El widget de encabezado 3D se basa en 3 capas:
- Una capa inferior de paralaje 3d
- Una segunda capa de imagen de paralaje 3D que se mueve independientemente del fondo
- Una capa de contenido superior con una animación en perspectiva 3D
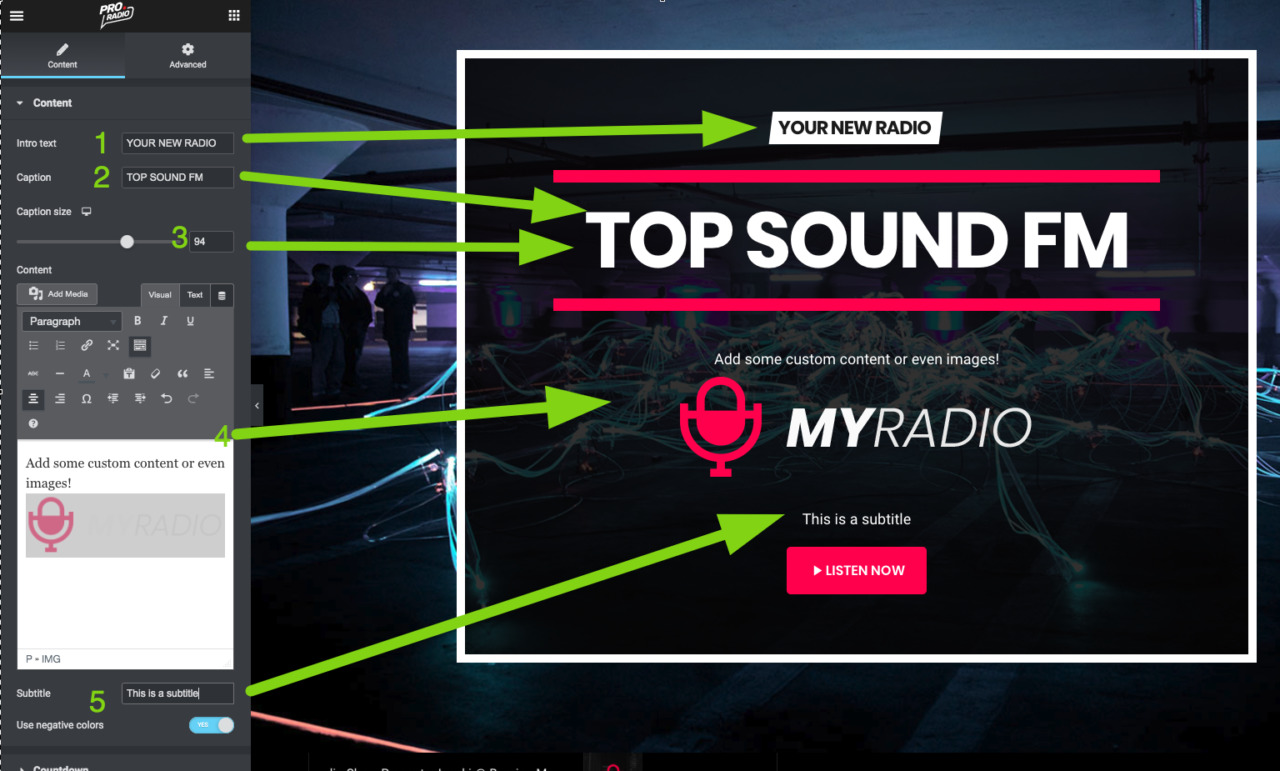
Contenido:
1 - texto de introducción: es el texto pequeño que usa el diseño de subtítulos
2 - Leyenda: el texto grande. Puede establecer colores y efectos en la pestaña dedicada después
3 - Tamaño de los subtítulos: establezca un tamaño personalizado para cada tamaño de pantalla. Importante: asegúrese de que el texto permanezca en una sola línea, ya que los efectos de los subtítulos no están hechos para ir en 2 líneas.
4 - Contenidos: puede usar contenidos y formatos personalizados, códigos abreviados e imágenes.
5. Subtítulo: un pequeño texto que se cargará debajo del contenido.
Cuenta atrás
Esta característica se basa en el tipo de publicación de Eventos. Si tiene un Evento válido con una Fecha de Evento situada en el futuro, selecciónelo en el menú desplegable y aparecerá una cuenta regresiva en el contenido del Encabezado 3D
Efecto de introducción
Personalice la apariencia del subtítulo principal configurando su efecto y colores favoritos.
Antecedentes
Puedes subir 2 imágenes separadas que se moverán a diferente velocidad con el movimiento del ratón, emulando un entorno 3D.
El segundo fondo tiene que ser un PNG con fondo transparente.
Botón
Por defecto, el botón es un enlace normal.
Opcionalmente, puede usarlo para activar la función de reproducción de un canal de radio en particular.
Los colores predeterminados del botón los establece el Personalizador (en Apariencia > Personalizar).