Ao adicionar membros da equipe, o WordPress criará automaticamente um arquivo, no link /members do seu site WordPress.
Você também pode criar uma página personalizada para o arquivo dos membros de sua equipe, para usar um título personalizado e uma imagem em destaque para o cabeçalho.
Você também pode adicionar conteúdo em destaque à primeira página de um arquivo de membros da equipe, editando a página com o Elementor.
Nesta seção, você aprenderá como criar uma página personalizada de membros do eam.
Como fazer um arquivo de equipe personalizado:
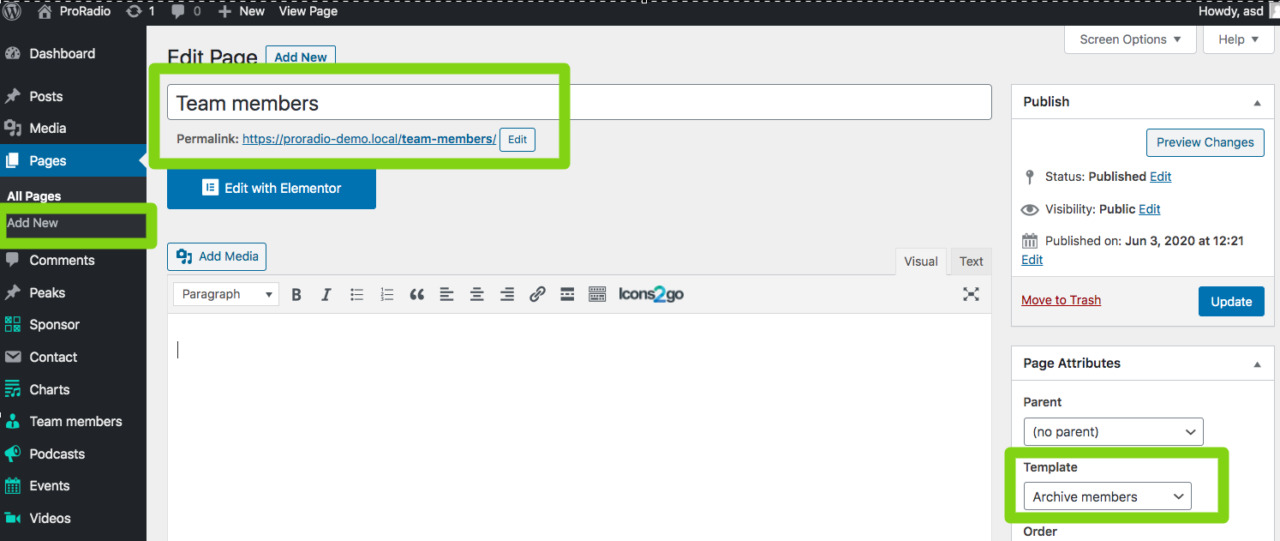
Etapa 1: em seu administrador do WordPress, visite Páginas > Adicionar novo
Etapa 2: dê um título e escolha o modelo Arquivar membros
Etapa 3: opcionalmente, defina uma imagem em destaque. Esta imagem também será usada como capa no fundo do cabeçalho, para o arquivo do gráfico.
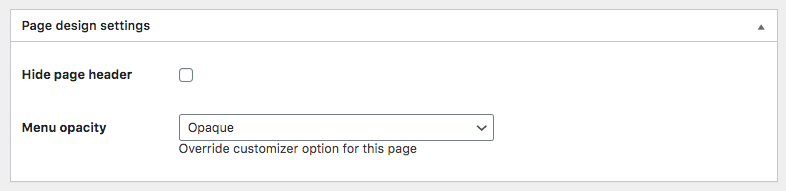
Etapa 4: opcionalmente, defina parâmetros personalizados como opacidade e visibilidade do cabeçalho da página
 Certifique-se de salvar antes da etapa 5.
Certifique-se de salvar antes da etapa 5.
