You can create a custom archive page for specific types of contents.
These templates are great to build engaging archive pages, because they give you special abilities that you can't access while using the default automatically-generated Wordpress archive pages.
A custom archive page allows to:
- Set a custom title
- Set a custom permalink
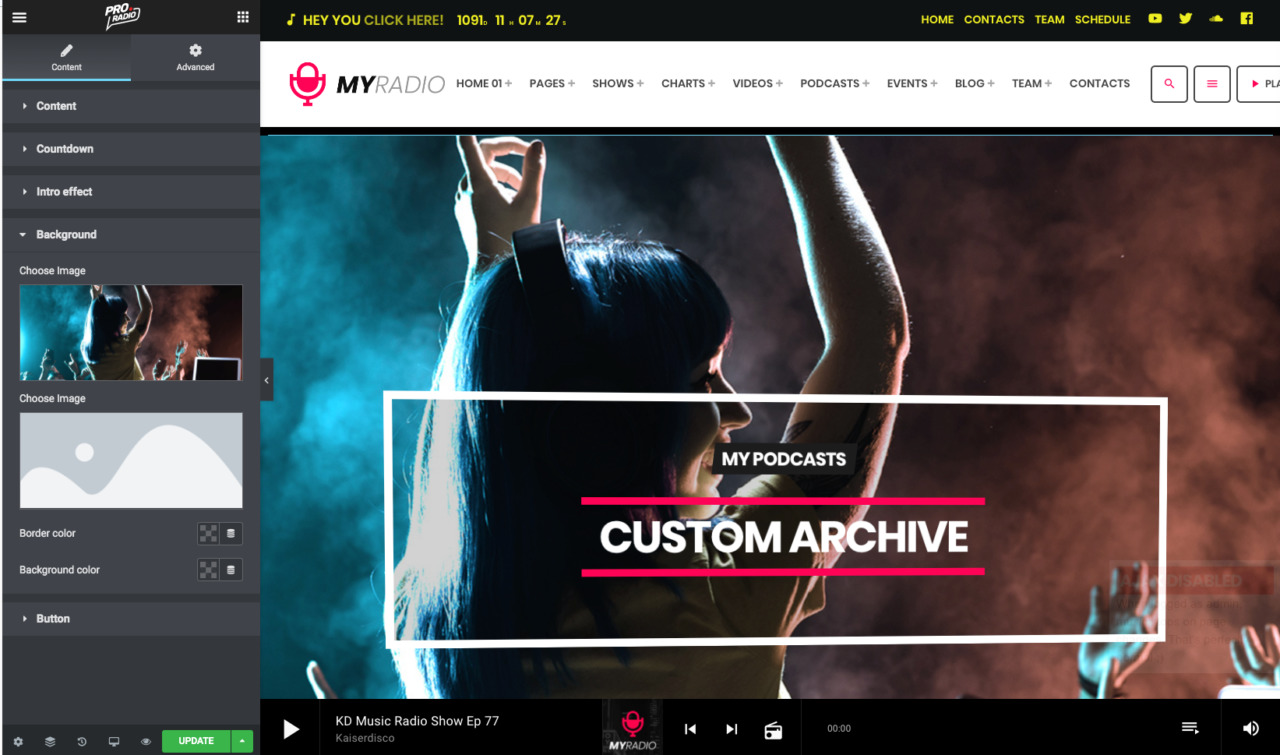
- Set a custom featured image
- Add custom content in the first page of the arhive, building stunning intros with Elementor.
