El widget de "tarjetas de blog" de Elementor se agrega mediante el complemento Pro.Radio Elementor y es útil para mostrar publicaciones de blog en una plantilla de "tarjeta" que utiliza el imagen destacada como fondo del elemento.
Este elemento se puede adaptar a cualquier ancho de columna, usando los parámetros apropiados. Solo puede mostrar publicaciones de blog, no otros tipos de publicaciones.
Cómo agregar un widget de tarjetas de blog
Paso 1: Edite su página con Elementor
Paso 2: busca "blog" en los widgets
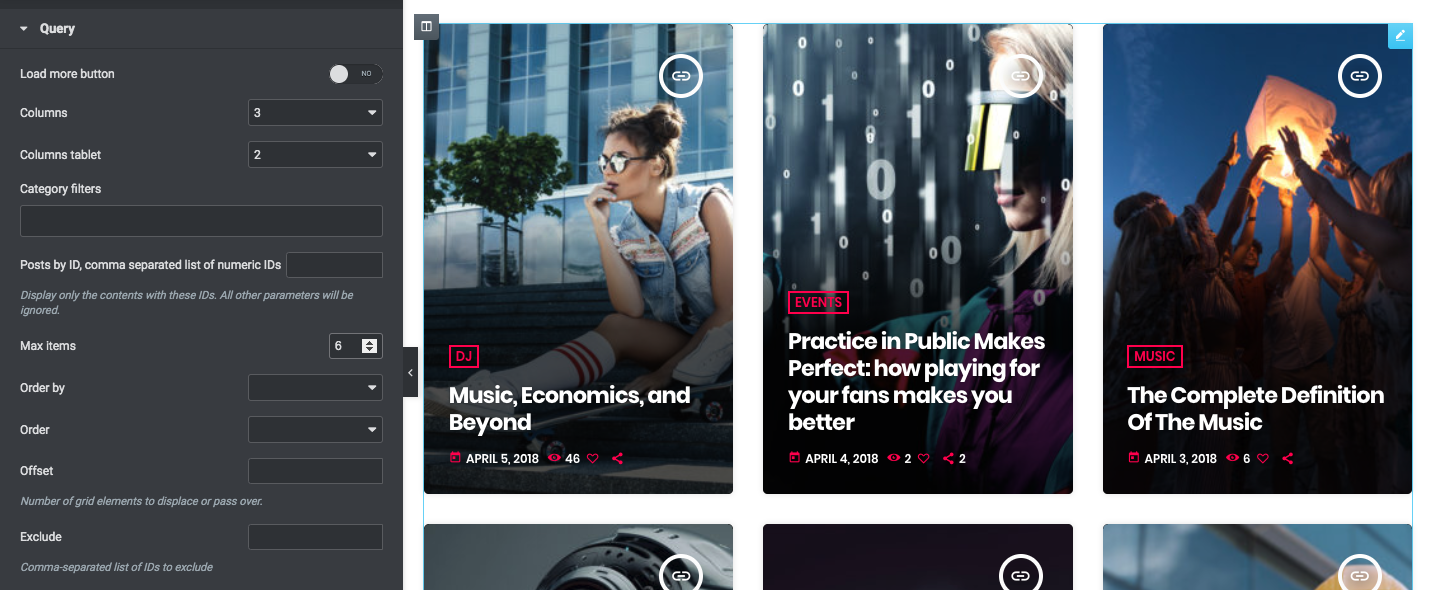
Paso 3: Arrastra en tu página el elemento "Blog cards".
Paso 4: Botón Cargar más: muestra un botón debajo del contenido para cargar más publicaciones. Esto aparece solo si la cantidad total de artículos es mayor que el máximo de artículos. Si no hay nada más que mostrar, el botón está oculto.
Paso 5: Columnas: elija la cantidad correcta de "elementos por fila" para la resolución de "pantalla grande". Puede establecer un valor separado para la tableta, mientras que siempre es 1 para el móvil.
Paso 6: Opcionalmente, filtre los contenidos por categoría.
Paso 7: Publicaciones por ID: establezca una lista de IDS separados por una coma. Si se utiliza, se ignorará cualquier otro parámetro. Ejemplo:
128.234.934
Paso 8: "Ordenar por": lea más en el párrafo "Ordenar resultados de widgets" dentro de la página "4.2 - Páginas de Elementor".
Paso 9: "Excluir": puede eliminar ciertos elementos de la salida agregando sus ID en este campo, separados por comas así:
128.234.934