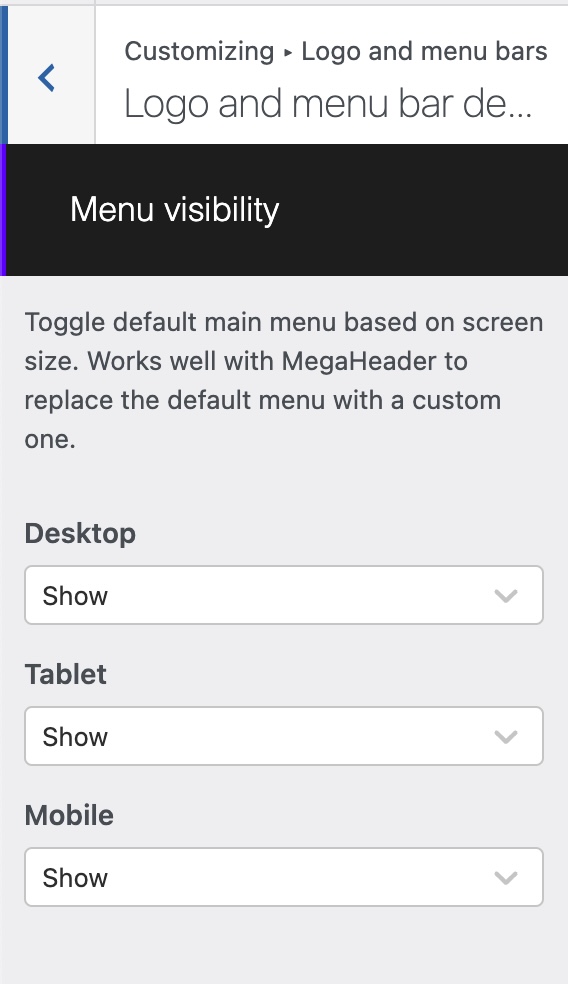
A barra de menu pode ser desativada através do personalizador para desktop, tablet e dispositivos móveis.
Para ocultar o menu, basta selecionar a opção "Ocultar". A opção de visibilidade é útil em combinação com o Mega Header.
Se você construiu um Mega Header com o Elementor e deseja substituir o menu padrão em uma resolução específica, você pode ocultar a barra de menu padrão usando as opções desta seção.
Para criar um Mega Header com o Elementor, consulte a página de documentação "Mega Footer & Header".
Logotipo e cores
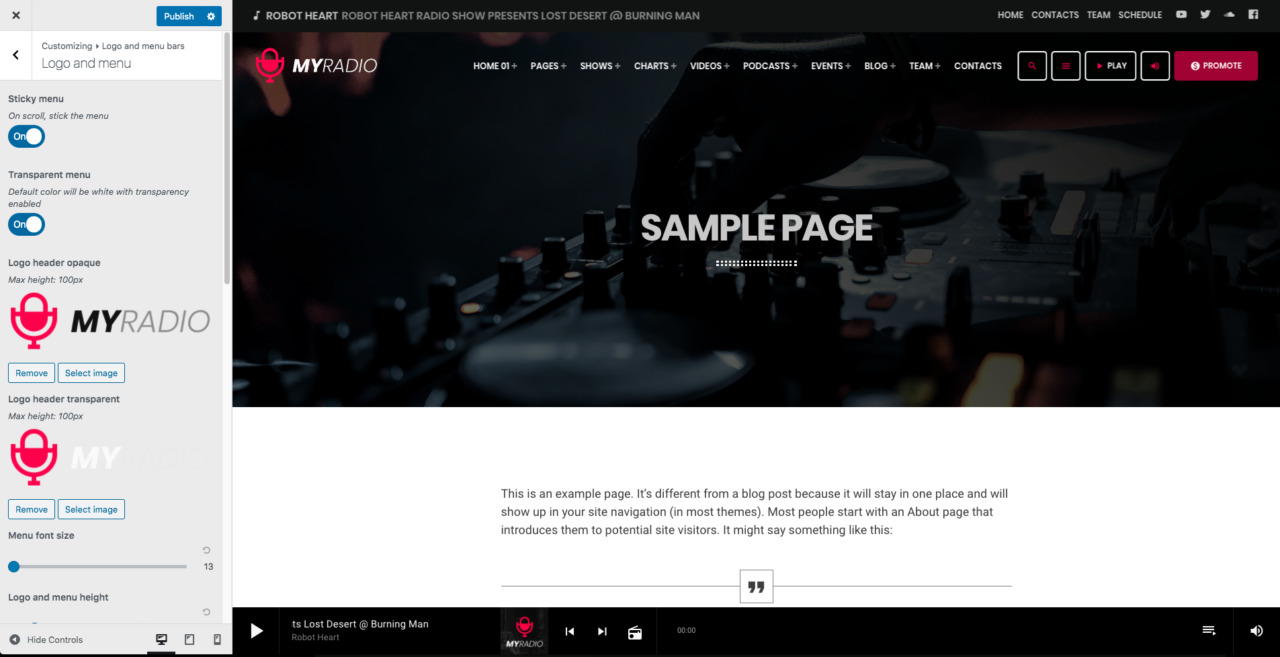
Para personalizar o logotipo e o aspecto do menu, acesse
Aparência > Personalizar > Barras de logotipo e menu > Logo e cardápio

