Les graphiques peuvent être ajoutés à une page Elementor de différentes manières.
Vous pouvez ajouter des graphiques comme :
- Liste de pistes à graphique unique (grande ou compacte)
- Archive des graphiques
- Carrousel de graphiques
Comment afficher une seule liste de pistes graphique avec Elementor
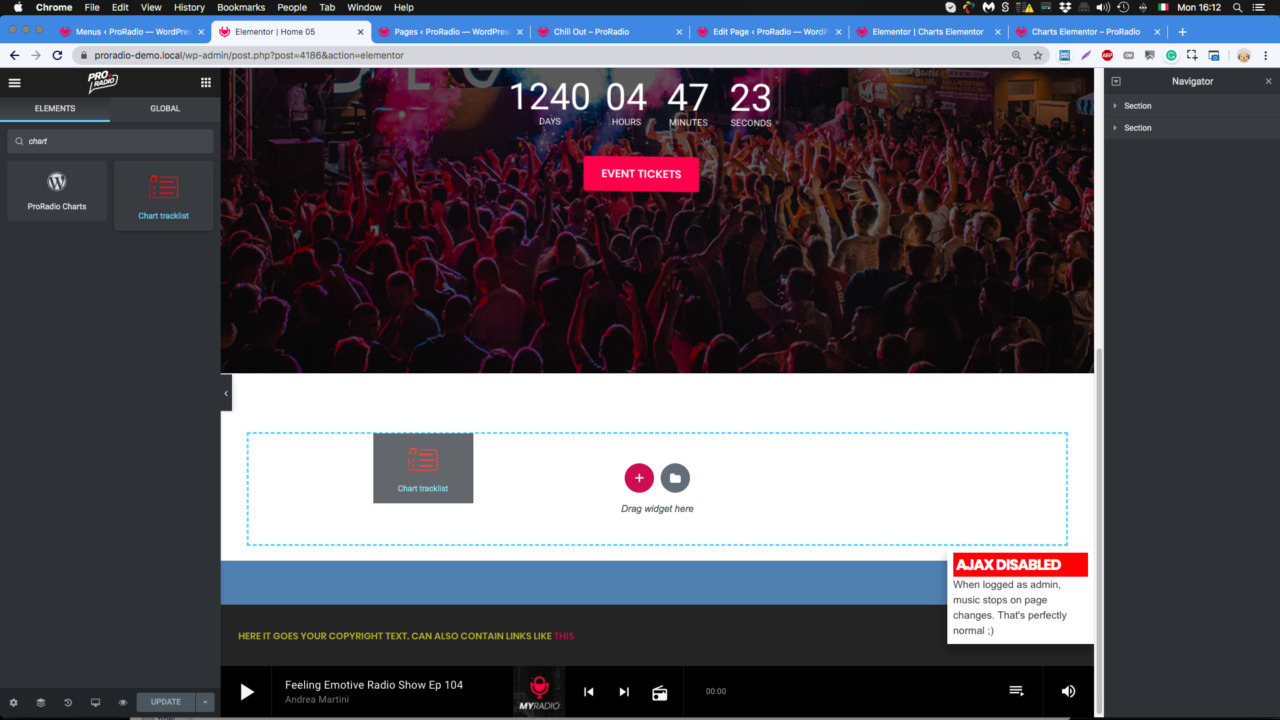
Étape 1 : Modifiez votre page avec Elementor
Étape 2 : recherchez le graphique dans les widgets
Étape 3 : Faites glisser dans votre page l'élément Chart Tracklist (ni ProRadio Charts car il s'agit d'un widget de barre latérale). Le dernier graphique sera extrait de l'archive par défaut.
