Als je teamleden toevoegt, maakt WordPress automatisch een archief aan, onder de link /leden van je WordPress-website.
Je kunt ook een aangepaste pagina maken voor het archief van je teamleden, om een aangepaste titel en uitgelichte afbeelding voor de koptekst te gebruiken.
Je kunt ook aanbevolen inhoud toevoegen aan de eerste pagina van een teamledenarchief door de pagina te bewerken met Elementor.
In dit gedeelte leert u hoe u een aangepaste eam-ledenpagina maakt.
Een aangepast teamarchief maken:
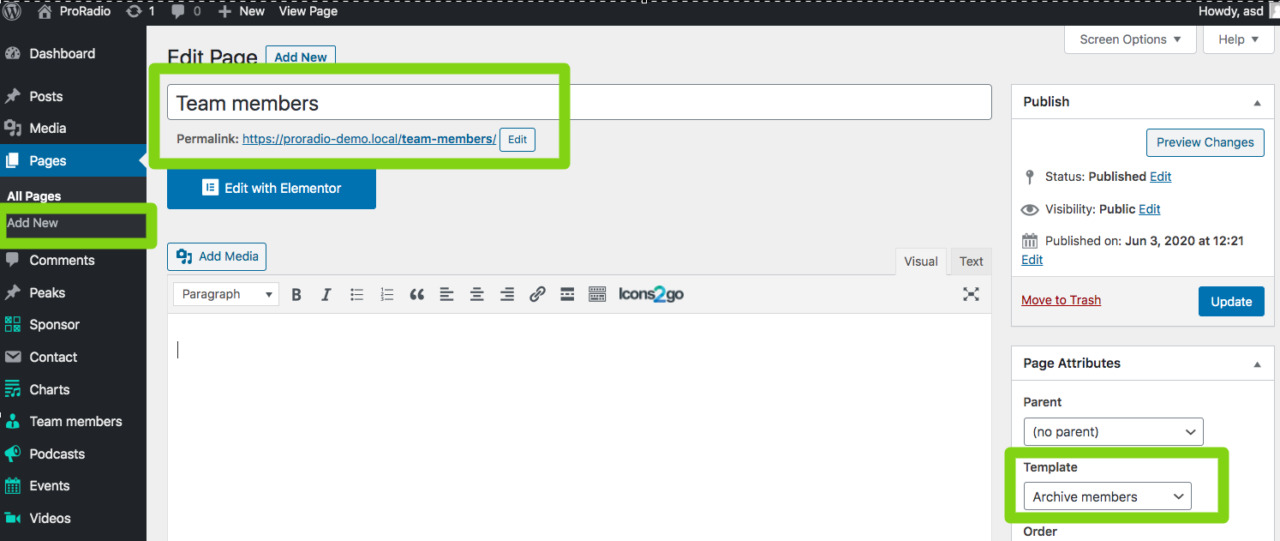
Stap 1: Ga in uw WordPress-beheerder naar Pagina's > Nieuw toevoegen
Stap 2: Geef het een titel en kies de sjabloon Archief leden
Stap 3: stel optioneel een uitgelichte afbeelding in. Deze foto wordt ook gebruikt als omslag in de koptekstachtergrond, voor uw kaartarchief.
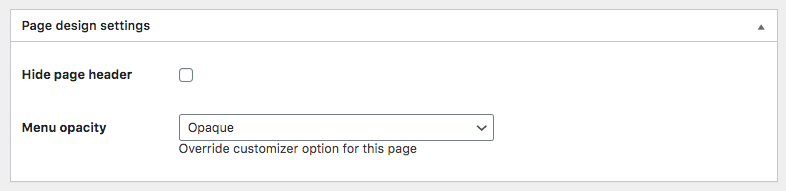
Stap 4: stel optioneel aangepaste parameters in als dekking en zichtbaarheid van paginakoptekst
 Zorg ervoor dat u opslaat vóór stap 5.
Zorg ervoor dat u opslaat vóór stap 5.
