This plugin has a very flexible footer manager: Pro.Radio Mega Footer & Header plugin (bundled).
You can:
- Create unlimited footers & headers with Elementor
- Set any footer as default for any page
- Set the order
- Override the global footer by hiding them on specific pages, or using custom ones
- Recycle a custom footer across multiple pages
How to create a Mega Footer or Mega Header

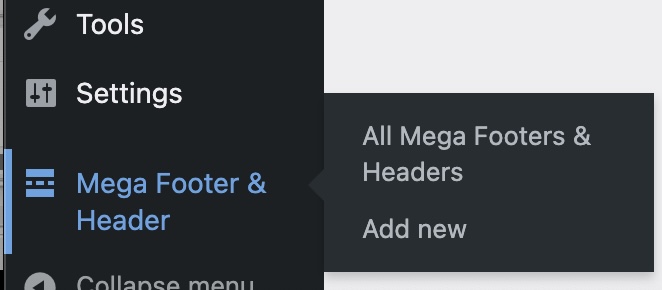
- Be sure the "Pro.Radio Mega Footer & Header" plugin is installed and active. A menu item will be available
- Go to Elementor > Settings and enable Mega Footer & Header
- Go to Mega Footers & Header > Add New
- Set a title and save
- Edit the page with Elementor, once done save it
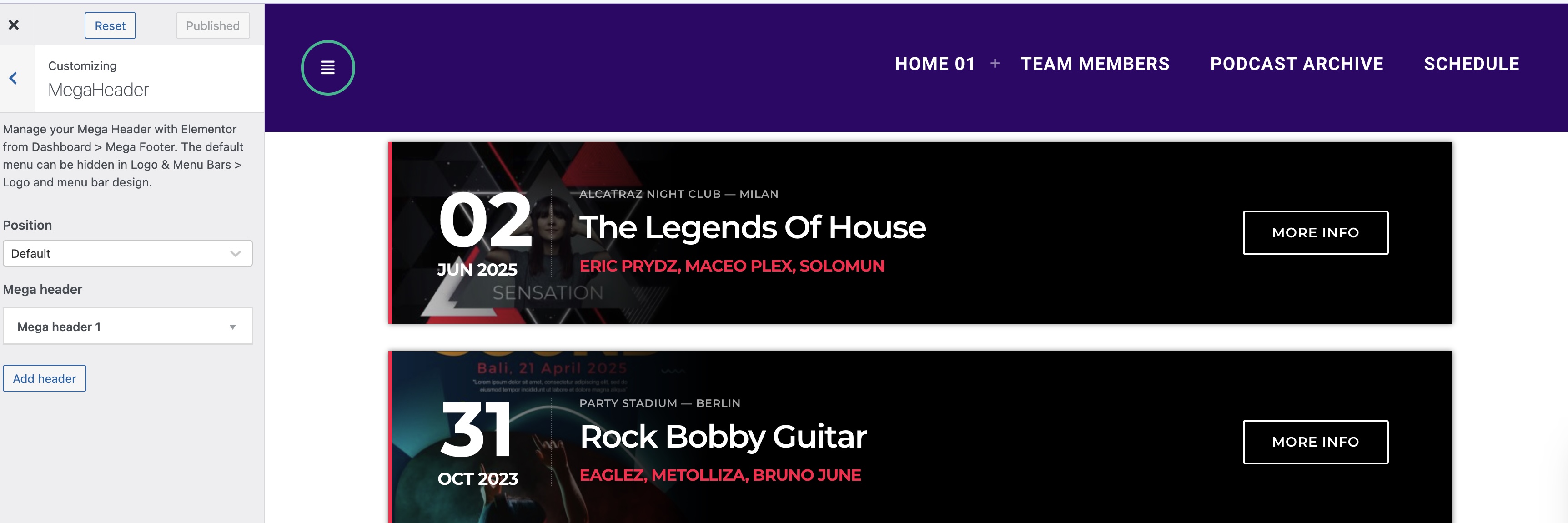
- In Appearance > Customize > Mega Footer or Mega Header you can add and reorder the default footers
Custom footer or header for a specific page
Every page can override the default MegaFooters settings.
Below the page editor you will find a section named Mega Footer Settings.
You can completely hide the mega footer for that specific page, or select any other Mega Footer in your archive.
While setting a specific Mega Footer, the default ones will not appear.
Mega Header additional information
- You can replace the default header of your website using a header built with Elementor.
- After creating a new Mega Footer & Header from the left menu, you need to add it to your website from :
- Appearance > customize > mega header

- Add a new item and select the header to add. You can add multiple headers.