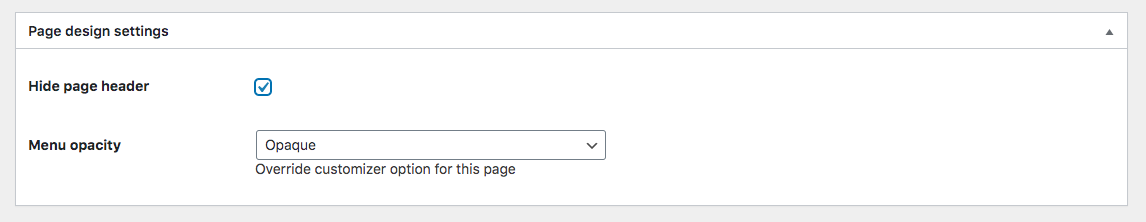
- Hide the page header
- Change the menu bar settings, overriding the Customizer global settings for the menu bar transparency
How to create a custom archive page
Step 1: In your WordPress Admin, navigate to Pages and click Add New
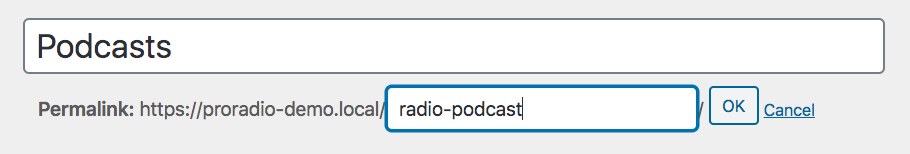
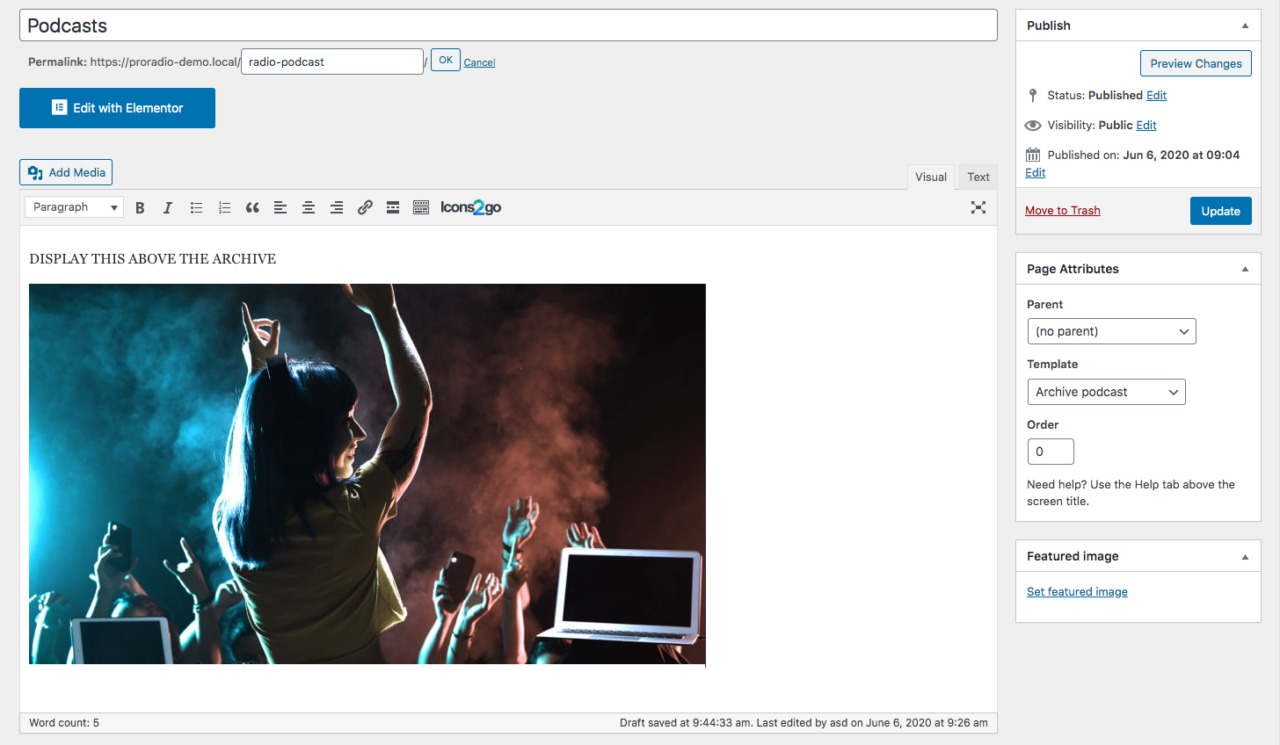
Step 2: Set a custom title, making sure the permalink is not overlapping the default slug for that specific post type (or your page will not be reachable).
Example: if you are making a custom archive for the Podcasts, and you set "Podcast" as title, WordPress will automatically generate a slug "podcast".
This is a problem, because "podcast" is the default "slug" for the custom post type, and it has a higher precedence while you visit this URL.
This means that if the slug is the same as a reserved URL, you won't see your custom page, but the default page generated by WordPress.
The solution is very simple: click EDIT near the Permalink, and set anything but the default one.
