La barra de menú se puede desactivar a través del personalizador en computadoras de escritorio, tabletas y dispositivos móviles.
Para ocultar el menú, simplemente elige la opción "Ocultar". La opción de visibilidad es útil en combinación con el Mega Header.
Si has construido un Mega Header con Elementor y deseas reemplazar el menú predeterminado en una resolución específica, puedes ocultar la barra de menú predeterminada utilizando las opciones de esta sección.
Para obtener instrucciones sobre cómo crear un Mega Header con Elementor, consulta la página de documentación "Mega Footer & Header".
Logotipo y colores
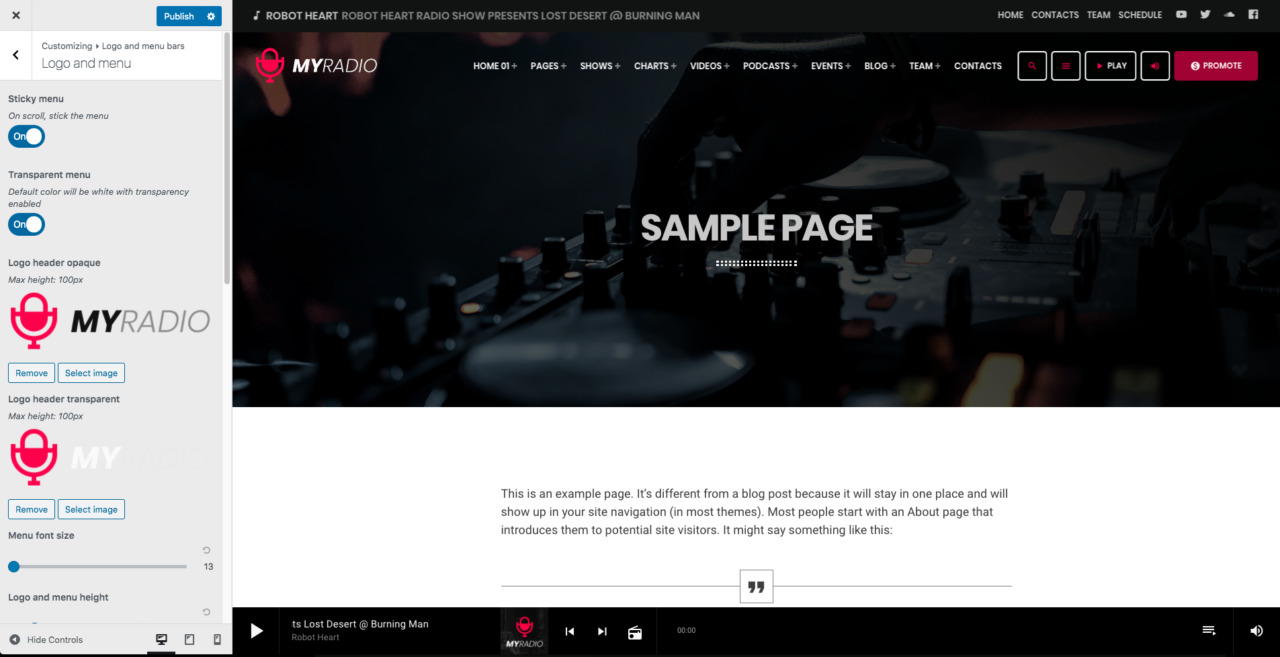
Para personalizar el logo y el aspecto del menú, vaya a
Apariencia > Personalizar > Logotipo y barras de menú > Logotipo y menú

