El widget de botón personalizado es diferente del botón de Elementor porque:
- Se basa en el estilo del tema personalizado
- Tiene más características y posibilidades
- Tiene una funcionalidad personalizada para reproducir un canal de radio
Cómo agregar un botón personalizado
Paso 1: Edita la página usando Elementor
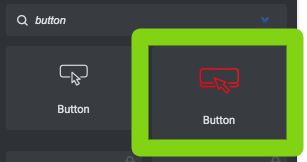
Paso 2: busque Button y arrastre a la página el widget Button destacado de Pro.Radio
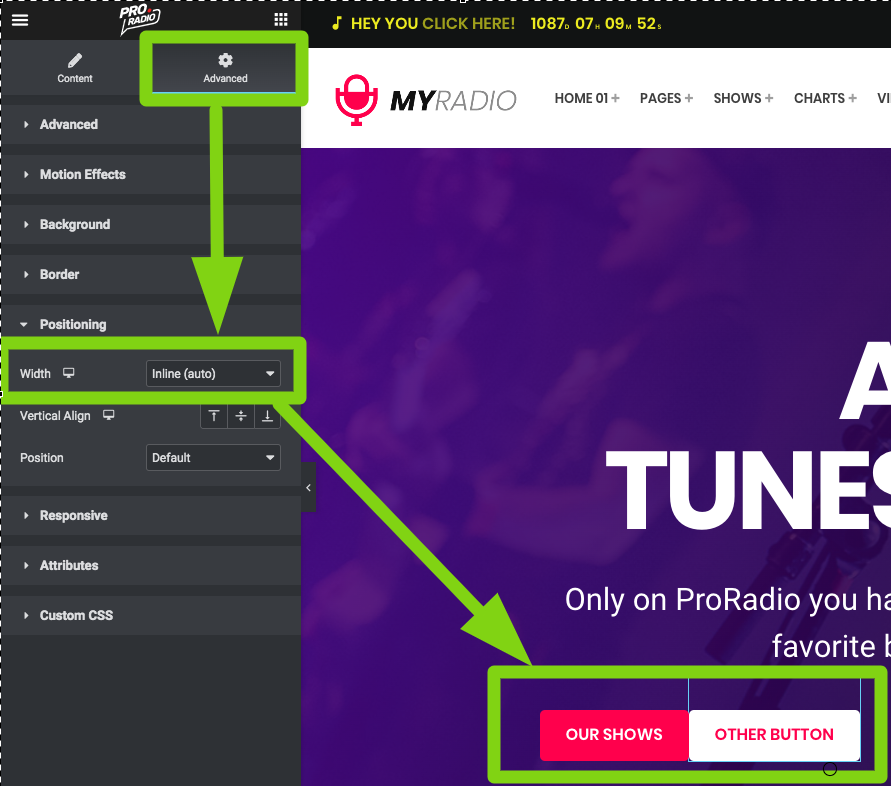
Paso 3: configura las opciones principales:
- Texto (solo la etiqueta del botón)
- Reproducir canal de radio: si está habilitado, puede elegir un canal de radio existente de su archivo (consulte Canales de radio en la documentación para obtener más información). Si está inhabilitado, puede agregar una URL personalizada.
- Enlace de botón: agrega una URL absoluta (como http://algo.com) o una URL relativa (#algo, donde "algo" es el ID de una sección)
- Objetivo del botón: disponible para la funcionalidad estándar, no para los canales de radio: elija abrir opcionalmente el enlace en una nueva pestaña del navegador.
- Estilo: este menú desplegable se basa en los estilos de Pro.Radio the, para establecer rápidamente un diseño alineado con la configuración de diseño global. Podrá anular el estilo predeterminado en la siguiente parte.
- Alineación: si desea crear una fila con 2 botones en la misma fila alineados juntos, asegúrese de configurarlo como PREDETERMINADO. Luego, en la pestaña Avanzado, establezca el Ancho en En línea (automático).
 < /li>
< /li> - Diseño: establezca radios de tamaño, relleno y borde personalizados. Asegúrese de usar las opciones de Capacidad de respuesta para mostrar el botón correctamente en todos los tamaños de pantalla.
- Colores: establezca colores y bordes personalizados. El ancho del borde está disponible en diferentes tamaños para cualquier tamaño de pantalla diferente, usando las opciones de respuesta

Colores "flotar"
Defina la apariencia del botón con el mouse encima. Esto afectará solo la experiencia de escritorio.