Puoi creare un carosello di eventi in Elementor usando il widget Post Carousel
Passaggio 1: modifica la pagina con Elementor
Passaggio 2: cerca l'elemento Carousel
Passaggio 3: aggiungilo alla pagina
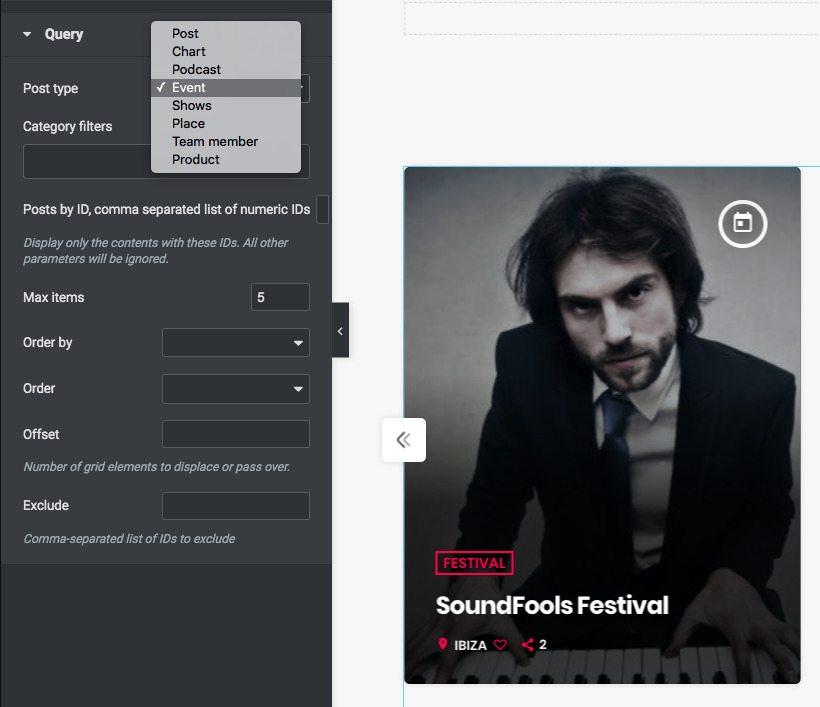
Passaggio 4: apri la scheda Query e seleziona il tipo di post "Evento"
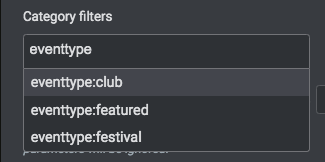
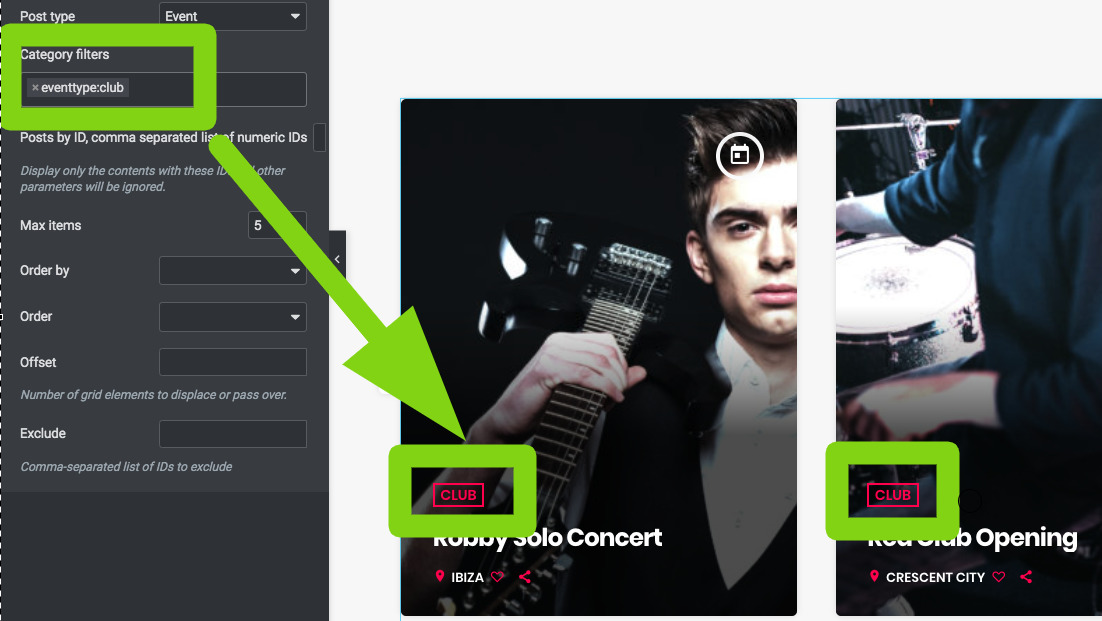
Fase 5: facoltativamente imposta un filtro. Per utilizzare la tassonomia personalizzata "Tipo di evento", digita "eventtype" e avrai un elenco degli eventi disponibili (con almeno un elemento presente)
Numero massimo di articoli: quantità totale di articoli da visualizzare.
