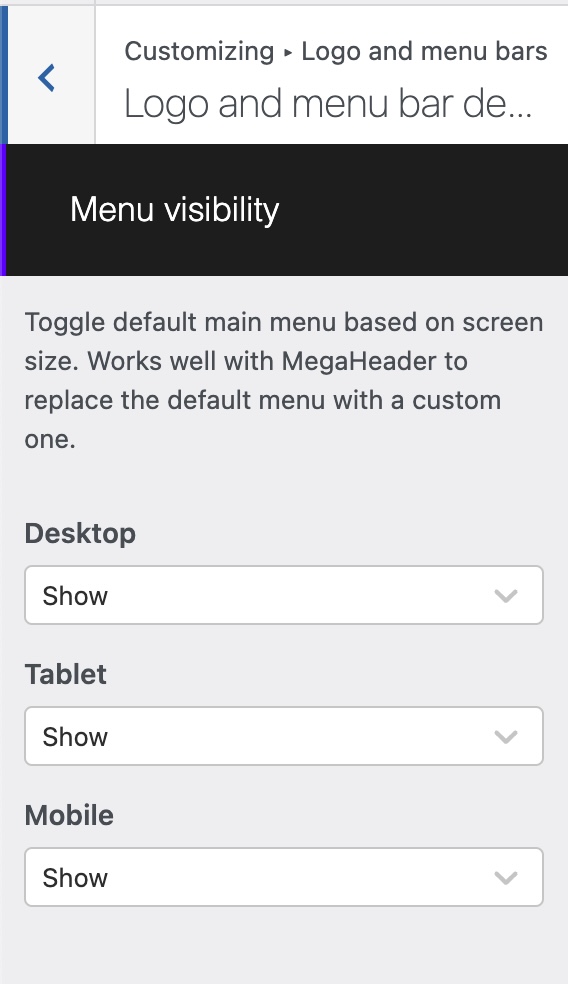
Die Menüleiste kann über den Anpasser für Desktop, Tablet und Mobilgeräte deaktiviert werden.
Um das Menü auszublenden, wählen Sie einfach die Option "Ausblenden". Die Sichtbarkeitsoption ist besonders nützlich in Kombination mit dem Mega Header.
Wenn Sie einen Mega Header mit Elementor erstellt haben und das Standardmenü in einer bestimmten Auflösung ersetzen möchten, können Sie die Standardmenüleiste mithilfe der Optionen in diesem Abschnitt ausblenden.
Für Anleitungen zur Erstellung eines Mega Headers mit Elementor finden Sie auf der Dokumentationsseite "Mega Footer & Header".
Logo und Farben
È possibile disattivare la barra del menu tramite il personalizzatore su desktop, tablet e dispositivi mobili.
Per nascondere il menu, imposta l'opzione su "Nascondi". L'opzione di visibilità è utile in combinazione con l'intestazione Mega.
Se hai creato un'intestazione Mega con Elementor e desideri sostituire il menu predefinito in una risoluzione specifica, puoi nascondere la barra del menu predefinita utilizzando le opzioni di questa sezione.
Per creare un'intestazione Mega con Elementor, consulta la pagina della documentazione su Mega Footer & Header.