Posicionamiento del menú
El tema de WordPress Pro.Radio tiene 2 opciones de menú principal:
- Fijo o de desplazamiento
- Opaco o Transparente
Posicionamiento del menú fijo:
Si el menú está configurado como fijo, la barra de menú se "pegará" en la parte superior de la página al desplazarse y el menú secundario se ocultará. Esta opción no afecta el logotipo utilizado en la barra de menú.
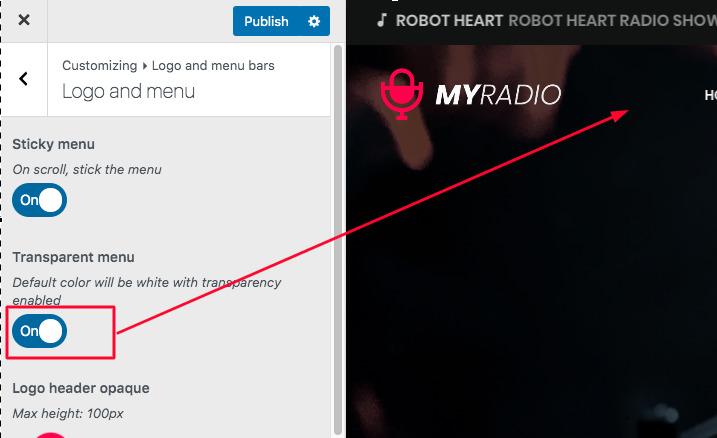
Menú opaco o transparente:
Se puede configurar una variante de logotipo diferente si usa el Menú transparente junto con el posicionamiento fijo, para permitir una visibilidad perfecta, ya que podrá configurar un color de fondo personalizado para la barra de menú mientras se desplaza.
Entonces, si configura un menú transparente junto con un posicionamiento fijo, también puede configurar un fondo personalizado para el menú y cargar un color personalizado para el menú una vez que se desplaza por la página.
Veamos los 3 casos posibles:
CASO 1: Barra de menú opaca
Si el menú está configurado en Opaco, solo se utilizará el primer logotipo, tanto para el posicionamiento fijo como para el desplazamiento
CASO 2: Menú transparente + Posicionamiento de desplazamiento (el menú fijo está DESACTIVADO)
Si el menú está establecido en Transparente, y el menú Sticky está DESACTIVADO, el primer logotipo aparecerá se usará todo el tiempo, por lo que debe asegurarse de cargar un logotipo de colores negativos (ya que el fondo será oscuro).
Si usa esta combinación, el logotipo y el menú se superpondrán en los encabezados de página.
Al crear páginas con Elementor usando esta combinación, asegúrese de establecer un fondo oscuro para la primera sección.
CASO 3: Menú transparente + Posicionamiento fijo (el menú fijo está activado)
Si el menú está configurado en Transparente y la opción Fija está ACTIVADA, el tema utilizará 2 versiones de logotipo diferentes:
- El encabezado del logotipo opaco: se usará solo cuando la página esté desplazada
- El encabezado del logotipo transparente se usará solo cuando la página no desplace
Color de fondo
El color de fondo predeterminado del Menú es el mismo que el del Fondo de papel en la sección Colores. Este color también se usa para el Menú fijo (página desplazada).
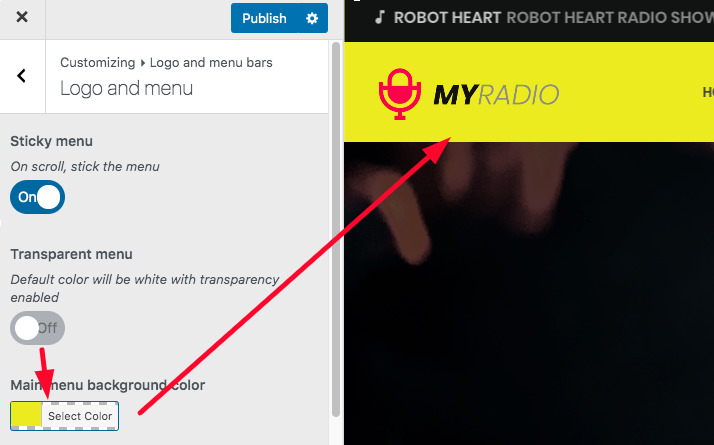
Si el menú está establecido en Opaco (el menú Transparente está Deshabilitado) puede establecer un color de fondo personalizado para el menú.
Menú transparente: no hay selector de fondo, se usará el color predeterminado de "papel" de la configuración de Colores.

Menú opaco: puedes establecer un color personalizado
Tamaño de fuente del menú
Tamaño en píxeles, utilizado para el escritorio del menú horizontal. Asegúrese de que su barra de menú se ajuste a una pantalla de 1280 px de ancho, ya que es posible que los menús largos no quepan en pantallas pequeñas. El tamaño de pantalla promedio en la actualidad es de aproximadamente 1400 px de ancho, pero algunos usuarios todavía usan tamaños de pantalla más pequeños.
Logotipo y altura del menú
Esto define al mismo tiempo la altura máxima del logo y la altura del menú, para mantener el logo centrado con los elementos del menú.
Logotipo y altura del menú desplazados
Usado solo con la opción Sticky habilitada, permite establecer un tamaño personalizado para reducir la altura una vez que se desplaza por la página, para tomar menos altura de la pantalla.
Margen del logotipo
Establece un margen horizontal personalizado o alinea tu logo con otros elementos.
Relleno vertical del menú
Establezca cualquier tamaño de 0 a 20 ph para el relleno vertical de la barra de menú.
Logo cabecera móvil
La mayoría de los sitios web utilizan hoy en día un icono mínimo como logotipo en el móvil, recomendamos subir cualquier cosa corta o cuadrada, ya que si es demasiado ancha no te permitirá mostrar otros botones en el encabezado.
Botón de reproducción
Este es un disparador para la barra del reproductor de temas predeterminado, si desea que la acción Reproducir aparezca directamente en la barra de menú. Este botón emula un clic en la barra principal del reproductor.
También puede establecer un texto personalizado y un control de volumen opcional.

 </ a>
</ a>

