Posicionamento do menu
O Tema WordPress Pro.Radio tem 2 opções de menu principal:
- Fixado ou rolando
- Opaco ou Transparente
Posicionamento do menu fixo:
Se o menu estiver definido como fixo, a barra de menu ficará "fixada" na parte superior da página ao rolar, e o menu secundário ficará oculto. Esta opção não afeta o logotipo usado na barra de menus.
Menu opaco ou transparente:
Uma variante de logotipo diferente pode ser definida se você usar o Menu Transparente junto com o posicionamento fixo, para permitir uma visibilidade perfeita, pois você poderá definir uma cor de fundo personalizada para a barra de menus enquanto estiver rolando.
Então, se você definir um menu transparente junto com um posicionamento fixo, também poderá definir um plano de fundo personalizado para o menu e fazer upload de uma cor personalizada para o menu assim que a página for rolada.
Vamos ver os 3 casos possíveis:
CASO 1: Barra de menu opaca
Se o menu estiver definido como Opaco, apenas o primeiro logotipo será usado, tanto para posicionamento fixo quanto para rolagem
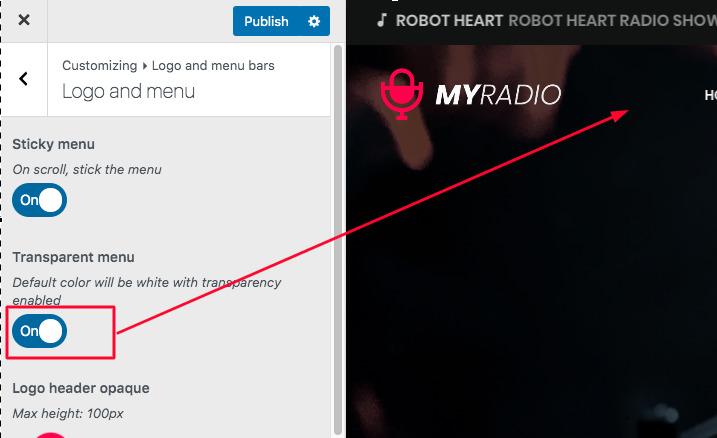
CASO 2: Menu transparente + posicionamento de rolagem (menu fixo desativado)
Se o menu estiver definido como transparente, e o menu fixo estiver DESATIVADO, o primeiro logotipo será ser usado o tempo todo, então você quer certificar-se de carregar um logotipo de cores negativas (já que o fundo será escuro).
Se estiver usando essa combinação, o logotipo e o menu serão sobrepostos nos cabeçalhos da página.
Ao criar páginas com o Elementor usando esta combinação, certifique-se de definir um fundo escuro para a primeira seção.
CASO 3: Menu transparente + Posicionamento fixo (menu fixo ativado)
Se o menu estiver definido como Transparente e a opção Fixo estiver ATIVADA, o tema usará 2 versões de logotipo diferentes:
- O cabeçalho do logotipo opaco: será usado somente quando a página for rolada
- O cabeçalho do logotipo transparente será usado somente quando a página não rolada
Cor de fundo
A cor de fundo padrão do Menu é a mesma definida como Fundo do papel na seção Cores. Essa cor é usada também para o Menu Fixo (página rolada).
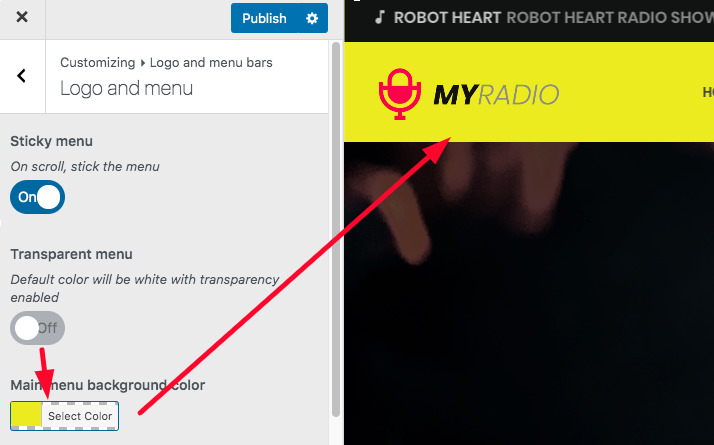
Se o menu estiver definido como opaco (menu transparente desativado) você pode definir uma cor de fundo personalizada para o menu.
Menu transparente: não há seletor de plano de fundo, a cor padrão "papel" será usada nas configurações de cores.

Menu opaco: você pode definir uma cor personalizada
Tamanho da fonte do menu
Tamanho em pixels, usado para a área de trabalho do menu horizontal. Certifique-se de que sua barra de menus se encaixa em uma tela de 1280px de largura, pois menus longos podem não caber em telas pequenas. Atualmente, o tamanho médio da tela é de cerca de 1.400 PX, mas alguns usuários ainda usam tamanhos de tela menores.
Logotipo e altura do menu
Isso define ao mesmo tempo a altura máxima do logotipo e a altura do menu, para manter o logotipo centralizado com os itens do menu.
Logotipo e altura do menu rolados
Usado apenas com a opção Fixo ativada, permite definir um tamanho personalizado para diminuir a altura quando você rolar a página, para diminuir a altura da tela.
Margem do logotipo
Defina uma margem horizontal personalizada para alinhar seu logotipo com outros elementos.
Preenchimento vertical do menu
Defina qualquer tamanho de 0 a 20 ph para o preenchimento vertical da barra de menus.
Cabeçalho do logotipo para dispositivos móveis
A maioria dos sites hoje em dia usa um ícone mínimo como logotipo no celular, recomendamos o upload de qualquer coisa curta ou quadrada, pois se for muito largo, não permitirá que você exiba outros botões no cabeçalho.
Botão Reproduzir
Este é um acionador para a barra do player de tema padrão, se você quiser que a ação Reproduzir apareça diretamente na barra de menus. Este botão emula um clique na barra principal do player.
Você também pode definir um texto personalizado e um ajuste de volume opcional


 </ a>
</ a>

























