With Elementor you can display a grid of Categories, Series or Podcast Categories.
The background of each item is the special image added to each specific term. More info.

How add a categories grid
Step 1: Edit your page with Elementor
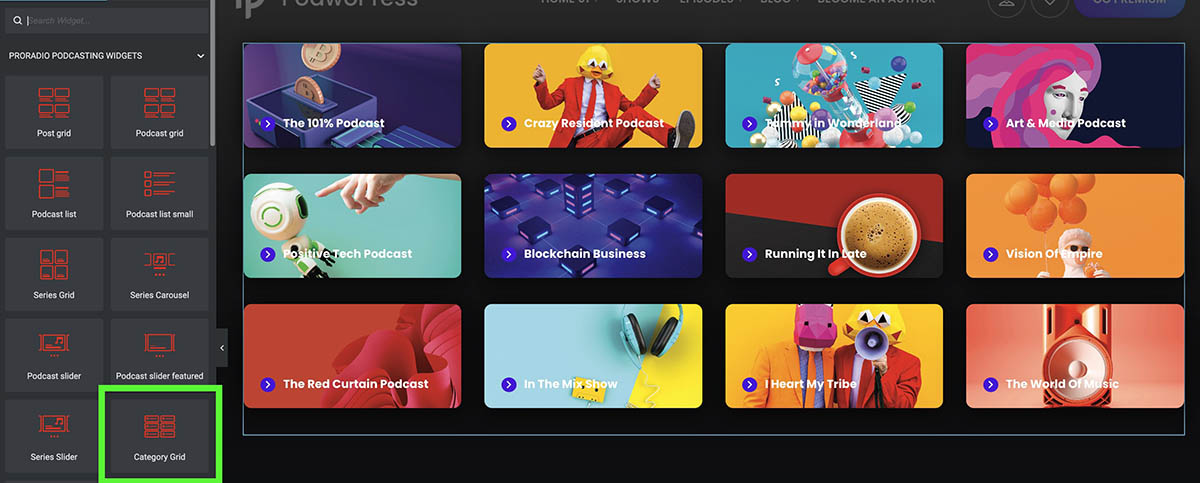
Step 2: search and add the widget Category Grid
Step 3: set the parameters to fit your needs. You can set a different amount of items per row for desktop and tablet using Columns destop and Columns tablet.
Step 4: Taxonomy - optionally choose another taxonomy from other custom post types.
Step 5: exclude and include - set the IDs of categories to exclude or include. While choosing "include by ID", other parameters are ignored.
Step 6: Only sub-categories of this specific category - let's say you have a top level category called "music" and sub categories called "pop" and "rock", you can set the ID of music in this field, and the grid will extract Pop and Rock, and any other category you'll add under Music in the future.