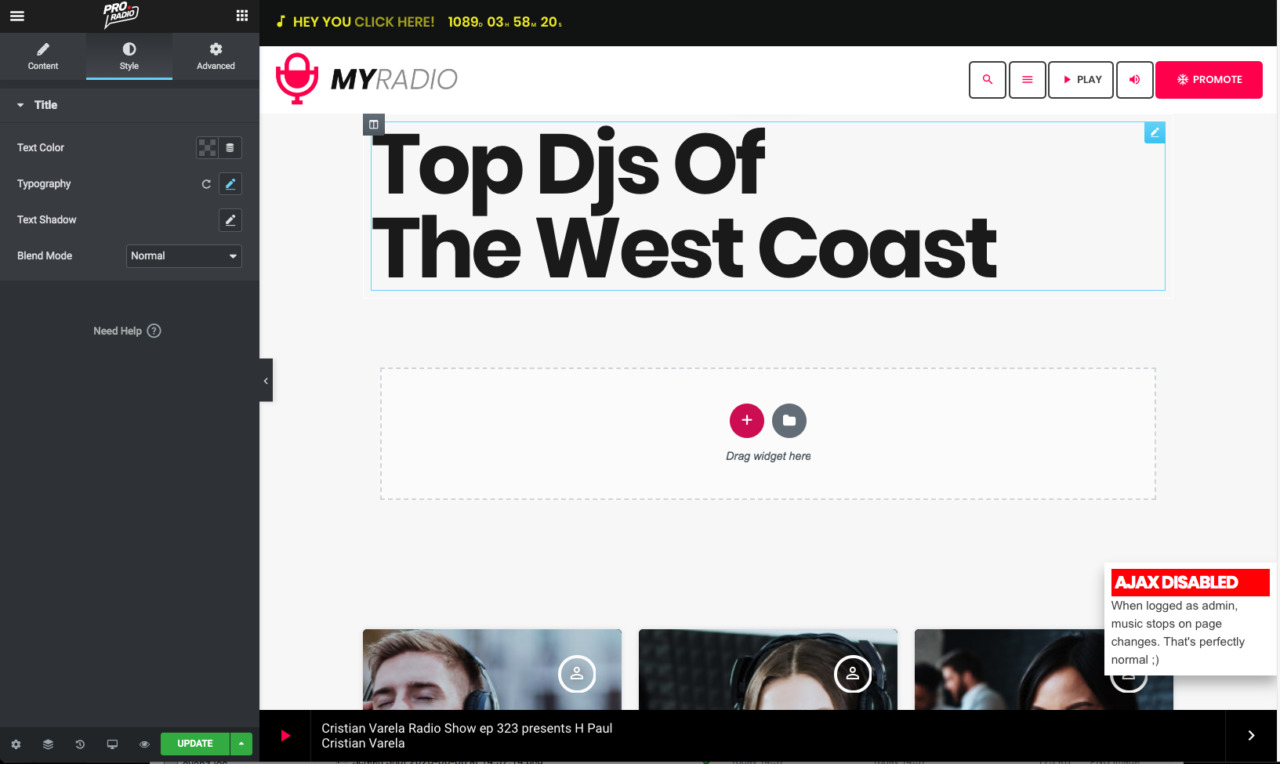
Stap 5: voeg optioneel aangepaste Elementor-inhoud toe (we raden aan om de parameter Paginakoptekst verbergen te gebruiken als u een aangepaste koptekst wilt maken met Elementor)
Als je klaar bent, moet je een concept opslaan of de pagina publiceren voordat je op Bewerken met Elementor klikt.
De aangepaste inhoud verschijnt boven de resultaten van het teamarchief, op de eerste pagina van uw ledenarchief (pagina 2 en volgende geven de standaardkop weer, aangezien deze functie bedoeld is voor het maken van een aangepast item omslag voor het ledenarchief).
Als u een knop "Meer laden" wilt weergeven in plaats van de klassieke paginering, gaat u naar Uiterlijk > Aanpassen > Lay-out en ontwerp > Lay-out en schakel deLaad meer paginering in.