You can add Podcast Series carousels (more info) to your page with Elementor
STEP 1 - Create a new section
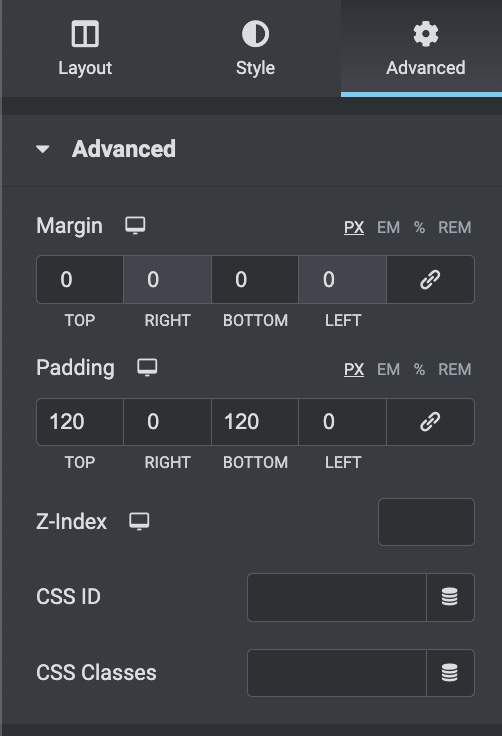
Create a new boxed section with Elementor. Optionally set custom top abd bottom padding: edit the section and click the Advanced tab.
Here you can add top and bottom padding to improve the design and spacing of the section. Recommended about 120px top and bottom padding.

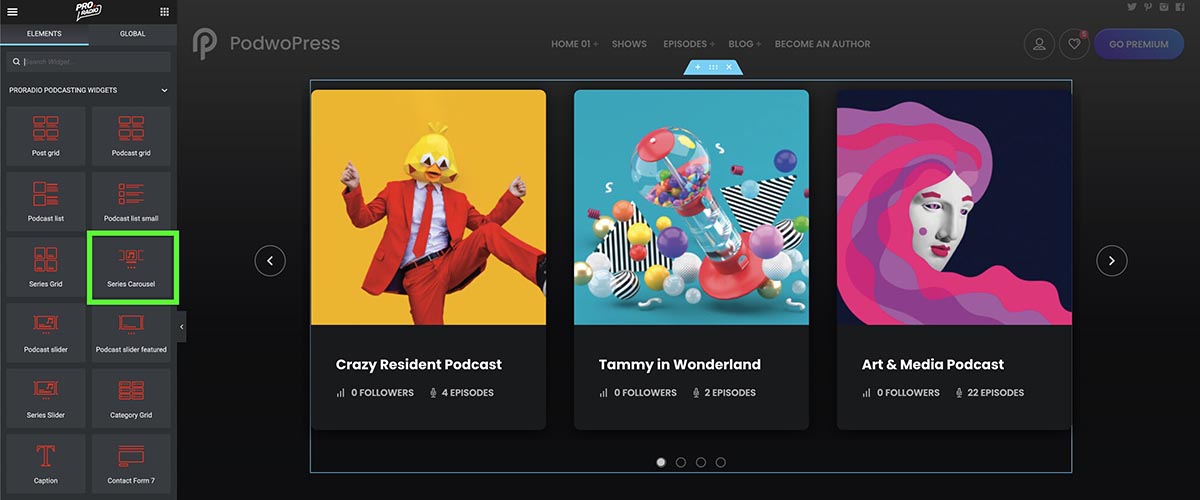
STEP 2 - Add the Series Carousel widget to the page
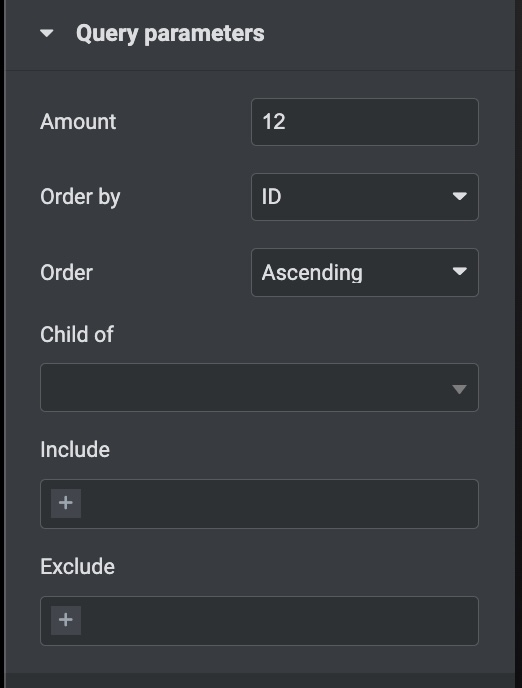
STEP 3 - Set amount, order and filters for your series carousel

