Como exibir um carrossel de gráficos com o Elementor
Etapa 1: edite a página com o Elementor
Etapa 2: procure por Carrossel entre os widgets
Etapa 3: arraste o carrossel de postagens na página< img class="alignnone size-full wp-image-352" src="https://pro.radio/shop/manual/Screen-Shot-2020-06-08-at-16.42.43.jpg" alt=" carrossel do gráfico" width="1050" height="536" />
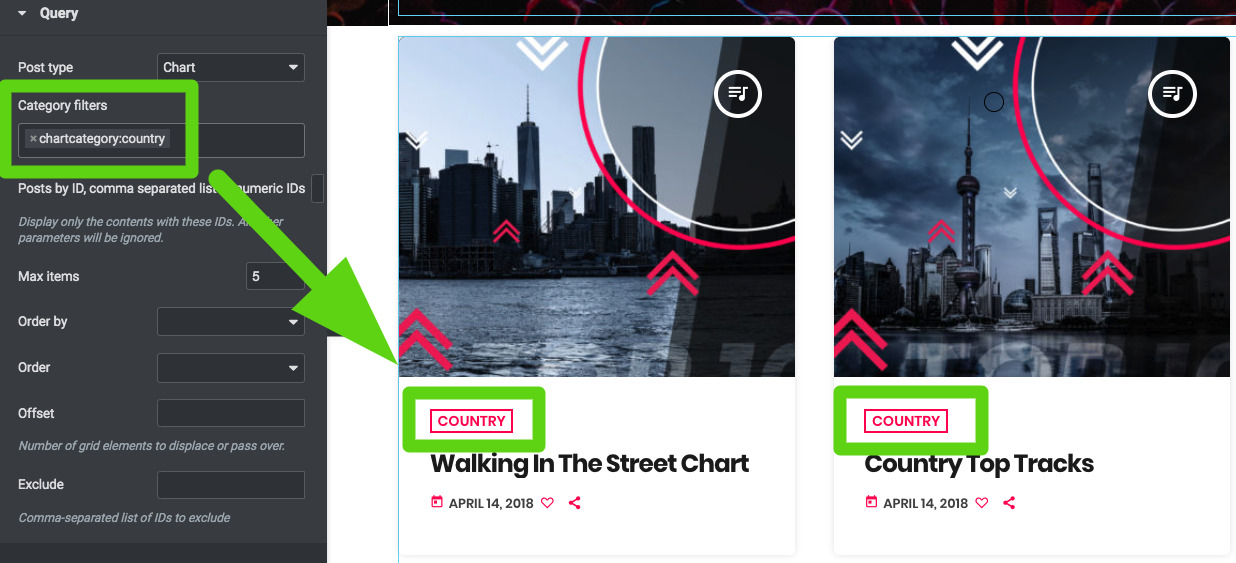
Etapa 4: abra a seção Consulta e selecione o tipo de postagem "Gráfico"
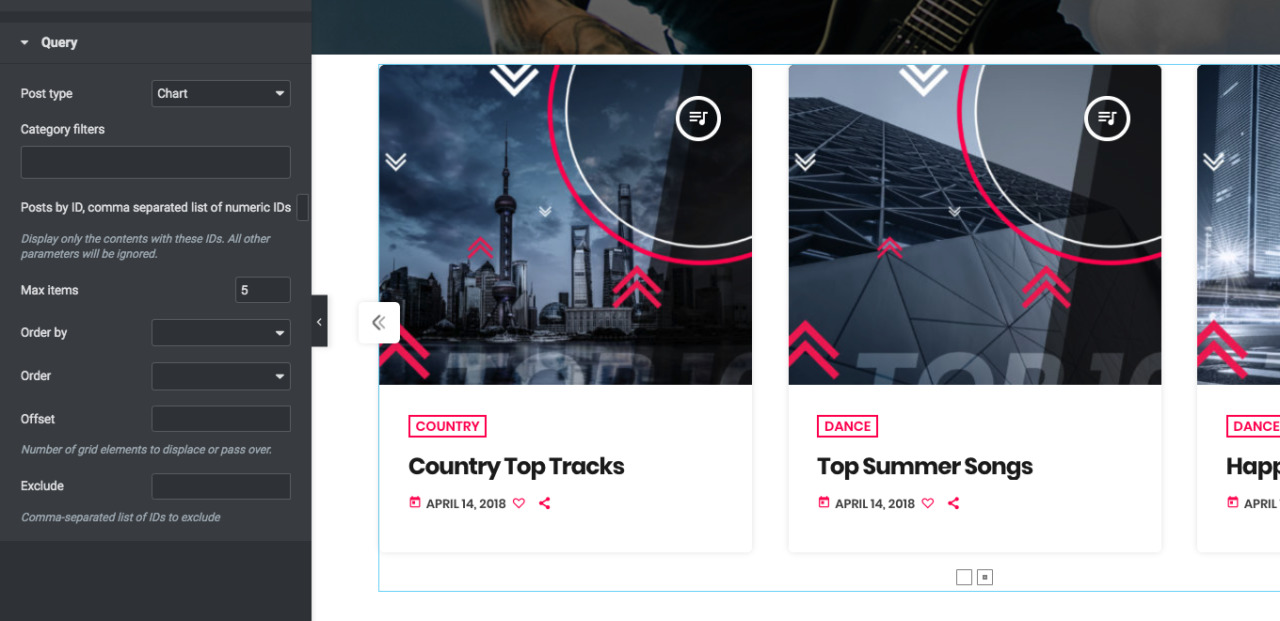
 Resultado:
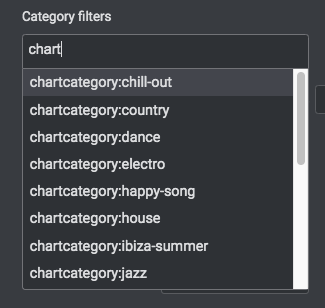
Resultado: Etapa 5: opcionalmente defina um filtro de categoria. Para usar a taxonomia de gráfico personalizada, digite "chart" e você terá uma lista das categorias de gráfico disponíveis, não vazias
Etapa 5: opcionalmente defina um filtro de categoria. Para usar a taxonomia de gráfico personalizada, digite "chart" e você terá uma lista das categorias de gráfico disponíveis, não vazias
Você pode definir filtros de consulta adicionais nos outros parâmetros.
Máx. de itens: quantidade total de itens a serem exibidos.
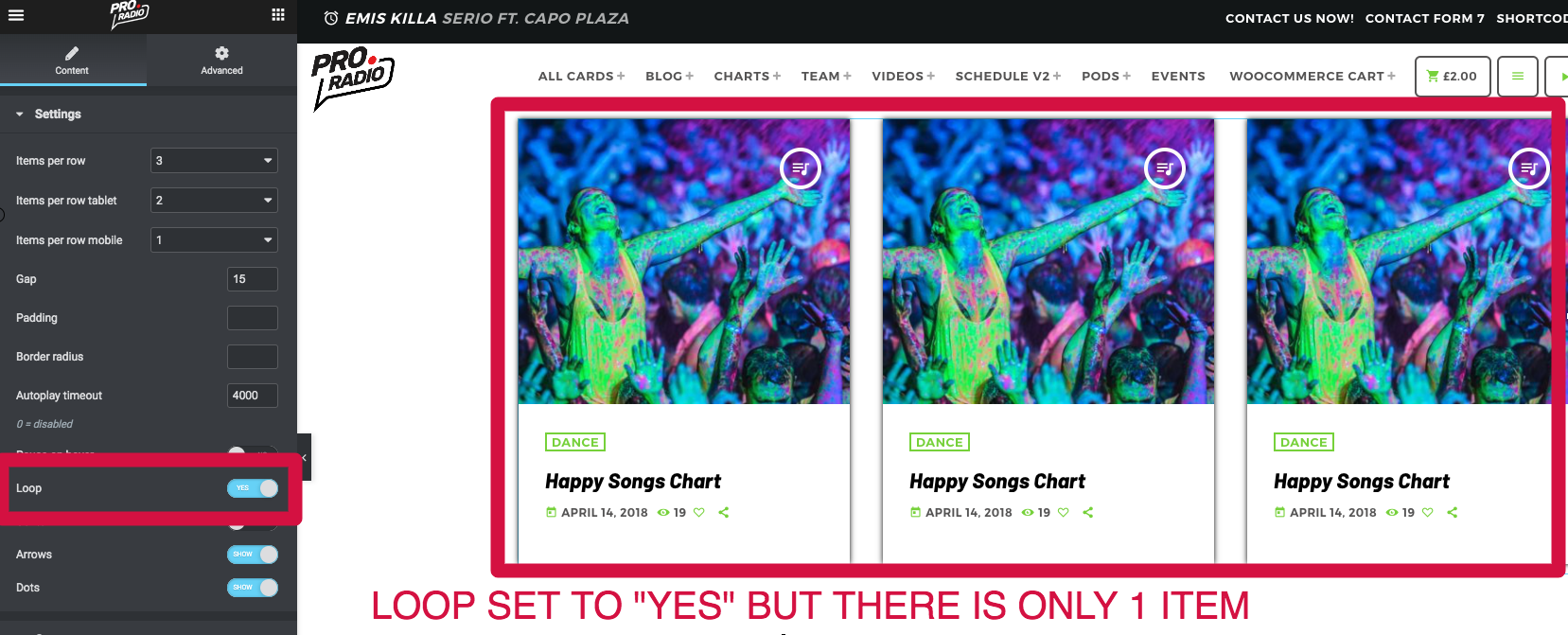
IMPORTANTE: Se você definir isso como 1 (ou houver 1 resultado devido a outros parâmetros de consulta) e seu parâmetro Loop estiver definido como YES nas configurações de design, o mesmo item será repetido
Parâmetros de projeto
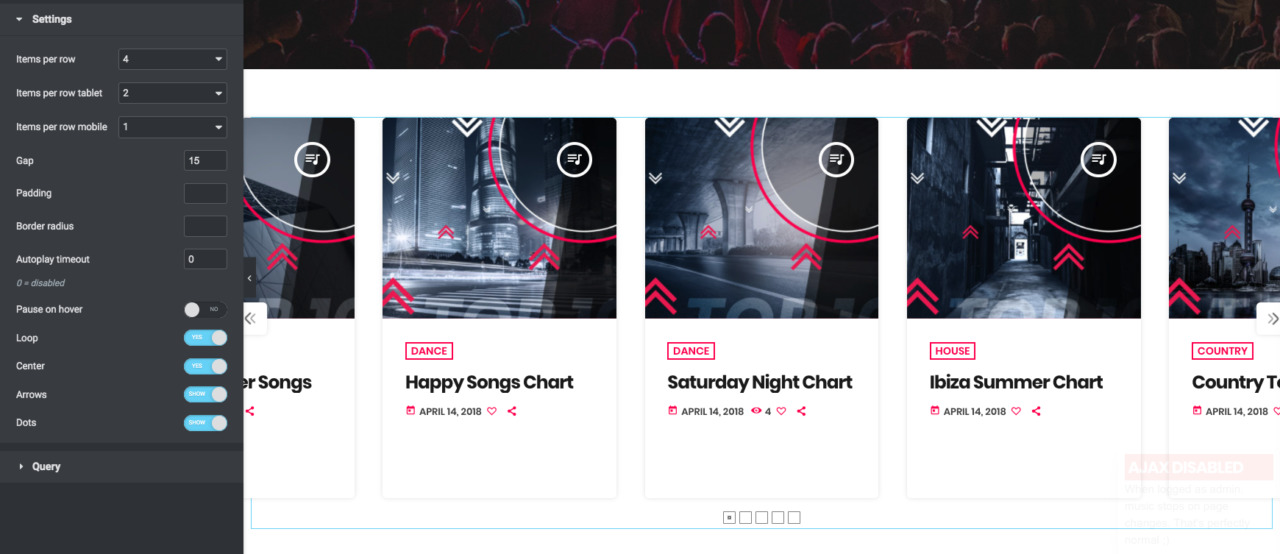
Etapa 1: clique em "Configurações"
Etapa 2: selecione os Itens por linha: este parâmetro não é "livre" como algo totalmente arbitrário, é um parâmetro que requer uma configuração adequada dependendo da largura do seu contêiner.
