Puoi visualizzare i membri del team all'interno di una sezione Elementor utilizzando diversi widget aggiunti dal plugin Pro.Radio Elementor.
Puoi aggiungere membri come:
- Archivio dei membri del team (griglia dei post dei membri del team)
- Carosello dei membri del team
Come visualizzare un archivio "membri del team" con Elementor
Passaggio 1: Modifica la tua pagina con Elementor
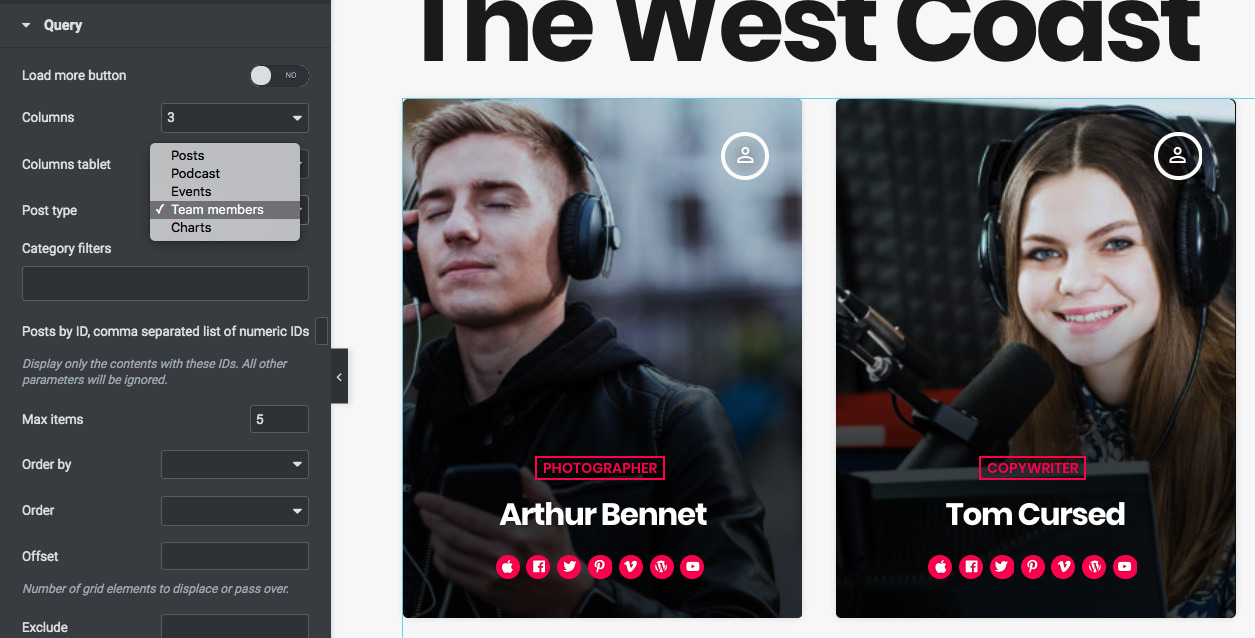
Passaggio 2: cerca "Griglia" nei widget, quindi aggiungi "Griglia di post o pagine"
Passaggio 3: Pulsante Carica altro: abilita per visualizzare un pulsante che caricherà più elementi.
Passaggio 4: imposta le colonne per desktop o tablet. Ricorda che dovrai impostare il numero massimo di articoli di conseguenza per la quantità di articoli per riga.
Dovresti scegliere una quantità di elementi per riga che sia più o meno un terzo del totale. Quindi, se hai una colonna grande come il 66% del contenitore, puoi impostare 2 post per riga, mentre per una colonna a larghezza intera, va bene impostarne 3. Se la colonna è 1/3, dovresti impostare 1 colonna per riga.
Passaggio 5: apri il menu a discesa "Tipo di post" e seleziona Membri del team
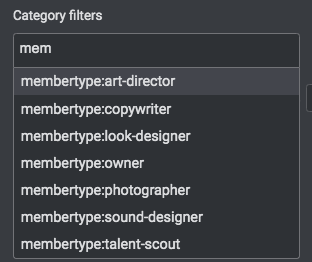
Passaggio 6: facoltativamente filtra per tipo di membro, digita "member" nei filtri di categoria e seleziona quello che vuoi usare come filtro per i tuoi risultati.
Passaggio 7: imposta gli elementi massimi
Passaggio 8: seleziona facoltativamente parametri personalizzati per ordinare i risultati.
Ordinamento per Reaktions (visualizzazioni, valutazione, condivisione)
Puoi, ad esempio, estrarre elementi in base ai più apprezzati o ai più visti.
Importante: i più votati o più visti sono i campi META. Per utilizzare questi parametri, imposta Ordina per su Meta valore.
Ordinamento personalizzato
Per utilizzare il parametro dell'ordine aggiunto per ogni membro del team, seleziona Ordina per > Ordine menu.
Offset: aggiungi un valore numerico che rappresenta la quantità di elementi da saltare dal primo elemento.
Escludi: aggiungi l'ID numerico degli elementi da escludere dai risultati.