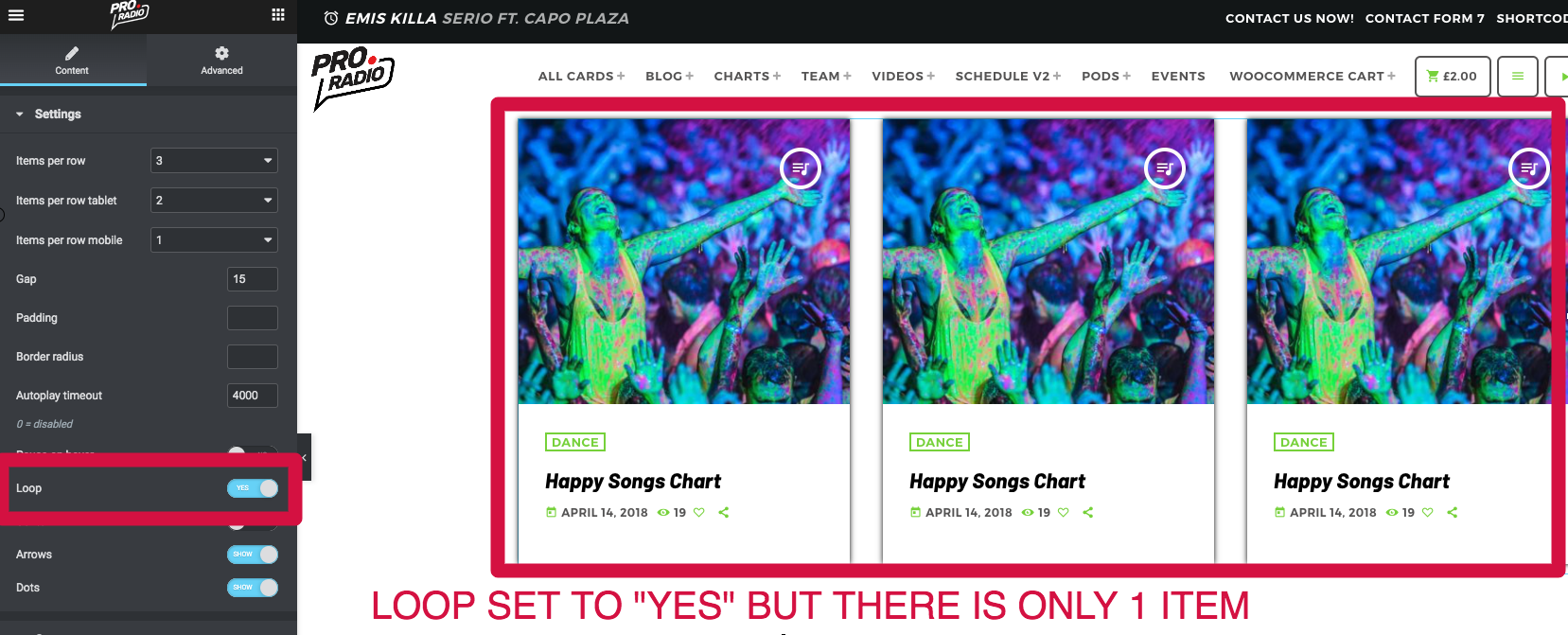
IMPORTANTE: se lo imposti a 1 (o c'è 1 risultato a causa di altri parametri di query) e il tuo parametro Loop è impostato su SI nelle impostazioni di progettazione, lo stesso elemento verrà ripetuto
Parametri di design
Passaggio 1: Fai clic su "Impostazioni"
Passaggio 2: seleziona gli Articoli per Riga: questo parametro non è "libero" in quanto qualcosa di non totalmente arbitrario, è invece un parametro che richiede un'impostazione adeguata a seconda della larghezza del tuo contenitore.
Quindi, se hai 2 colonne, puoi impostare 1 o 2 elementi per riga, mentre se hai 3 o più colonne, dovresti impostare 1 elemento per riga.
Passaggio 3: ricordati di modificare la visualizzazione della pagina in un'altra risoluzione per testare le impostazioni del carosello e impostare il numero appropriato di elementi per riga per ciascun dispositivo. Su Mobile, di solito 1 è il migliore.
Passaggio 4: imposta padding e gap in modo che corrispondano alle preferenze generali del tuo sito web. Puoi anche impostare entrambi su 0 e impostare il raggio del bordo su 0 per un carosello senza interruzioni.
Timeout di riproduzione automatica: impostare su 0 per disabilitare. Questo valore è in millisecondi.
Pausa al passaggio del mouse: disabilita la riproduzione automatica mentre il mouse sopra al carosello.
Loop: puoi scorrere all'infinito in qualsiasi direzione. se c'è una quantità di elementi inferiore agli Elementi per Riga, gli stessi elementi verranno ripetuti.
