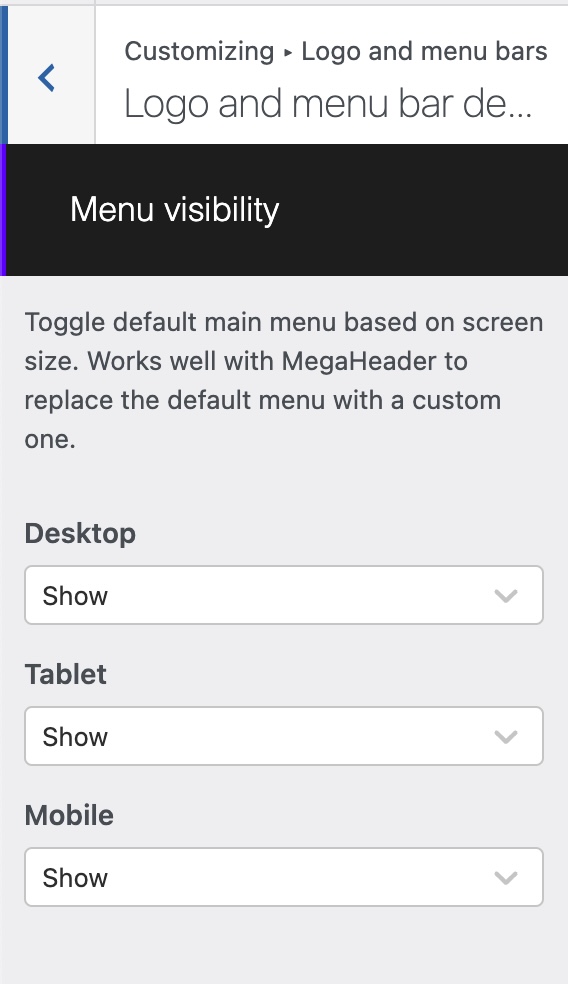
De menubalk kan via de aanpasser uitgeschakeld worden voor desktop, tablet en mobiele apparaten.
Om het menu te verbergen, kies gewoon de "Verberg" optie. De zichtbaarheidsoptie is handig in combinatie met de Mega Header.
Indien je een Mega Header hebt gemaakt met Elementor en je het standaardmenu wilt vervangen bij een specifieke resolutie, kun je de standaard menubalk verbergen door gebruik te maken van de opties in deze sectie.
Voor instructies over het maken van een Mega Header met Elementor, raadpleeg de documentatiepagina "Mega Footer & Header".
Logo en kleuren
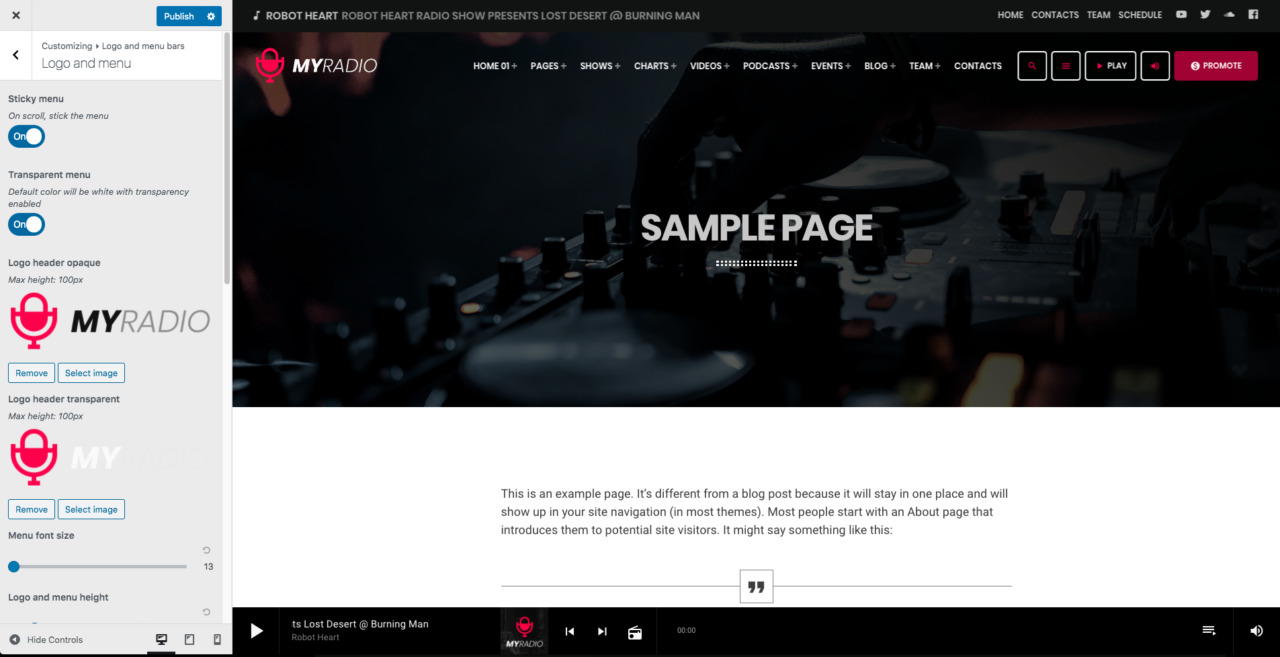
Ga naar
. om het logo en het aspect van het menu aan te passen
Uiterlijk > Aanpassen > Logo en menubalken > Logo en menu

Menu positionering
Het Pro.Radio WordPress-thema heeft 2 hoofdmenu-opties:
- Kleverig of scrollend
- Ondoorzichtig of transparant
Plakmenu positionering:
Als het menu is ingesteld op sticky, blijft de menubalk bij het scrollen bovenaan de pagina 'plakken' en wordt het secundaire menu verborgen. Deze optie heeft geen invloed op het logo dat in de menubalk wordt gebruikt.