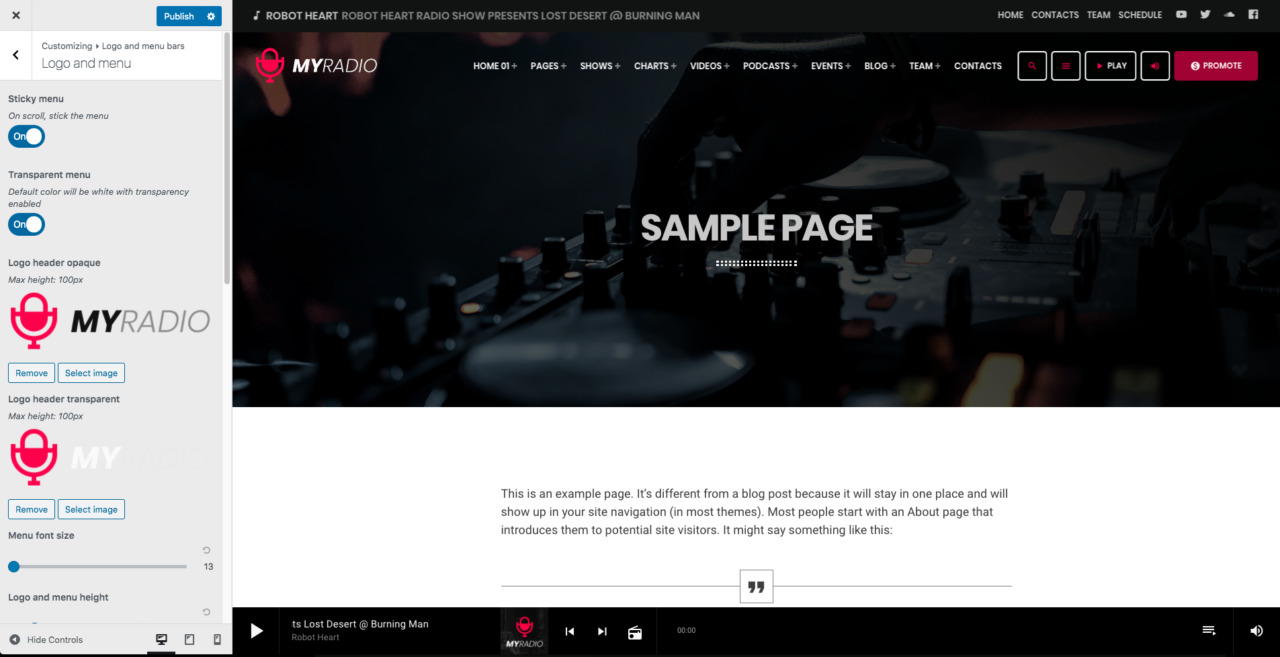
Um das Logo und das Aussehen des Menüs anzupassen, gehen Sie zu
Aussehen > Anpassen > Logo und Menüleisten > Logo und Menü

Menüpositionierung
Das Pro.Radio WordPress Theme hat 2 Hauptmenüoptionen:
- Sticky oder Scrolling
- Opak oder Transparent
Sticky-Menüpositionierung:
Wenn das Menü auf fixiert eingestellt ist, "klebt" die Menüleiste beim Scrollen am oberen Rand der Seite und das sekundäre Menü wird ausgeblendet. Diese Option wirkt sich nicht auf das in der Menüleiste verwendete Logo aus.
Undurchsichtiges oder transparentes Menü:
Eine andere Logovariante kann eingestellt werden, wenn Sie das transparente Menü zusammen mit der Sticky-Positionierung verwenden, um eine perfekte Sichtbarkeit zu ermöglichen, da Sie beim Scrollen eine benutzerdefinierte Hintergrundfarbe für die Menüleiste festlegen können.
Wenn Sie also ein transparentes Menü zusammen mit einer klebrigen Positionierung festlegen, können Sie auch einen benutzerdefinierten Hintergrund für das Menü festlegen und eine benutzerdefinierte Farbe für das Menü hochladen, sobald die Seite gescrollt wird.
Schauen wir uns die 3 möglichen Fälle an:
FALL 1: Undurchsichtige Menüleiste
Wenn das Menü auf Undurchsichtig eingestellt ist, wird nur das erste Logo verwendet, sowohl für die Sticky- als auch für die Scroll-Positionierung
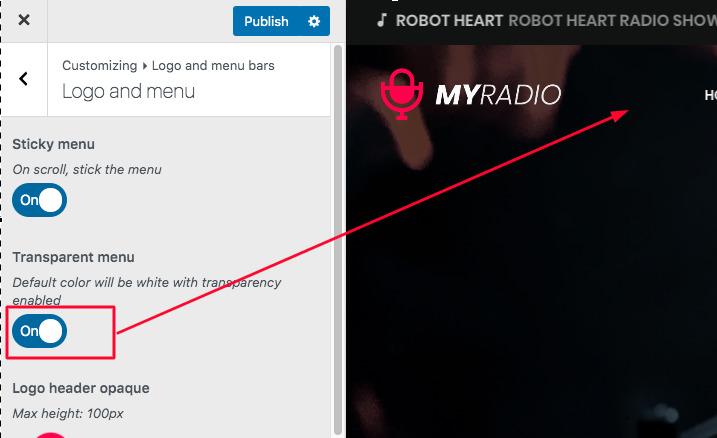
FALL 2: Transparentes Menü + Scroll-Positionierung (Sticky-Menü ist AUS)
Wenn das Menü auf Transparent eingestellt ist und das Sticky-Menü AUS ist, wird das erste Logo angezeigt ständig verwendet werden, also sollten Sie sicherstellen, dass Sie ein Logo mit negativen Farben hochladen (da der Hintergrund dunkel sein wird).
Wenn Sie diese Kombination verwenden, überlappen sich das Logo und das Menü in den Seitenkopfzeilen.