Então, se você tiver 2 colunas, poderá definir 1 ou 2 itens por linha, enquanto se tiver 3 ou mais colunas, deverá definir 1 item por linha.
Etapa 3: lembre-se de alterar a visualização da página em outra resolução para testar as configurações do carrossel e definir o número apropriado de itens por linha para cada dispositivo. No Movile, 1 geralmente é o melhor.
Etapa 4: defina o preenchimento e a lacuna para corresponder às preferências gerais do seu site. Você também pode definir ambos como 0 e definir o raio da borda como 0 para um carrossel sonoro.
Tempo limite de reprodução automática: defina como 0 para desativar. Este valor está em milissegundos.
Pausar ao passar o mouse: desativa a reprodução automática enquanto o mouse está sobre o carrouse.
Loop: você pode rolar infinitamente em qualquer direção. se houver uma quantidade de itens menor que os itens por linha, os mesmos itens serão repetidos.
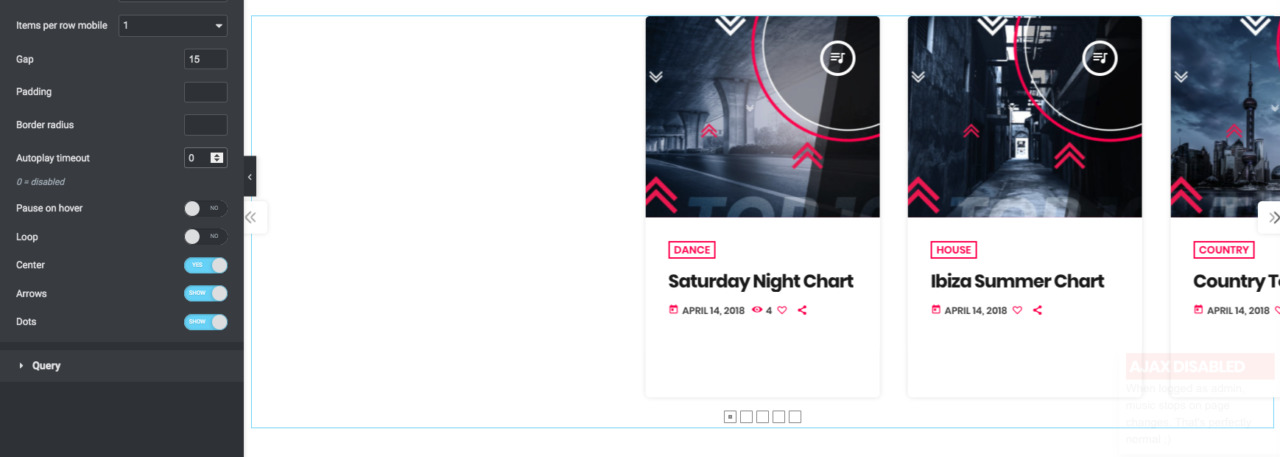
Centro: este parâmetro afeta apenas um número PAR de itens por linha. Se você definir, por exemplo, 2 itens por linha e Centralizar ativado, o resultado será de 1 item centralizado e 2 itens saindo da tela:
Central e loop desativado com 4 itens por linha
Centro e loop ativado com 4 itens por linha
 Setas e pontos: escolha se deseja mostrá-los ou ocultá-los. Você pode arrastar o carrossel para rolar, então você também pode ocultar ambos, se quiser.
Setas e pontos: escolha se deseja mostrá-los ou ocultá-los. Você pode arrastar o carrossel para rolar, então você também pode ocultar ambos, se quiser.