Logo et couleurs
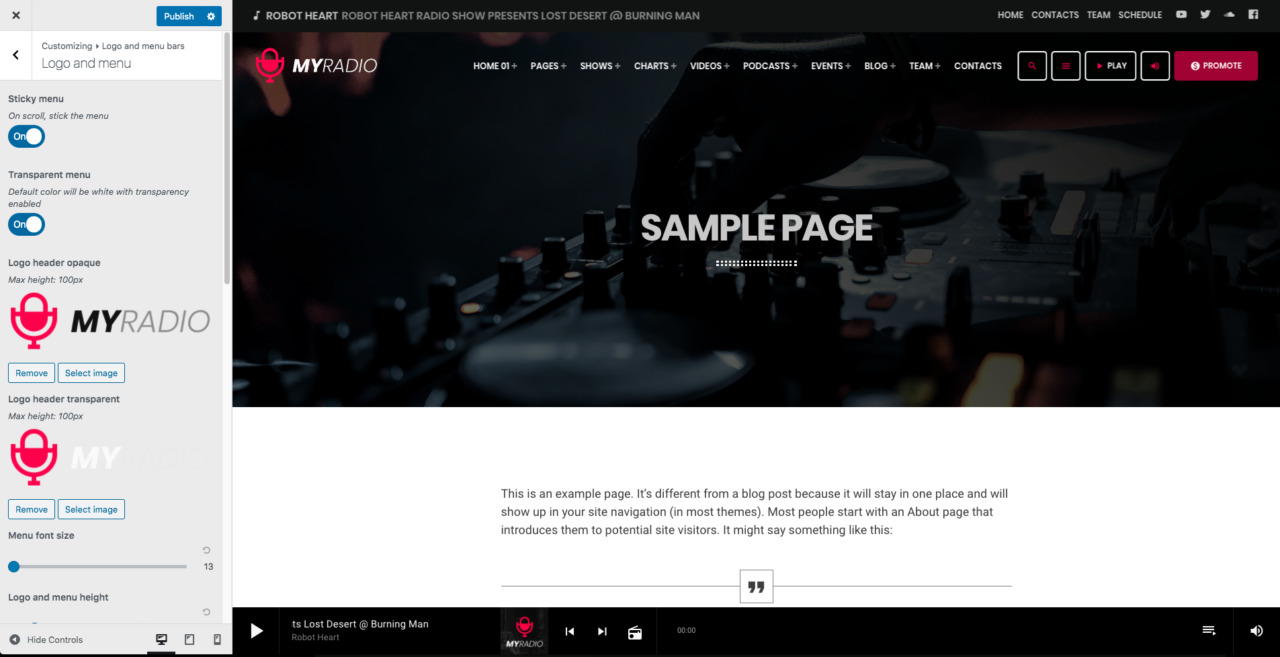
Pour personnaliser le logo et l'aspect du menu, rendez-vous sur
Apparence > ; Personnaliser > Logo et barres de menus > Logo et menu

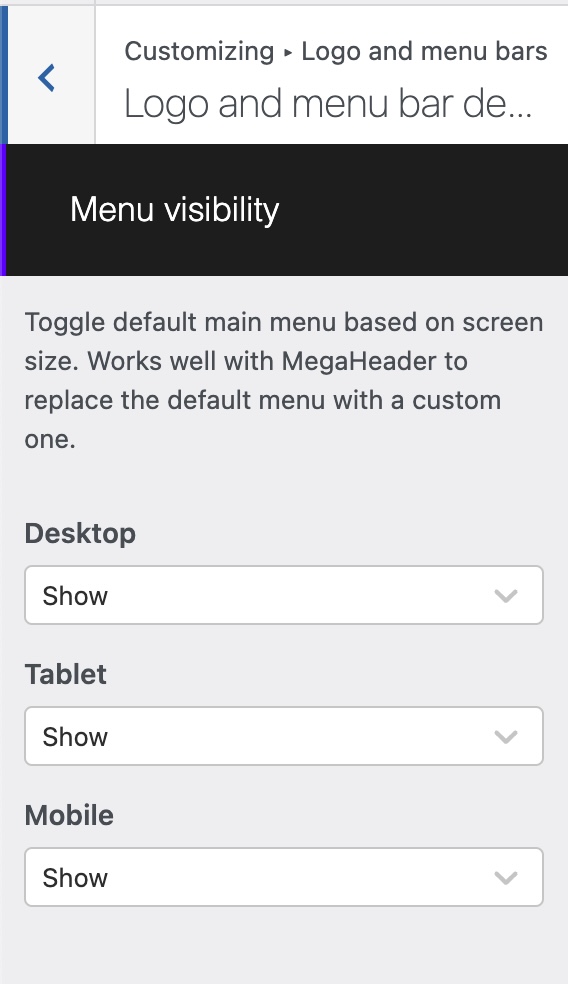
La barre de menu peut être désactivée via le personnalisateur pour les ordinateurs de bureau, les tablettes et les appareils mobiles.