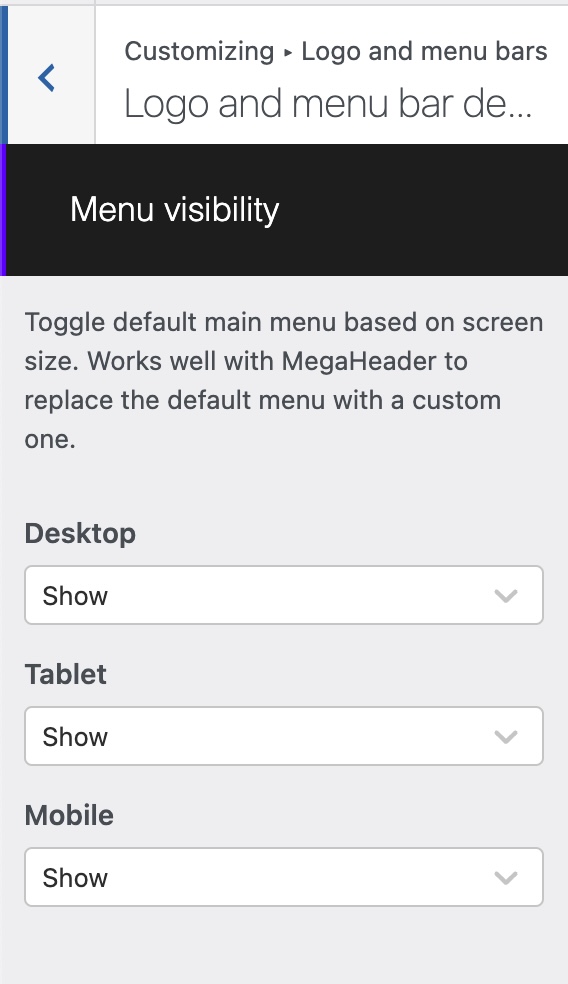
- To hide the default header, please use the options from appearance > customize > Logo and menu bars > logo and menu bar design.

- For each screen resolution, you can hide or show the default header, or build one with Elementor.

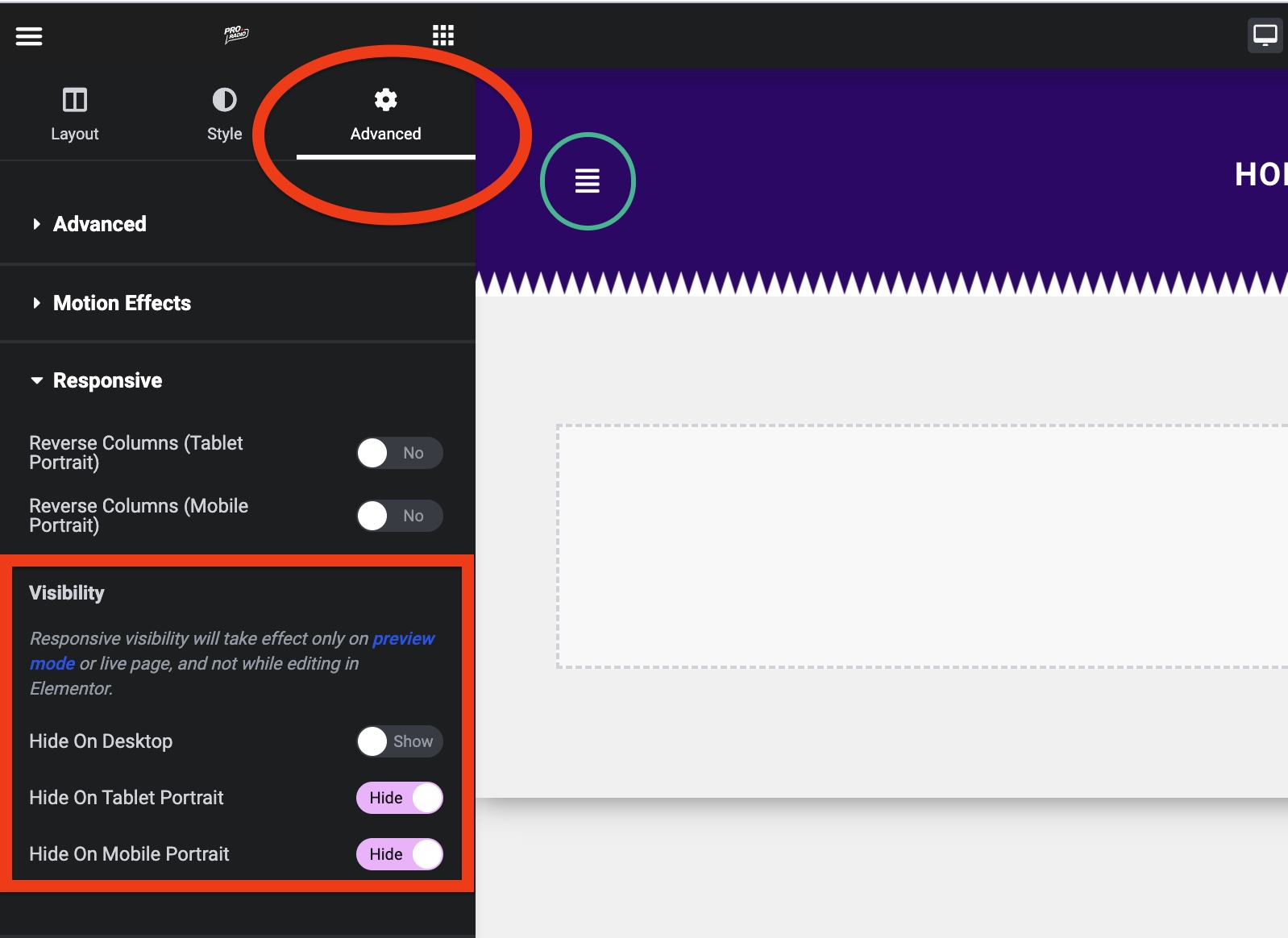
- While using Elementor, you can display a specific section for a specific resolution, using the Responsivity options