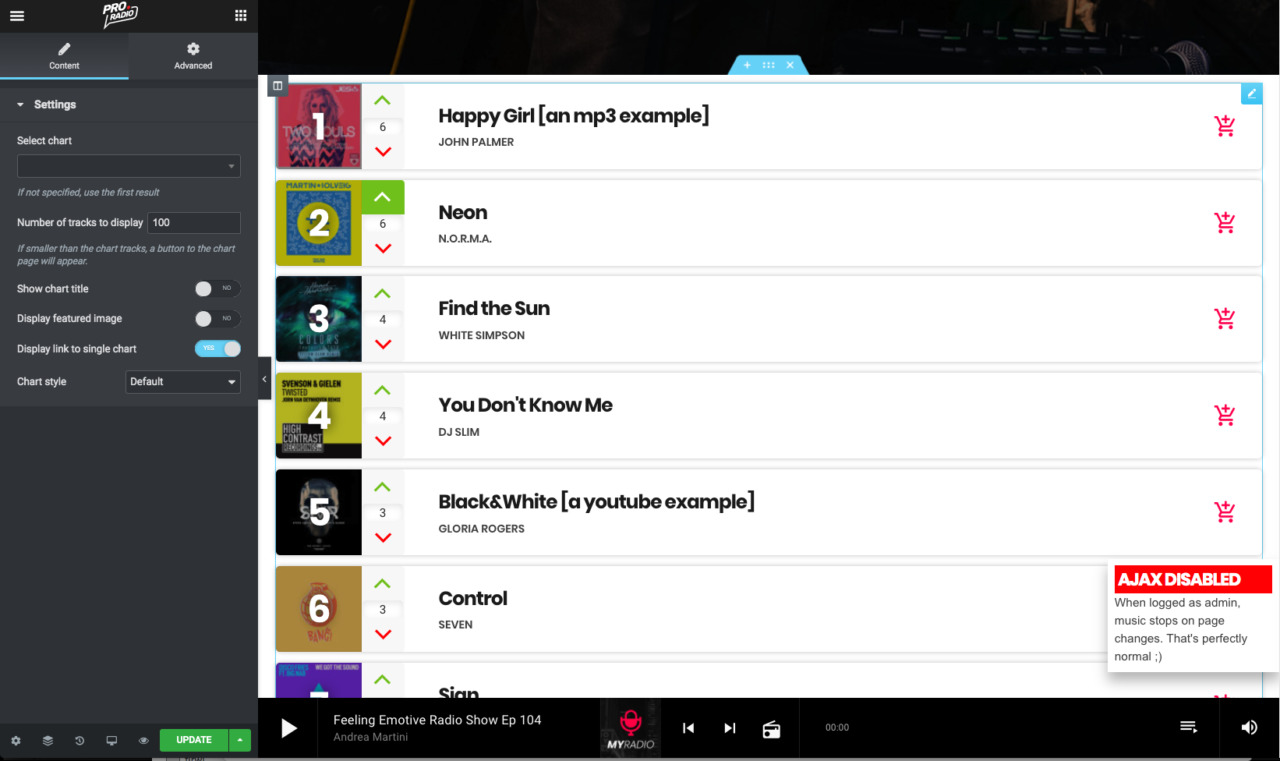
 Paramètres
Paramètres
- Sélectionner graphique : choisissez un graphique dans la liste déroulante
- Nombre de pistes : vous pouvez afficher un plus petit nombre de pistes
- Afficher le titre du graphique et Afficher l'image en vedette : ces 2 éléments peuvent être extraits automatiquement d'un seul graphique.
- Afficher le lien vers un seul graphique : affichez un bouton sous les pistes pour créer un lien vers la page du graphique unique. Ceci n'est disponible que si vous affichez moins que le nombre total de pistes.
- Style de graphique : choisissez entre compact et étendu. Si vous placez le graphique dans une petite colonne, nous vous recommandons de choisir compact.
Comment afficher une archive graphique avec Elementor
Étape 1 : Modifiez votre page avec Elementor
Étape 2 : recherchez Grid dans les widgets, puis ajoutez la grille Post ou Pages
Étape 3 : Charger plus de bouton : activez pour afficher un bouton qui chargera plus d'éléments.
Étape 4 : définissez les colonnes pour ordinateur ou tablette. N'oubliez pas que vous devrez définir le nombre maximum d'articles en conséquence pour le nombre d'articles par ligne.
Vous devez choisir un nombre d'éléments par ligne qui représente plus ou moins un tiers du total. Ainsi, si vous avez une colonne de 66 % du conteneur, vous pouvez définir 2 messages par ligne, tandis que pour une colonne pleine largeur, vous pouvez définir 3. Si la colonne est un tiers, vous devez définir 1 colonne par ligne. .
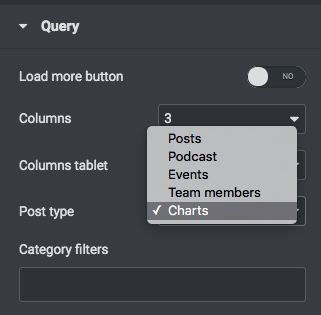
Étape 5 : ouvrez le menu déroulant Type de publication et sélectionnez Graphique
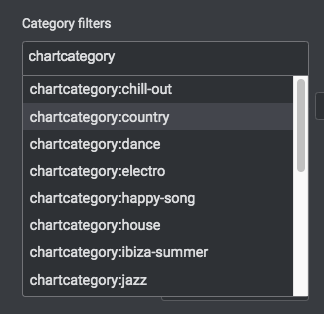
 Étape 6 : filtrez éventuellement par catégorie de graphique, saisissez "graphique" dans les filtres de catégorie et sélectionnez celui que vous souhaitez utiliser comme filtre pour vos résultats.