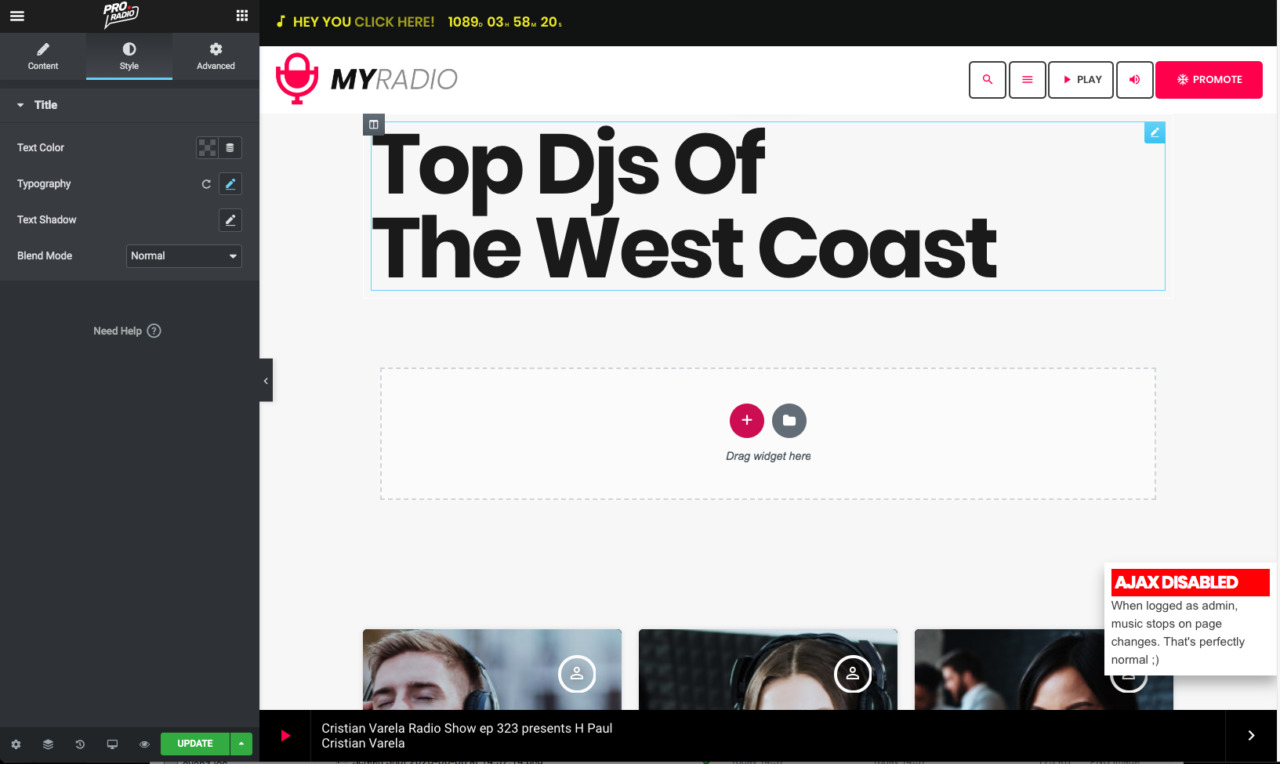
Etapa 5: opcionalmente, adicione conteúdo personalizado do Elementor (sugerimos usar o parâmetro Hide Page Header se você quiser criar um cabeçalho personalizado com o Elementor)
Depois de concluído, você deve salvar um rascunho ou publicar a página antes de clicar em Editar com o Elementor.
O conteúdo personalizado aparecerá acima dos resultados do arquivo da equipe, na primeira página do arquivo de membros (a página 2 e as seguintes exibirão o cabeçalho padrão, pois esta função destina-se a criar uma entrada personalizada capa para o arquivo de membros).
Para exibir um botão "Carregar mais" em vez da paginação clássica, visite Aparência > Personalizar > Layout e design > Layout e ative a paginação Carregar mais.