Stellen Sie beim Erstellen von Seiten mit Elementor mit dieser Kombination sicher, dass Sie für den ersten Abschnitt einen dunklen Hintergrund festlegen.
FALL 3: Transparentes Menü + Feste Positionierung (Sticky-Menü ist EIN)
Wenn das Menü auf Transparent eingestellt ist und die Sticky-Option aktiviert ist, verwendet das Design 2 verschiedene Logo-Versionen:
- Der Logo-Header undurchsichtig: wird nur verwendet, wenn die Seite gescrollt wird
- Der Logo-Header transparent wird nur verwendet, wenn die Seite nicht gescrollt wird
Hintergrundfarbe
Die standardmäßige Hintergrundfarbe des Menüs ist die gleiche, die als Papierhintergrund im Abschnitt "Farben" eingestellt ist. Diese Farbe wird auch für das Sticky-Menü (Seite gescrollt) verwendet.
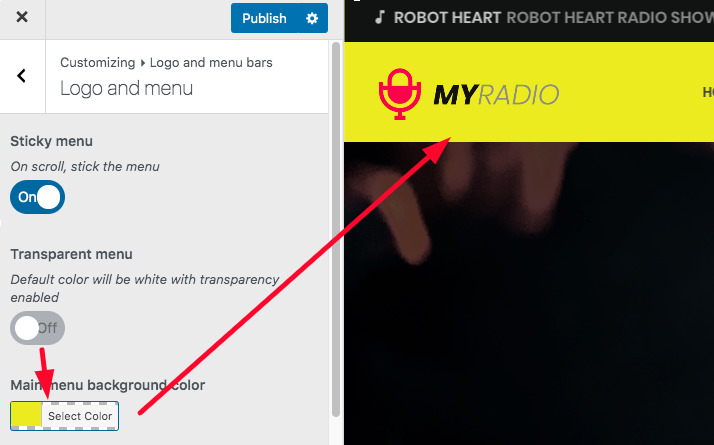
Wenn das Menü auf Undurchsichtig eingestellt ist (transparentes Menü ist deaktiviert), können Sie eine benutzerdefinierte Hintergrundfarbe für das Menü festlegen.
Transparentes Menü: Es gibt keinen Hintergrundwähler, die Standardfarbe "Papier" aus Ihren Farbeinstellungen wird verwendet.

Undurchsichtiges Menü: Sie können eine benutzerdefinierte Farbe festlegen
Schriftgröße des Menüs
Größe in Pixel, verwendet für den horizontalen Menü-Desktop. Bitte stellen Sie sicher, dass Ihre Menüleiste auf einen Bildschirm mit einer Breite von 1280 Pixel passt, da lange Menüs möglicherweise nicht auf kleine Bildschirme passen. Die durchschnittliche Bildschirmgröße beträgt heutzutage etwa 1400 Pixel Breite, aber einige Benutzer verwenden immer noch kleinere Bildschirmgrößen.
Logo- und Menühöhe
Dies definiert gleichzeitig die maximale Höhe des Logos und die Höhe des Menüs, um das Logo mit den Menüpunkten zentriert zu halten.
Logo und Menühöhe gescrollt
Wird nur mit aktivierter Sticky-Option verwendet, ermöglicht die Einstellung einer benutzerdefinierten Größe, um die Höhe beim Scrollen der Seite zu verkleinern und weniger Höhe des Bildschirms einzunehmen.
Logorand
Legen Sie einen benutzerdefinierten horizontalen Rand fest, um Ihr Logo an anderen Elementen auszurichten.
Vertikale Menüauffüllung
Stellen Sie eine beliebige Größe von 0 bis 20 ph für die vertikale Polsterung der Menüleiste ein.
Logo-Header mobil
Die meisten Websites verwenden heutzutage ein minimales Symbol als Logo auf Mobilgeräten. Wir empfehlen, etwas Kurzes oder Quadratisches hochzuladen, da es zu breit ist, damit Sie keine anderen Schaltflächen in der Kopfzeile anzeigen können.
Play-Taste
Dies ist ein Trigger für die Standard-Themen-Player-Leiste, wenn Sie möchten, dass die Wiedergabe-Aktion direkt in der Menüleiste erscheint. Diese Schaltfläche emuliert einen Klick auf die Hauptleiste des Players.
Sie können auch einen benutzerdefinierten Text und eine optionale Lautstärkeregelung festlegen


 </ a>
</ a>

