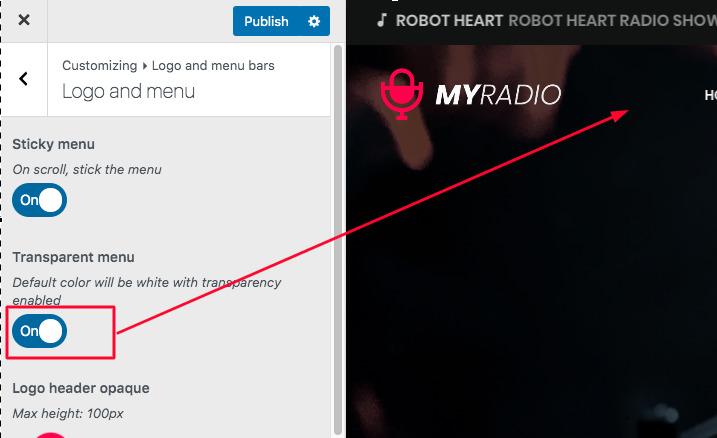
Ondoorzichtig of transparant menu:
Er kan een andere logo-variant worden ingesteld als je het transparante menu samen met de plakkerige positionering gebruikt, voor een perfecte zichtbaarheid, omdat je tijdens het scrollen een aangepaste achtergrondkleur voor de menubalk kunt instellen.
Dus als je een transparant menu samen met een plakkerige positionering instelt, kun je ook een aangepaste achtergrond voor het menu instellen en een aangepaste kleur voor het menu uploaden zodra de pagina is gescrold.
Laten we de 3 mogelijke gevallen bekijken:
GEVAL 1: Ondoorzichtige menubalk
Als het menu is ingesteld op Opaque, wordt alleen het eerste logo gebruikt, zowel voor plakkerige als scrollende positionering
GEVAL 2: Transparant menu + Scroll positionering (sticky menu is UIT)
Als het menu is ingesteld op Transparant en het Sticky-menu is UIT, zal het eerste-logo altijd worden gebruikt, dus zorg ervoor dat u een logo met negatieve kleuren uploadt (omdat de achtergrond donker is).