Pour masquer le menu, sélectionnez simplement l'option "Masquer". L'option de visibilité est utile en combinaison avec l'en-tête Mega.
Si vous avez créé un en-tête Mega avec Elementor et que vous souhaitez remplacer le menu par défaut à une résolution spécifique, vous pouvez masquer la barre de menu par défaut en utilisant les options de cette section.
Pour créer un en-tête Mega avec Elementor, veuillez consulter la page de documentation "Mega Footer & Header".
Positionnement des menus
Le thème WordPress Pro.Radio a 2 options de menu principal :
- Collant ou défilant
- Opaque ou Transparent
Positionnement du menu collant :
Si le menu est défini sur collant, la barre de menus "collera" en haut de la page lors du défilement et le menu secondaire sera masqué. Cette option n'affecte pas le logo utilisé dans la barre de menus.
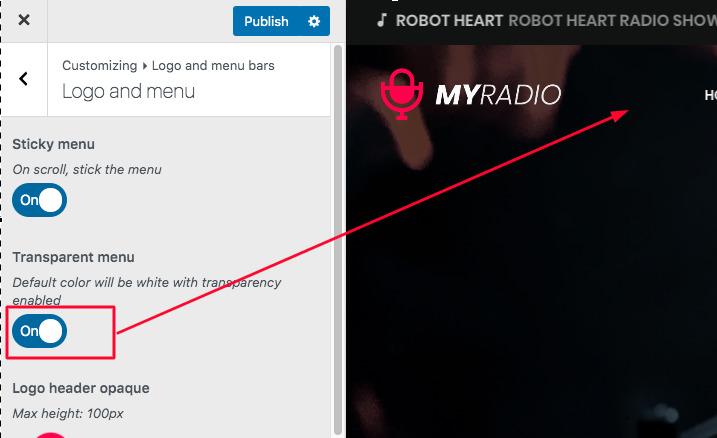
Menu Opaque ou Transparent :
Une variante de logo différente peut être définie si vous utilisez le menu transparent avec le positionnement collant, pour permettre une visibilité parfaite, car vous pourrez définir une couleur d'arrière-plan personnalisée pour la barre de menu lors du défilement.
Ainsi, si vous définissez un menu transparent avec un positionnement collant, vous pouvez également définir un arrière-plan personnalisé pour le menu et télécharger une couleur personnalisée pour le menu une fois la page défilée.
Voyons les 3 cas possibles :
CAS 1 : Barre de menu opaque
Si le menu est défini sur Opaque, seul le premier logo sera utilisé, à la fois pour le positionnement collant ou défilant
CAS 2 : Menu transparent + positionnement par défilement (le menu collant est désactivé)
Si le menu est défini sur Transparent et que le menu Sticky est OFF, le premier logo sera être utilisé tout le temps, vous devez donc vous assurer de télécharger un logo de couleurs négatives (car l'arrière-plan sera sombre).
