El widget de "carrusel de publicaciones" de Elementor se agrega mediante el complemento Pro.Radio Elementor y es útil para mostrar publicaciones de blog u otros tipos de publicaciones personalizadas< /strong> en un carrusel (deslizador con 1 a 6 elementos por fila en un diseño vertical). El diseño puede cambiar según el tipo de publicación elegida.
Este elemento se puede adaptar a cualquier ancho de columna, utilizando los parámetros apropiados.
Cómo agregar un widget de "Carrusel de publicaciones"
Paso 1: Edite su página con Elementor
Paso 2: busca "carrusel" en los widgets
Paso 3: Arrastra en tu página el elemento "Publicar carrusel".
Este widget tiene 2 grupos de configuraciones: diseño y consulta.
Si planea usar un tipo de publicación personalizada, es posible que desee establecer los parámetros de consulta primero.
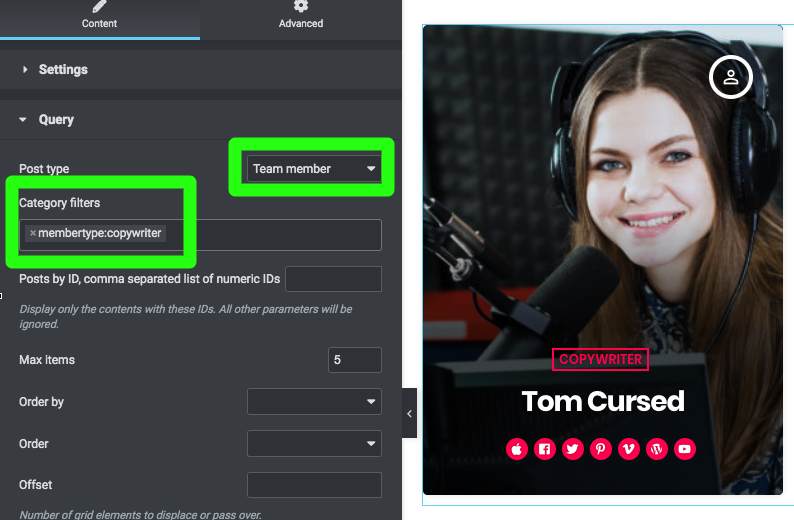
Paso 4: Abra la Consulta y configure el tipo de publicación deseada desde el menú desplegable
Este parámetro está limitado a los tipos de publicación agregados por el tema (no puede usar otros tipos de publicación agregados por complementos de terceros).
Paso 5: Filtros de categoría: filtre los resultados por la taxonomía personalizada asociada con el tipo de publicación elegido (hay más información disponible en la documentación de cada tipo de publicación).
Paso 6: Publicaciones por ID: establezca una lista de IDS separados por una coma. Si se utiliza, se ignorará cualquier otro parámetro. Ejemplo:
128.234.934
Paso 7: "Número máximo de elementos": limite los resultados totales. Debe mantener este número dentro de cantidades razonables (como un máximo de 9 o 12) para evitar tiempos de carga excesivos.
Atención: si la cantidad total de elementos es inferior a 3 y lo habilitas, en la pestaña Configuración , el parámetro Bucle, los elementos existentes se duplicarán para producir el bucle.
Paso 8: "Ordenar por": lea más en el párrafo "Ordenar resultados de widgets" dentro de la página "4.2 - Páginas de Elementor".
Paso 9: "Excluir": puede eliminar ciertos elementos de la salida agregando sus ID en este campo, separados por comas así:
128.234.934
Parámetros de diseño
Paso 1: Abra la pestaña Configuración
Paso 2: configure los "elementos por fila" según el ancho de su columna, tanto para escritorio como para tableta. Puede usar el conmutador de capacidad de respuesta de Elementor para verificar los resultados en varios tamaños de pantalla.
Este elemento está diseñado para mostrar los elementos con un ancho promedio de 370 px. Debe mostrar 3 elementos por fila si el ancho de la pantalla es de 1200 px o más, o 4 elementos si usa una sección de ancho completo.
Si lo usa en una columna de 2/3, establezca los elementos en 2 por fila.
Si se coloca en una fila de 1/3, configúrelo en 1.
Paso 3: la configuración de espaciado (brecha, relleno) puede configurarla de acuerdo con el diseño de su sitio web. También puede establecer el espacio, el relleno y el radio del borde en 0 para lograr un control deslizante de pantalla completa
Paso 4: Tiempo de espera de reproducción automática: este valor en milisegundos es la pausa antes de la siguiente animación del control deslizante. Puede establecer esto en 0 para deshabilitar la animación (el carrusel nunca se desliza).
Paso 5: Pausa al pasar el mouse: mantenlo quieto cuando pases el carrusel con el mouse (o lo toques con un dispositivo táctil)
Paso 6: Bucle: si está habilitado, puede desplazarse sin fin hacia cualquier dirección. Si el número total de elementos es inferior a 3, los elementos existentes se repetirán para ajustarse a la cantidad de "columnas".
Paso 7: Flechas y puntos: muestra u oculta esos elementos. El carousel todavía puede ser arrastrado.