Als u deze combinatie gebruikt, overlappen het logo en het menu de paginakoppen.
Als je pagina's maakt met Elementor en deze combinatie gebruikt, zorg er dan voor dat je een donkere achtergrond instelt voor het eerste gedeelte.
GEVAL 3: Transparant menu + Vaste positionering (sticky menu is AAN)
Als het menu is ingesteld op Transparant en de optie Sticky is AAN, gebruikt het thema 2 verschillende logoversies:
- De logo-header ondoorzichtig: wordt alleen gebruikt wanneer de pagina wordt gescrolld
- De logo-header transparant wordt alleen gebruikt wanneer de pagina niet gescrolld is
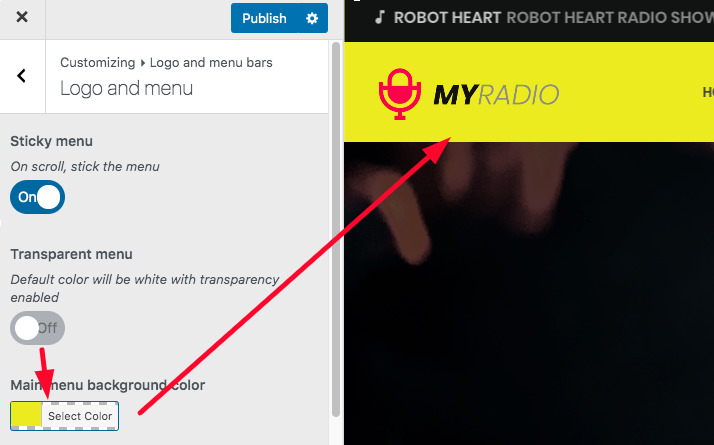
Achtergrondkleur
De standaard achtergrondkleur van het Menu is dezelfde set als Papierachtergrond in het gedeelte Kleuren. Deze kleur wordt ook gebruikt voor het Sticky Menu (pagina scrolled).
Als het menu is ingesteld op Ondoorzichtig (Transparant menu is uitgeschakeld) kunt u een aangepaste achtergrondkleur voor het menu instellen.
Transparant menu: er is geen achtergrondkiezer, de standaard "papier"-kleur wordt gebruikt in uw kleureninstellingen.

Ondoorzichtig menu: u kunt een aangepaste kleur instellen
Menu lettergrootte
Grootte in pixels, gebruikt voor het horizontale menubureaublad. Zorg ervoor dat uw menubalk in een scherm met een breedte van 1280px past, aangezien lange menu's mogelijk niet op kleine schermen passen. De gemiddelde schermgrootte is tegenwoordig ongeveer 1400PX breed, maar sommige gebruikers gebruiken nog steeds kleinere schermformaten.
Logo en menuhoogte
Dit definieert tegelijkertijd de maximale hoogte van het logo en de hoogte van het menu, om het logo gecentreerd te houden met de menu-items.
Logo en menuhoogte gescrolld
Alleen gebruikt met de Sticky-optie ingeschakeld, maakt het mogelijk om een aangepast formaat in te stellen om de hoogte te verkleinen zodra u door de pagina scrolt, om minder hoogte van het scherm in te nemen.
Logomarge
Stel een aangepaste horizontale marge in om uw logo uit te lijnen met andere elementen.
Menu verticale opvulling
Stel een willekeurige grootte in van 0 tot 20 ph voor de verticale opvulling van de menubalk.
Logo header mobiel
De meeste websites gebruiken tegenwoordig een minimaal pictogram als logo op mobiel. We raden aan om iets korts of vierkants te uploaden, alsof het te breed is, zodat je geen andere knoppen in de kop kunt weergeven.
Afspeelknop
Dit is een trigger voor de standaard themaspelerbalk, als je wilt dat de actie Afspelen direct in de menubalk verschijnt. Deze knop emuleert een klik op de hoofdspelerbalk.
U kunt ook een aangepaste tekst en een optionele volumeregeling instellen


 </ a>
</ a>

