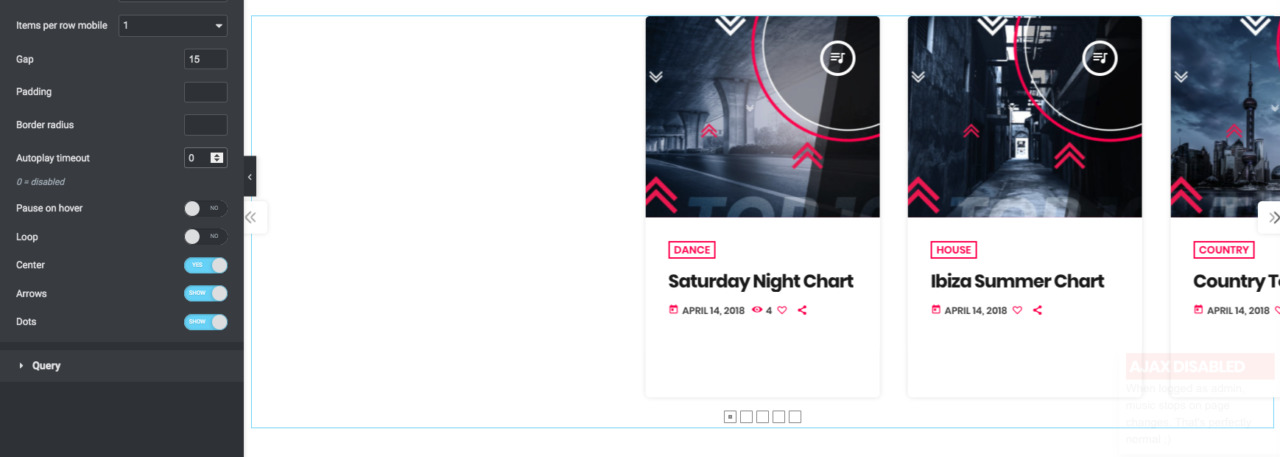
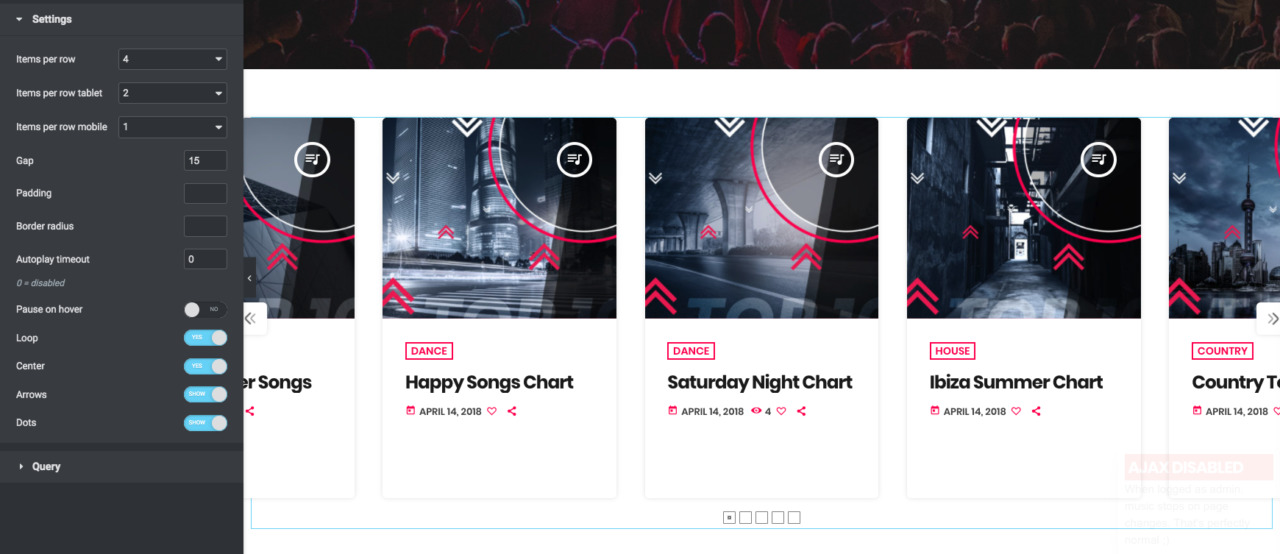
Centro: questo parametro ha effetto solo su un numero PARI di elementi per riga. Se imposti ad esempio 2 elementi per riga e Centro abilitato, il risultato sarà di 1 elemento centrato e 2 elementi che usciranno dallo schermo:
Centra e loop disabilitato con 4 elementi per riga
Centra e ripeti abilitato con 4 elementi per riga
Frecce e punti: scegli se vuoi mostrarli o nasconderli. Puoi trascinare il carosello per farlo scorrere, così se lo desideri puoi anche nasconderli entrambi.