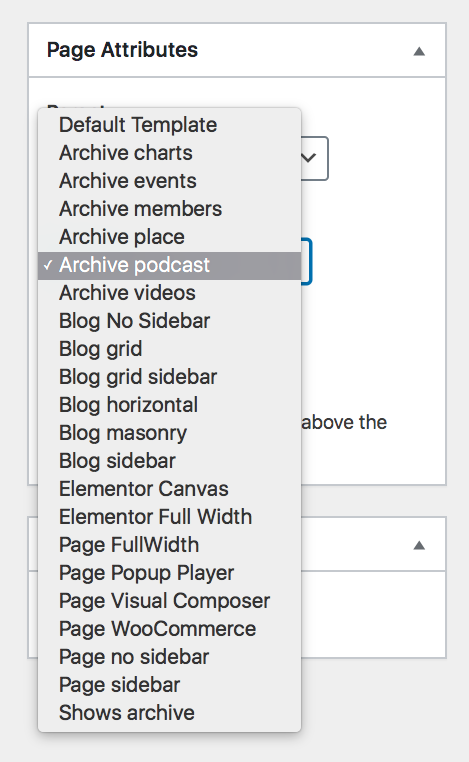
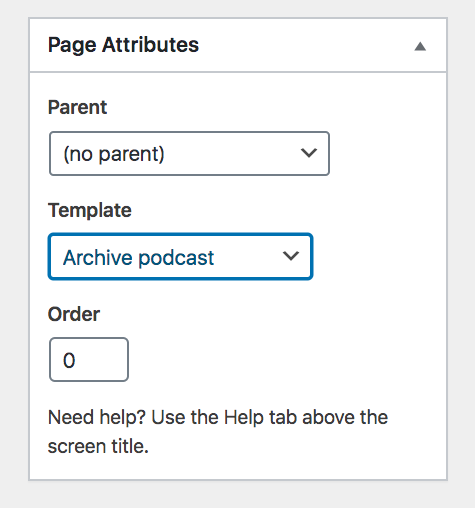
Step 3: Within the Page Attributes, select the Archive corresponding to the type of content you want it to display:
Custom contents
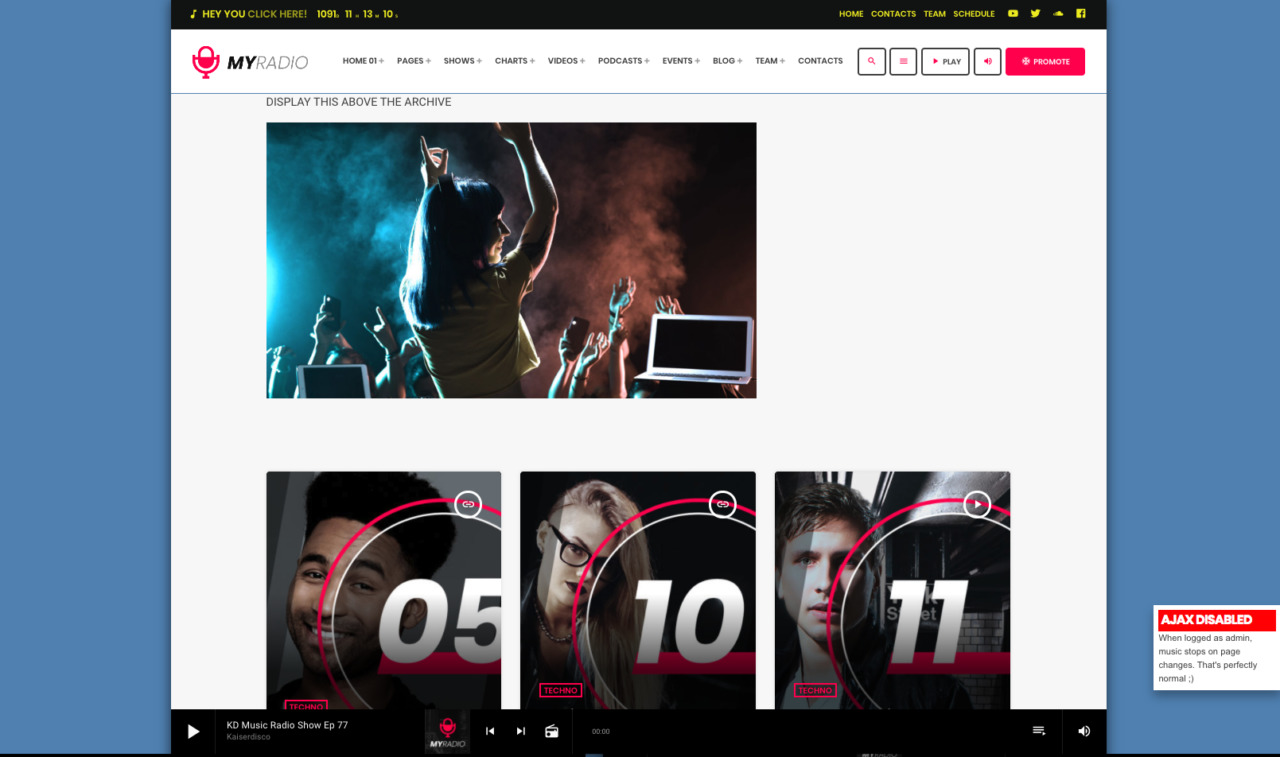
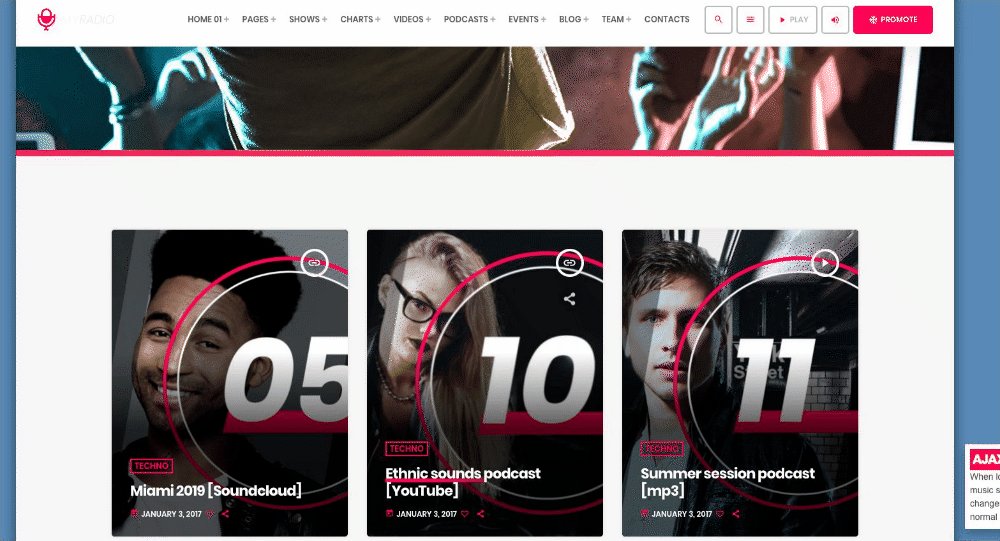
 You can add a custom content to your archive page. This will appear above the archive results.