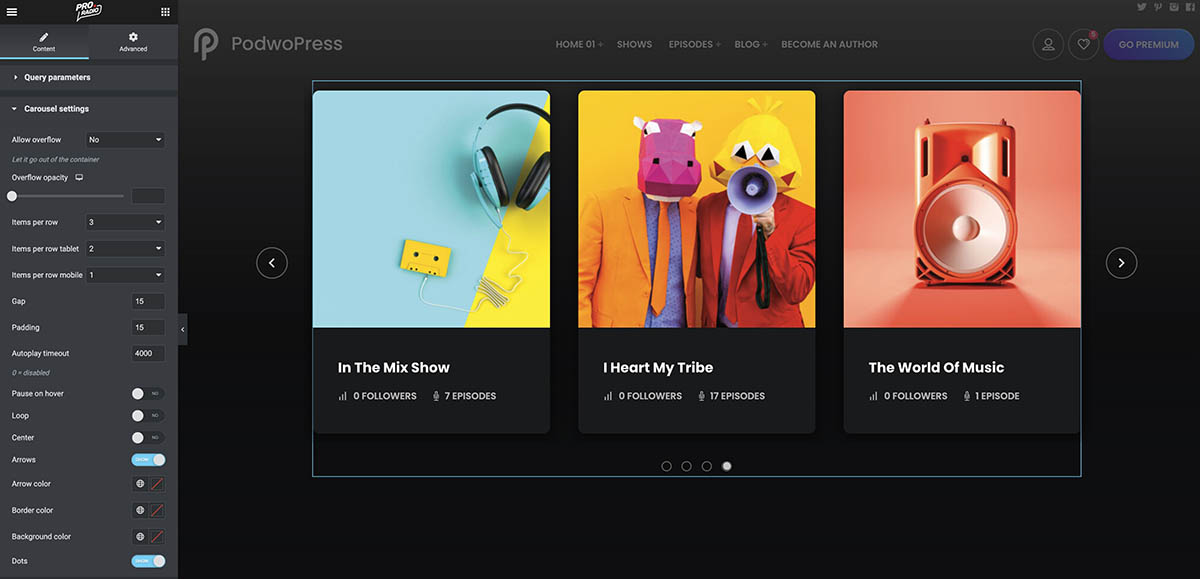
STEP 4 - Set the Carousel design
- Allow overflow: you can allow external cards to be visible
- Overflow opacity: dim the opacity of cards that are out of the main container
- Items per row: set items per row for each specific screen size
- Set the other carousel settings at your taste

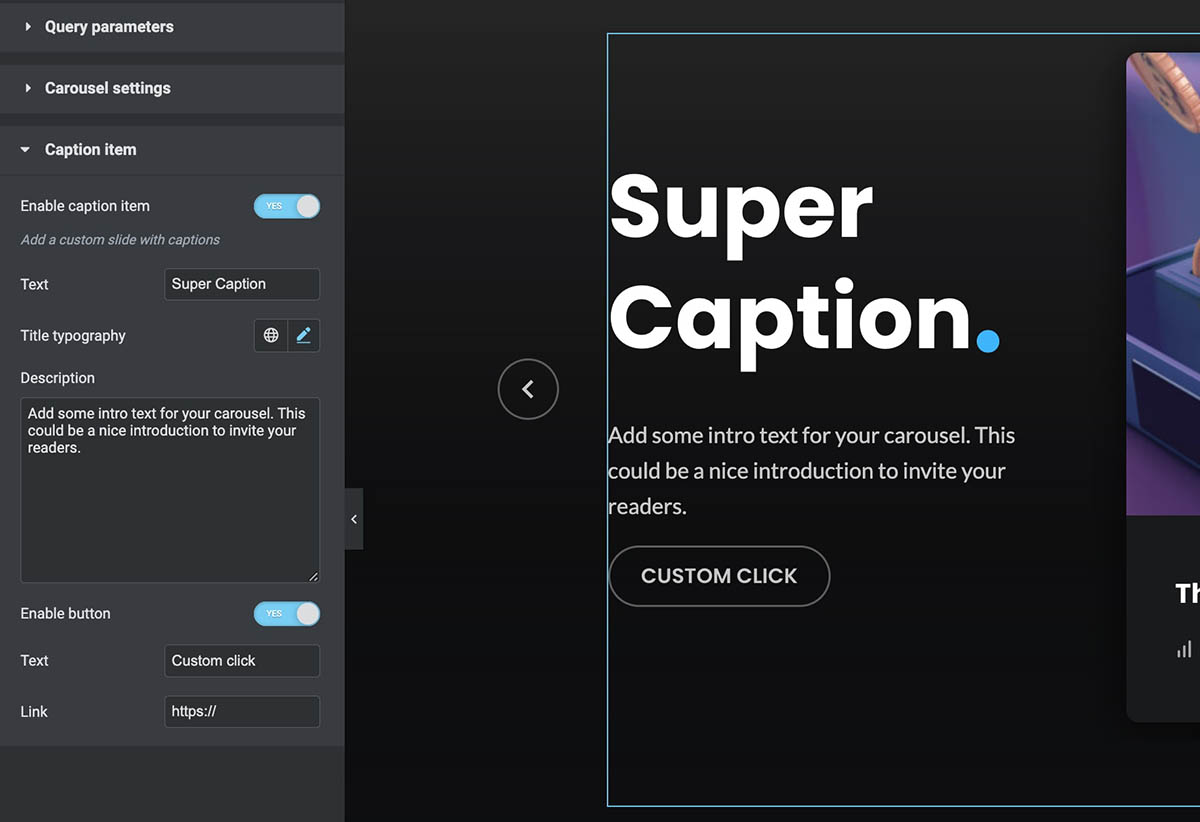
STEP 5 - Optionally add a caption item
A new card will be added, containing a custom caption, text and button

STEP 6 - Optional button
You can set a button to link to the whole series archive or to any specific link of your choice.