Si vous utilisez cette combinaison, le logo et le menu se chevaucheront sur les en-têtes de page.
Lors de la création de pages avec Elementor en utilisant cette combinaison, assurez-vous de définir un arrière-plan sombre pour la première section.
CAS 3 : Menu transparent + positionnement fixe (le menu collant est activé)
Si le menu est défini sur Transparent et que l'option Sticky est activée, le thème utilisera 2 versions de logo différentes :
- L'en-tête du logo opaque : sera utilisé uniquement lorsque la page est scrollée
- L'en-tête du logo transparent sera utilisé uniquement lorsque la page n'est pas déroulée
Couleur de fond
La couleur d'arrière-plan par défaut du menu est la même que celle définie pour l'arrière-plan papier dans la section Couleurs. Cette couleur est également utilisée pour le menu collant (page défilant).
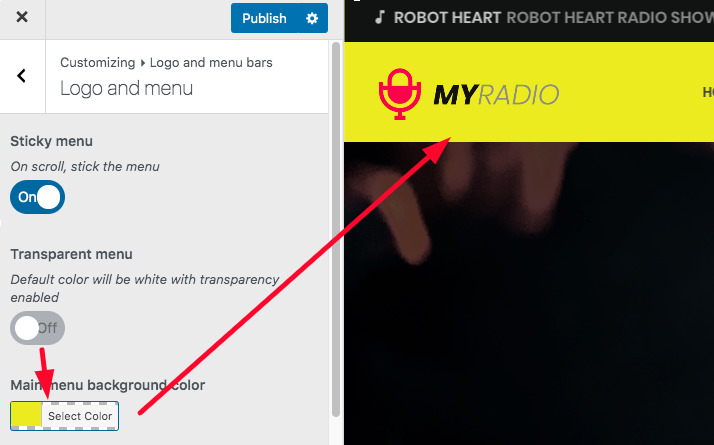
Si le menu est défini sur Opaque (le menu transparent est désactivé) vous pouvez définir une couleur d'arrière-plan personnalisée pour le menu.
Menu transparent : il n'y a pas de sélecteur d'arrière-plan, la couleur "papier" par défaut sera utilisée à partir de vos paramètres de couleurs.

Menu opaque : vous pouvez définir une couleur personnalisée
Taille de la police des menus
Taille en pixels, utilisée pour le bureau du menu horizontal. Assurez-vous que votre barre de menus tient dans un écran de 1 280 pixels de large, car les menus longs peuvent ne pas tenir sur les petits écrans. La taille d'écran moyenne de nos jours est d'environ 1400PX de largeur, mais certains utilisateurs utilisent encore des tailles d'écran plus petites.
Hauteur du logo et du menu
Ceci définit à la fois la hauteur maximale du logo et la hauteur du menu, pour maintenir le logo centré avec les éléments du menu.
Logo et hauteur du menu défilés
Utilisé uniquement avec l'option Sticky activée, permet de définir une taille personnalisée pour réduire la hauteur une fois que vous faites défiler la page, pour prendre moins de hauteur de l'écran.
Marge du logo
Définissez une marge horizontale personnalisée pour aligner votre logo avec d'autres éléments.
Remplissage vertical du menu
Définissez n'importe quelle taille de 0 à 20 ph pour le rembourrage vertical de la barre de menu.
Logo en-tête mobile
La plupart des sites Web utilisent aujourd'hui une icône minimale comme logo sur mobile, nous vous recommandons de télécharger tout ce qui est court ou carré, car s'il est trop large, il ne vous permettra pas d'afficher d'autres boutons sur l'en-tête.
Bouton de lecture
Il s'agit d'un déclencheur pour la barre de lecteur de thème par défaut, si vous souhaitez que l'action de lecture apparaisse directement dans la barre de menus. Ce bouton émule un clic sur la barre principale du lecteur.
Vous pouvez également définir un texte personnalisé et un contrôle de volume facultatif


 </ a>
</ a>

