You can add a custom content to your archive page. This will appear above the archive results.
You can use Elementor to edit the content.
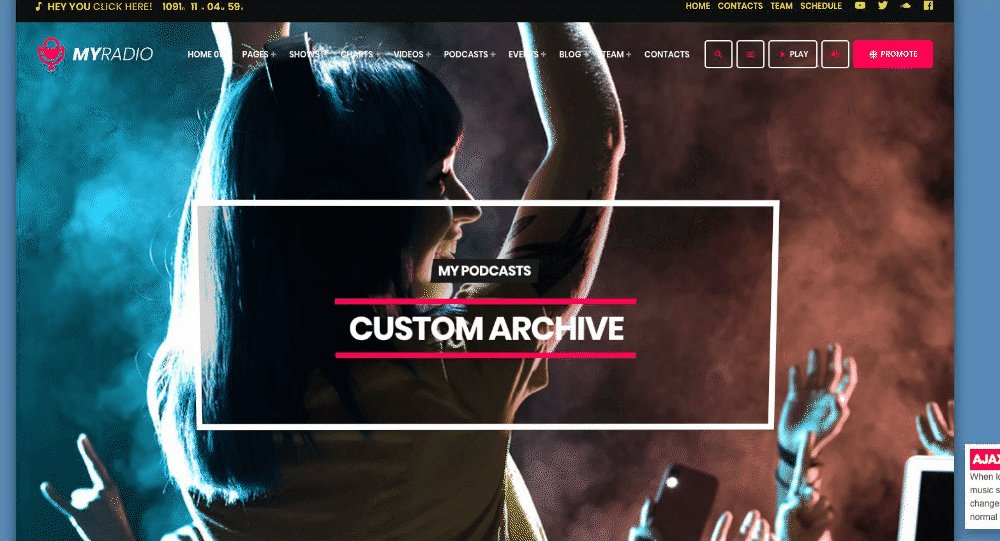
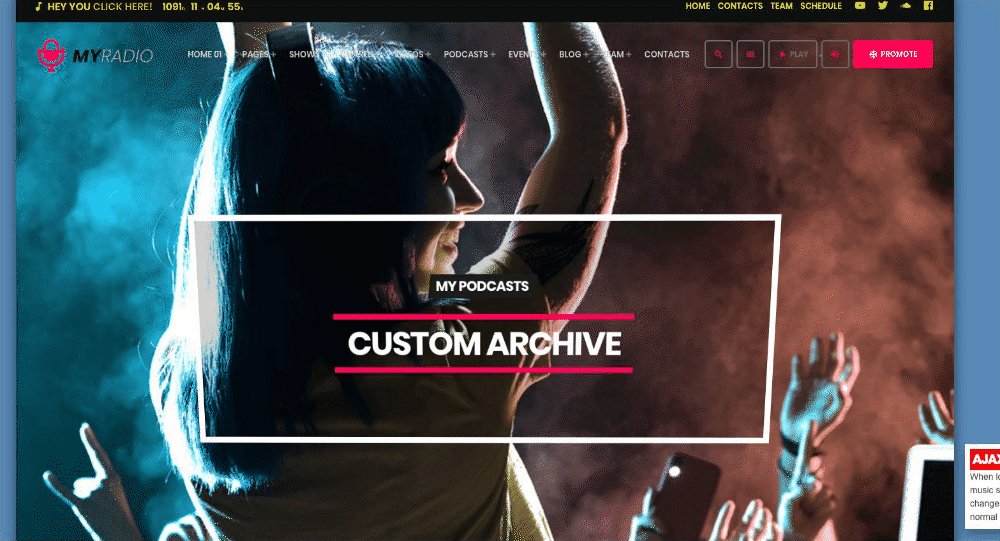
You can also hide the default header for this page, in order to display only the custom content and build a more creative archive front page.
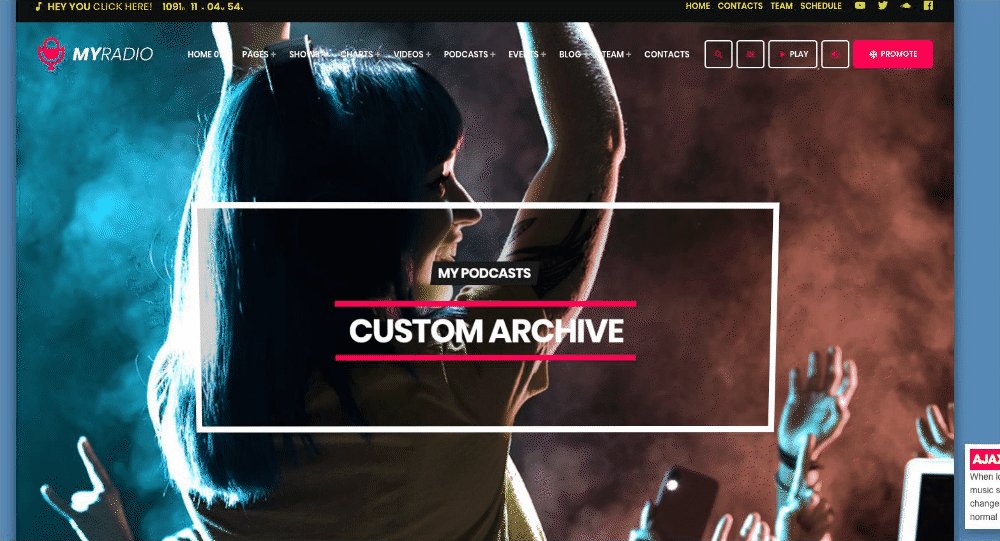
The result will be the following
Yes, the content is stick to the header. And, if you have a Transparent menu, your content may also go BELOW the menu bar. That is correct, because this allows you to switch to Elementor, and built the most amazing archive out there, adding sliders, carousels, videos or anything you want, without having to deal with extra spacing to remove.