Étape 6 : filtrez éventuellement par catégorie de graphique, saisissez "graphique" dans les filtres de catégorie et sélectionnez celui que vous souhaitez utiliser comme filtre pour vos résultats.
 Étape 7 : définissez le nombre maximum d'éléments
Étape 7 : définissez le nombre maximum d'éléments
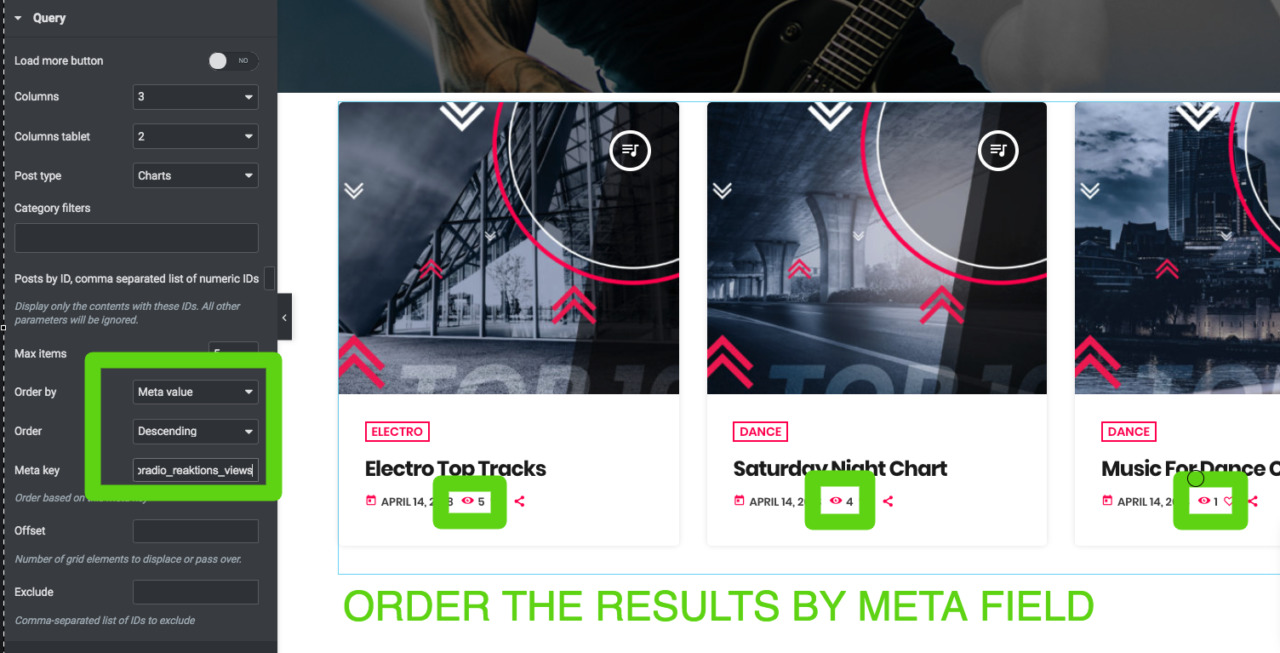
Étape 8 : sélectionnez éventuellement des paramètres personnalisés pour trier les résultats.
Classement par Reaktions (vues, évaluation, partage)
Vous pouvez, par exemple, extraire les graphiques par les plus aimés ou les plus consultés.
Important : les champs les plus votés ou les plus consultés sont les champs META. Pour utiliser ces paramètres, définissez Order By sur Meta Value.
Dans le champ Meta Key, saisissez :
- proradio_reaktions_views pour trier par vues
- proradio_reaktions_votes_count pour trier par likes
- proradio_reaktions_shares_count pour commander par partage (veuillez noter que cela suit les clics sur le bouton de partage et ne vérifie pas si l'action de partage est finalisée par le client, car cela nécessite des intégrations d'API qui ne sont pas fait partie du plugin Reaktions. Pour plus d'informations, consultez la page du plugin ReAktions)