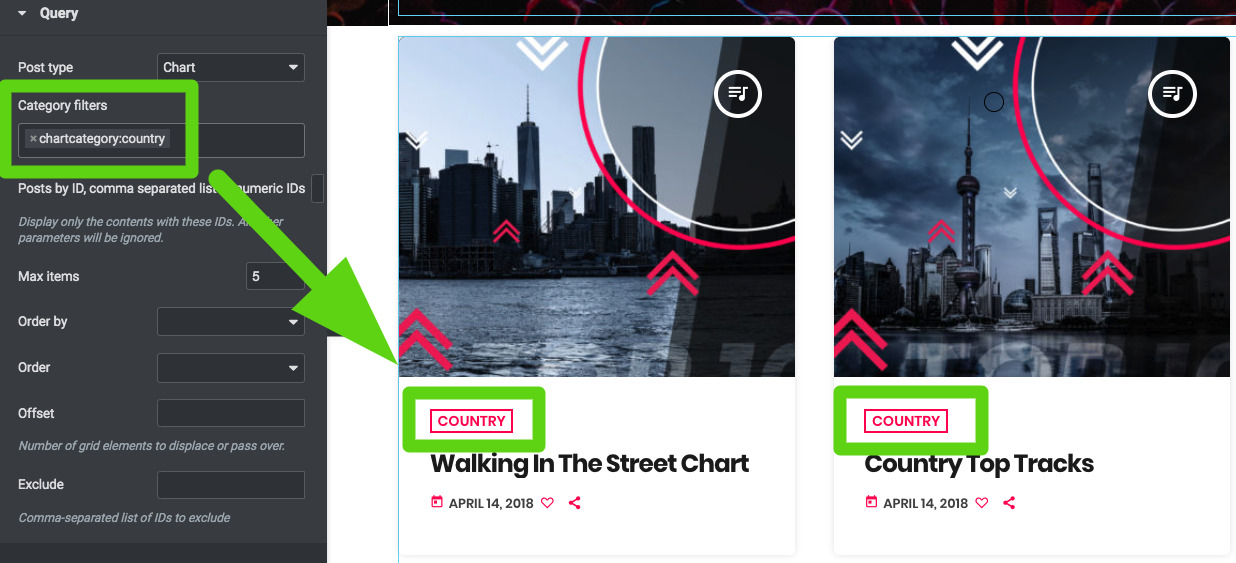
Resultado: Paso 5: opcionalmente configure un filtro de categoría. Para usar la taxonomía de gráficos personalizados, escriba "gráfico" y obtendrá una lista de las categorías de gráficos disponibles, no vacías
Paso 5: opcionalmente configure un filtro de categoría. Para usar la taxonomía de gráficos personalizados, escriba "gráfico" y obtendrá una lista de las categorías de gráficos disponibles, no vacías
Puede establecer filtros de consulta adicionales en los otros parámetros.
Número máximo de artículos: cantidad total de artículos para mostrar.
