Pour afficher un carrousel des membres de l'équipe dans Elementor
Étape 1 : modifiez la page avec Elementor
Étape 2 : recherchez Carrousel parmi les widgets
Étape 3 : faites glisser le carrousel de publications dans la page
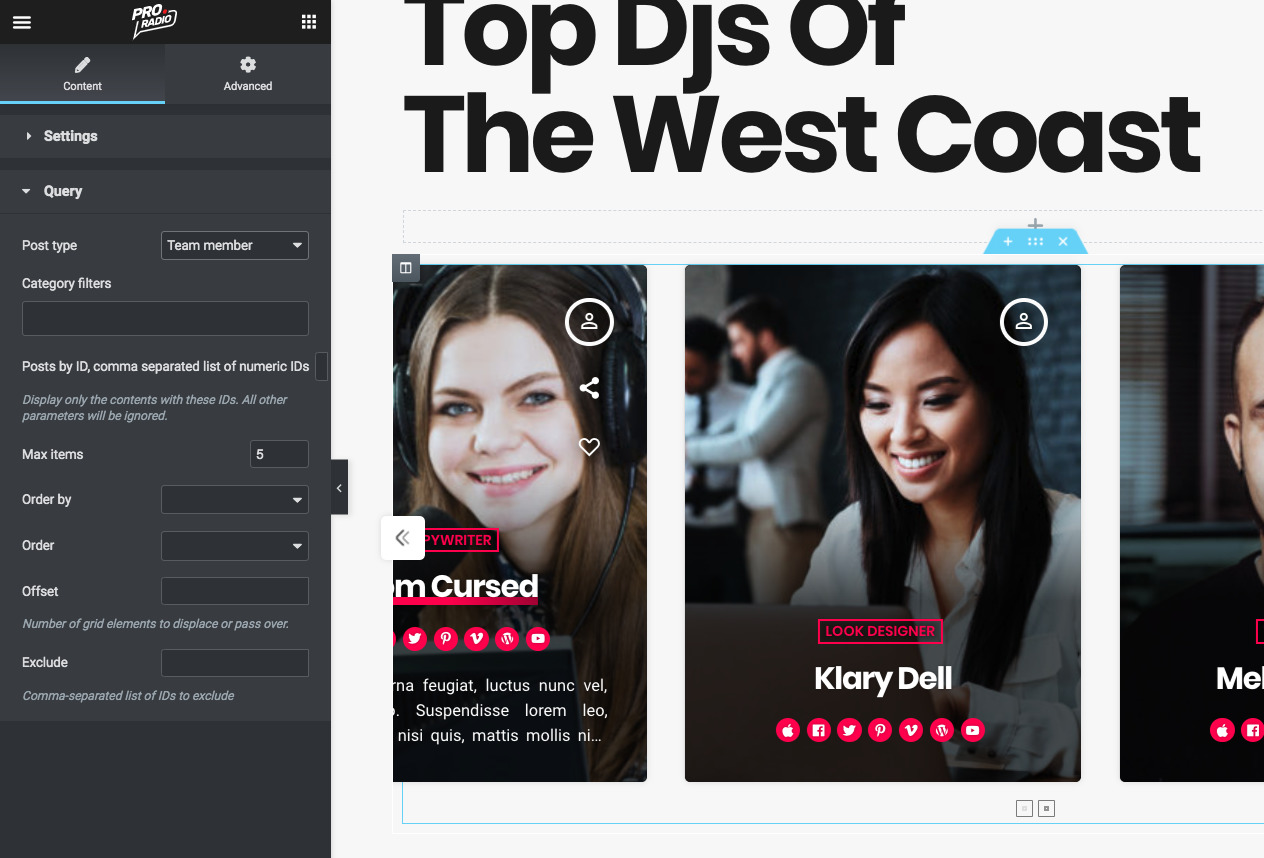
Étape 4 : Ouvrez la section Requête et sélectionnez le type de publication "Membres"
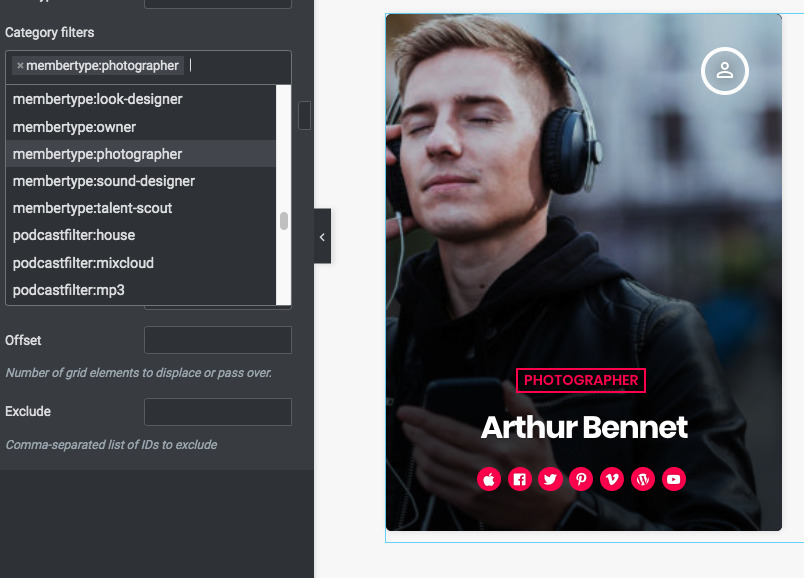
Étape 5 : définissez éventuellement un filtre de catégorie. Pour utiliser la taxonomie graphique personnalisée, tapez "graphique" et vous aurez une liste des catégories de graphique disponibles, non vides
Vous pouvez définir des filtres de requête supplémentaires dans les autres paramètres.