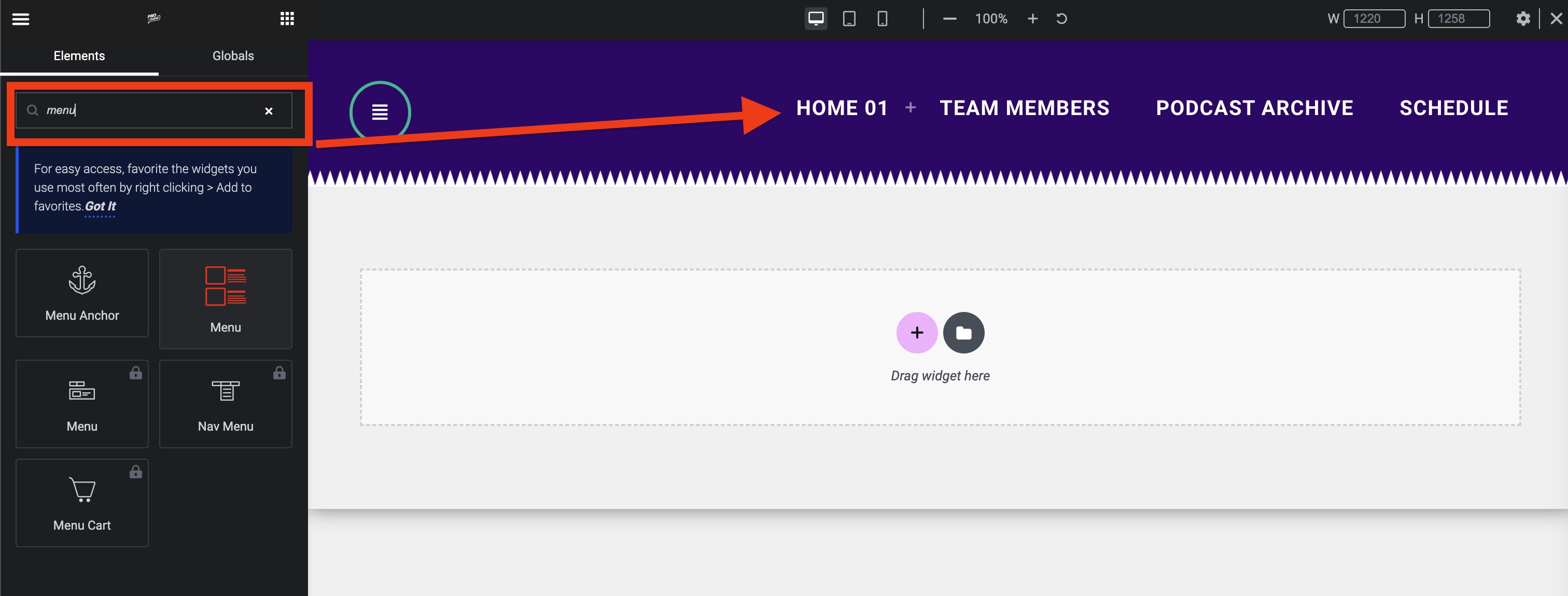
- DESKTOP MENU: In Elementor, you can use the widget "Menu" from Pro Radio, to display a classic horizontal menu

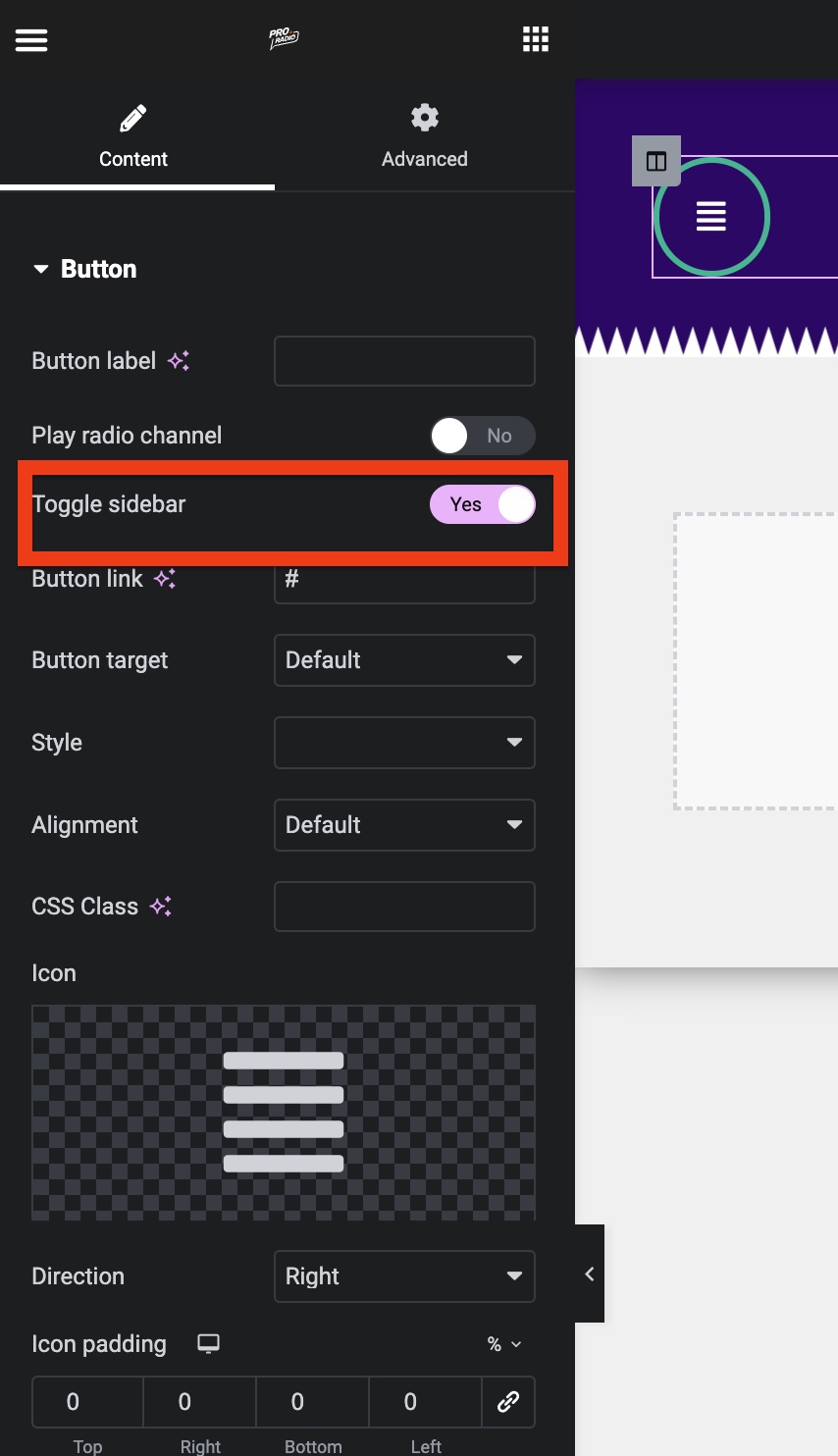
- MOBILE MENU: Using the widget "Button" from Pro.Radio (red icon) you can create a button to toggle the sidebar

- To make a specific menu for each resolution, you can create multiple "sections" with Elementor, and set the responsivity options to display that section only in the desired screen resolution (desktop, mobile or tablet)
- In the alternative, you can replace the default menu only for a specific resolution, allowing the default header to display for other devices.



