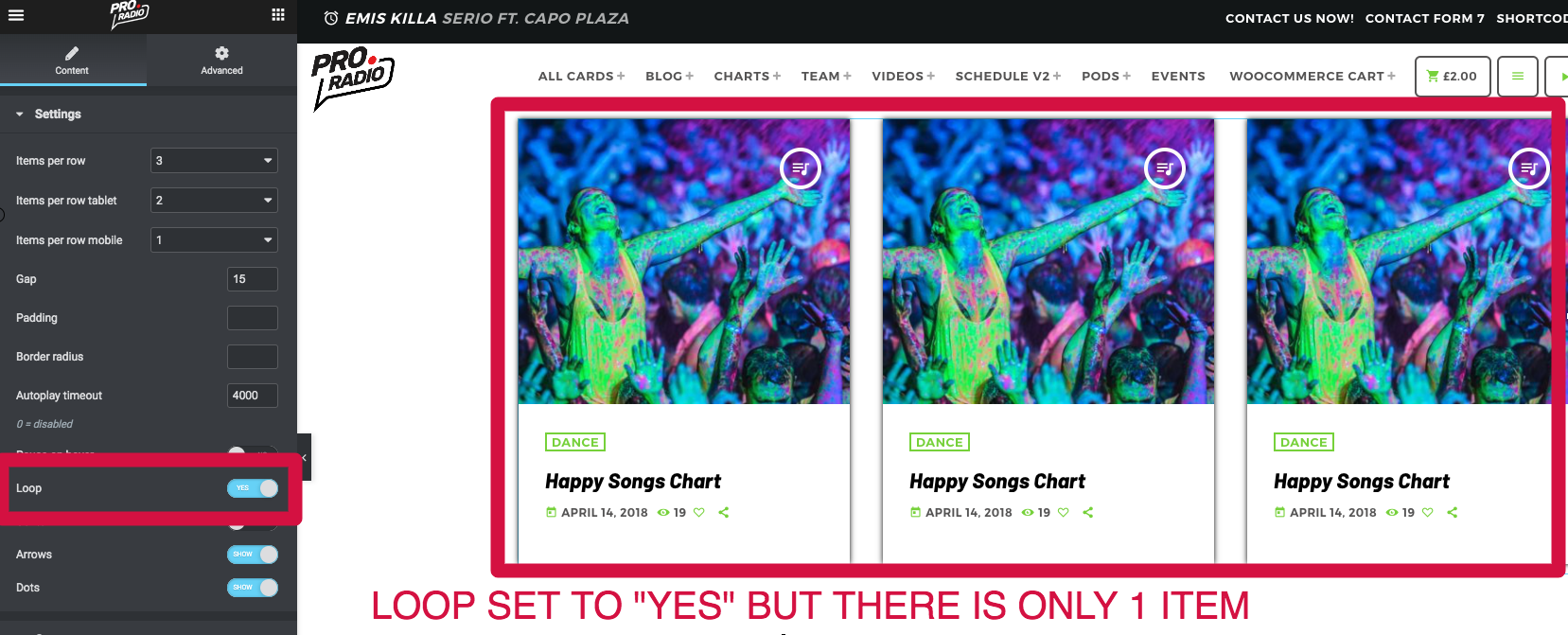
IMPORTANTE: si establece esto en 1 (o hay 1 resultado debido a otros parámetros de consulta) y su parámetro de bucle está establecido en SÍ en la configuración de diseño, se repetirá el mismo elemento
Parámetros de diseño
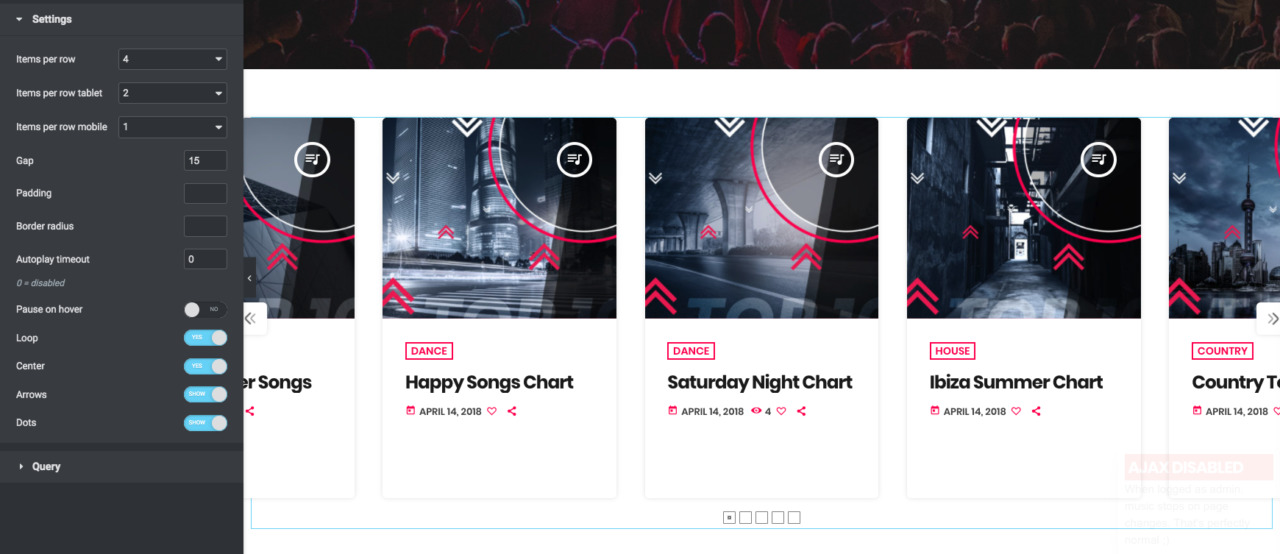
Paso 1: haz clic en "Configuración"
Paso 2: seleccione los Elementos por fila: este parámetro no es "gratuito" como algo totalmente arbitrario, es un parámetro que requiere una configuración adecuada dependiendo del ancho de su contenedor wihtow.