Éléments maximum : nombre total d'éléments à afficher.
IMPORTANT : Si vous définissez ce paramètre sur 1 (ou s'il y a 1 résultat en raison d'autres paramètres de requête) et que votre paramètre Boucle est défini sur OUI dans les paramètres de conception, le même élément sera répété
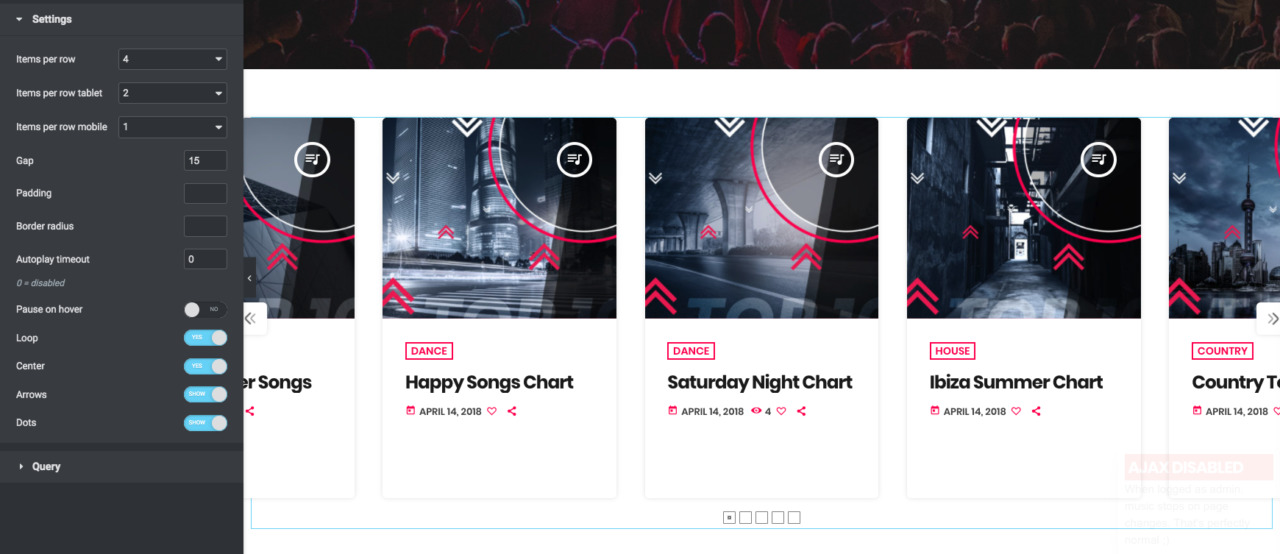
Paramètres de conception
Étape 1 : Cliquez sur "Paramètres"
Étape 2 : sélectionnez les éléments par ligne : ce paramètre n'est pas "libre" car quelque chose de totalement arbitraire, est plutôt un paramètre qui nécessite un réglage approprié en fonction de la largeur de votre conteneur wihtow.
