Cómo hacer un carrusel de podcasts con Elementor
Paso 1: edite la página con Elementor
Paso 2: busca Carrusel entre los widgets
Paso 3: arrastra el carrusel de publicaciones en la página
Paso 4: Abra la sección Consulta y seleccione el tipo de publicación "Podcast"
Número máximo de artículos: cantidad total de artículos para mostrar.
IMPORTANTE: si establece esto en 1 (o hay 1 resultado debido a otros parámetros de consulta) y su parámetro Bucle está establecido en SÍ en la configuración de Diseño, se repetirá el mismo elemento
Paso 5: opcionalmente configure un filtro de categoría. Para usar la taxonomía de gráficos personalizados, escriba "gráfico" y obtendrá una lista de las categorías de gráficos disponibles, no vacías
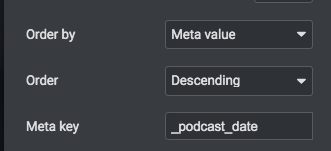
Paso 6: orden de podcast. Para usar la fecha meta personalizada, establezca el parámetro Ordenar por en Valor meta, con orden descendente, luego establezca como clave la cadena
_fecha_podcast
Parámetros de diseño
Paso 1: haz clic en "Configuración"
Paso 2: seleccione los Elementos por Fila: este parámetro no es "gratuito" como algo totalmente arbitrario, es un parámetro que requiere una configuración adecuada dependiendo del ancho de su contenedor wihtow.
Entonces, si tiene 2 columnas, puede configurar 1 o 2 elementos por fila, mientras que si tiene 3 o más columnas, debe configurar 1 elemento por fila.
Paso 3: recuerda cambiar la vista de la página en otra resolución para probar la configuración del carrusel y establecer la cantidad adecuada de elementos por fila para cada dispositivo. En Mobile, 1 suele ser lo mejor.
Paso 4: configure el relleno y el espacio para que coincidan con las preferencias generales de su sitio web. También puede establecer ambos en 0 y establecer el radio del borde en 0 para un carrusel continuo.
Tiempo de espera de reproducción automática: establecer en 0 para deshabilitar. Este valor está en milisegundos.
Pausar al pasar el mouse: desactiva la reproducción automática mientras el mouse está encima de la carrusel.
Bucle: puedes desplazarte infinitamente en cualquier dirección. si hay una cantidad de elementos inferior a los elementos por fila, se repetirán los mismos elementos.
Centro: este parámetro solo afecta a un número PAR de elementos por fila (los importes impares siempre están centrados). Si establece, por ejemplo, 2 elementos por fila y Centro habilitado, el resultado será 1 elemento centrado y 2 elementos saliendo de la pantalla:
Centro y bucle deshabilitado con 4 elementos por fila
Centro y bucle habilitado con 4 elementos por fila
Flechas y puntos: elige si quieres mostrarlos u ocultarlos. Puede arrastrar el carrusel para desplazarse, por lo que también puede ocultarlos a ambos si lo desea.