Entonces, si tiene 2 columnas, puede configurar 1 o 2 elementos por fila, mientras que si tiene 3 o más columnas, debe configurar 1 elemento por fila.
Paso 3: recuerda cambiar la vista de la página en otra resolución para probar la configuración del carrusel y establecer la cantidad adecuada de elementos por fila para cada dispositivo. En Mobile, 1 suele ser lo mejor.
Paso 4: configure el relleno y el espacio para que coincidan con las preferencias generales de su sitio web. También puede establecer ambos en 0 y establecer el radio del borde en 0 para un carrusel continuo.
Tiempo de espera de reproducción automática: establecer en 0 para deshabilitar. Este valor está en milisegundos.
Pausa al pasar el mouse: deshabilita la reproducción automática mientras el mouse está encima de la carrusel.
Bucle: puedes desplazarte sin fin en cualquier dirección. si hay una cantidad de elementos inferior a los elementos por fila, se repetirán los mismos elementos.
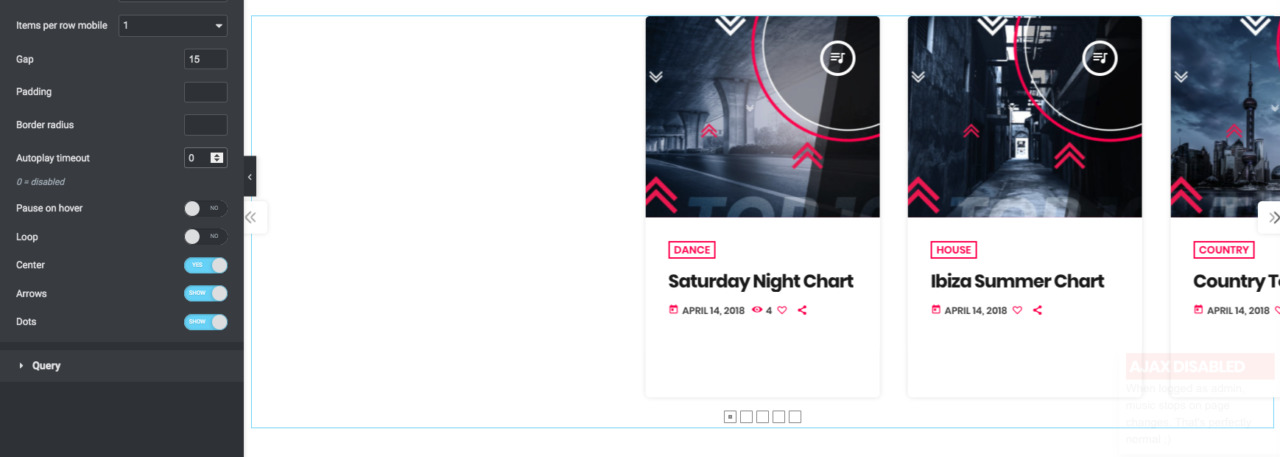
Centro: este parámetro solo afecta a un número PAR de elementos por fila. Si configura, por ejemplo, 2 elementos por fila y Center habilitado, el resultado será 1 elemento centrado y 2 elementos que saldrán de la pantalla:
Centro y bucle deshabilitado con 4 elementos por fila
Centro y bucle habilitado con 4 elementos por fila
 Flechas y puntos: elige si quieres mostrarlos u ocultarlos. Puede arrastrar el carrusel para desplazarse, por lo que también puede ocultarlos a ambos si lo desea.
Flechas y puntos: elige si quieres mostrarlos u ocultarlos. Puede arrastrar el carrusel para desplazarse, por lo que también puede ocultarlos a ambos si lo desea.