Ainsi, si vous avez 2 colonnes, vous pouvez définir 1 ou 2 éléments par ligne, tandis que si vous avez 3 colonnes ou plus, vous devez définir 1 élément par ligne.
Étape 3 : n'oubliez pas de modifier l'affichage de la page dans une autre résolution pour tester les paramètres de votre carrousel et définir le nombre approprié d'éléments par ligne pour chaque appareil. Sur Movile, 1 est généralement le meilleur.
Étape 4 : définissez le rembourrage et l'espace en fonction des préférences générales de votre site Web. Vous pouvez également définir les deux sur 0 et définir le rayon de bordure sur 0 pour un carrousel continu.
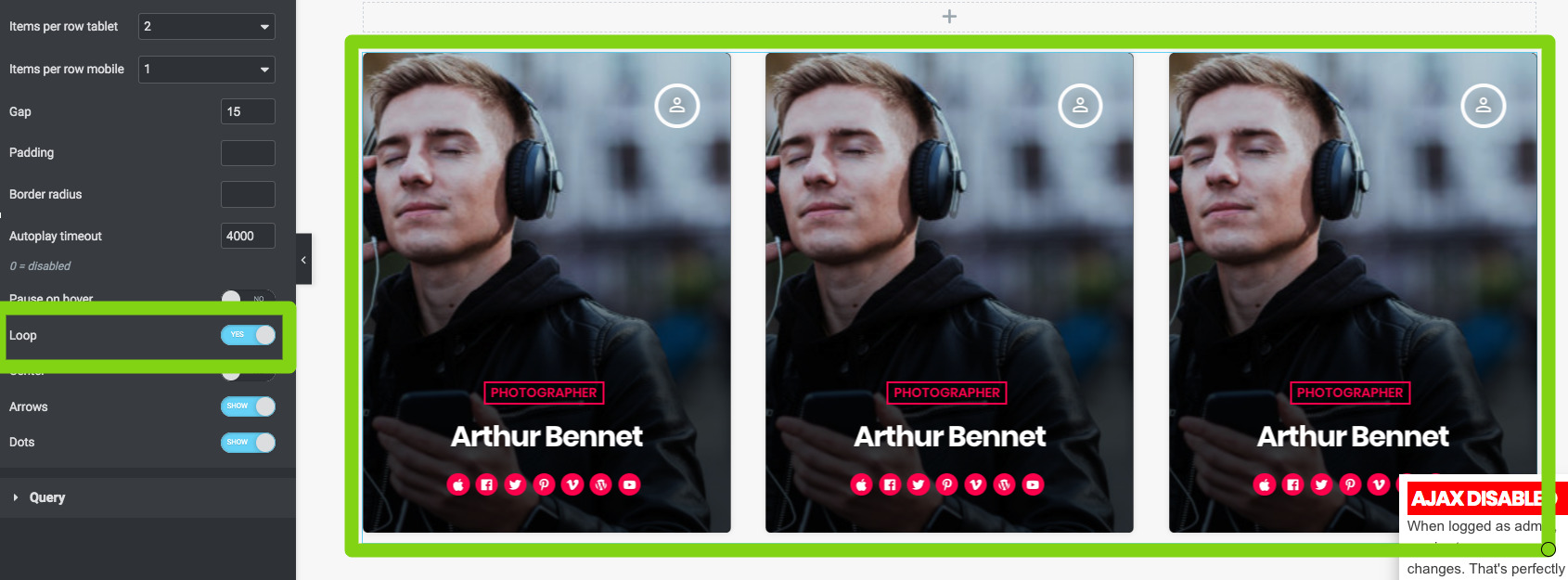
Délai de lecture automatique : définissez sur 0 pour désactiver. Cette valeur est en millisecondes.
Pause au survol : désactive la lecture automatique lorsque la souris est au-dessus du carrousel.
Boucle : vous pouvez faire défiler à l'infini dans n'importe quelle direction. s'il y a un nombre d'éléments inférieur aux éléments par ligne, les mêmes éléments seront répétés.
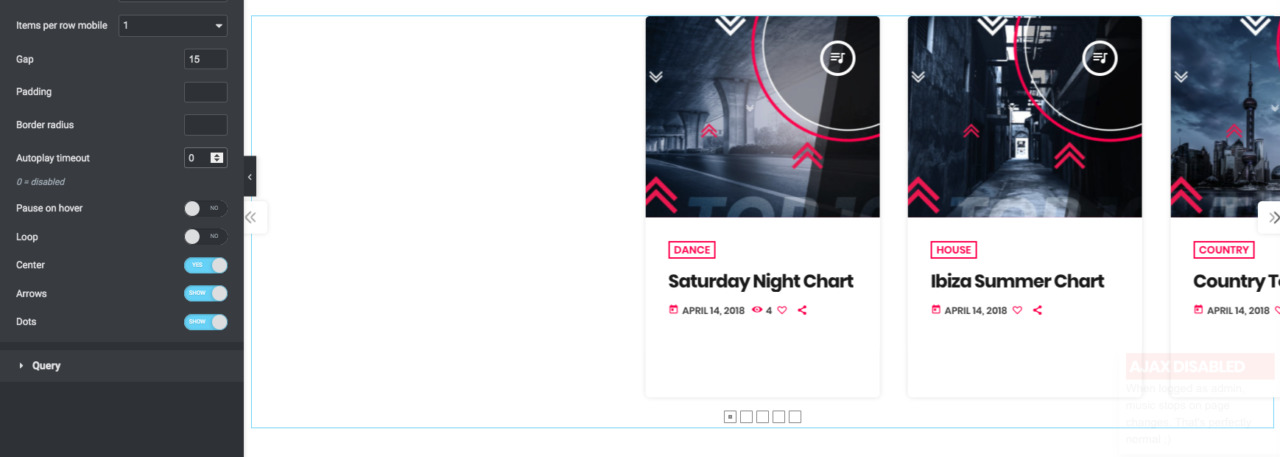
Centre : ce paramètre n'affecte qu'un nombre PAIR d'éléments par ligne. Si vous définissez par exemple 2 éléments par ligne et Centre activé, le résultat sera de 1 élément centré, et 2 éléments sortant de l'écran :
Centre et boucle désactivé avec 4 éléments par ligne
Centrer et boucler activé avec 4 éléments par ligne
 Flèches et points : choisissez si vous souhaitez les afficher ou les masquer. Vous pouvez faire glisser le carrousel pour faire défiler, de sorte que vous pouvez également les masquer tous les deux si vous le souhaitez.
Flèches et points : choisissez si vous souhaitez les afficher ou les masquer. Vous pouvez faire glisser le carrousel pour faire défiler, de sorte que vous pouvez également les masquer tous les deux si vous le souhaitez.