You can add a grid of events to any Elementor page using the "Post or Pages grid"
Step 1: Edit the page with Elementor and look for Grid
Step 2: Add the Post or pages grid to the page
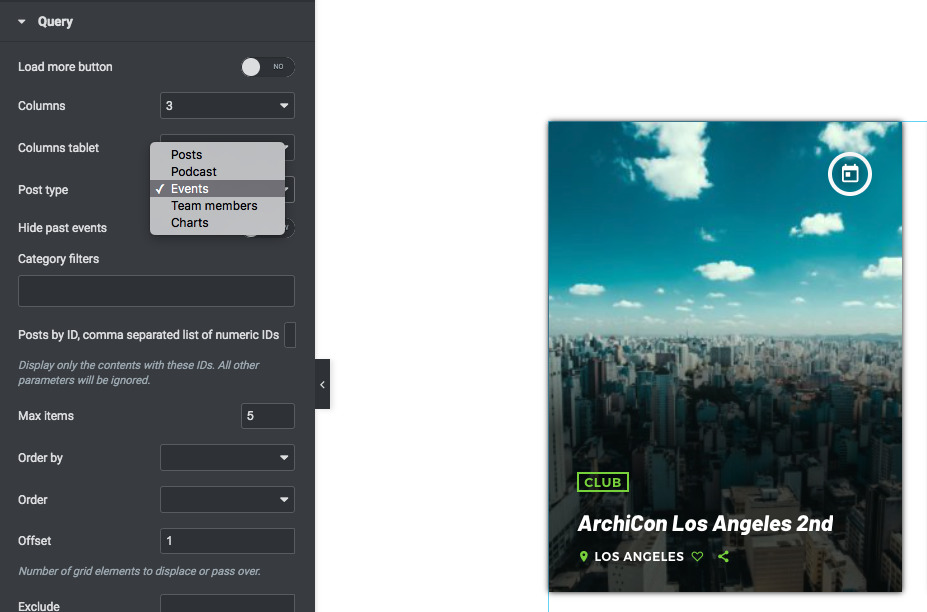
 Step 3: Edit the grid and select the post type Events
Step 3: Edit the grid and select the post type Events
Events are automatically ordered by the Event Date: the older date appears first.
If you want to hide the past events automatically, switch on the parameter "Hide past events"
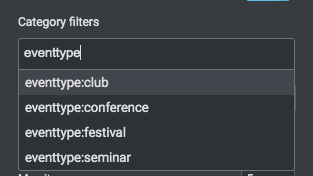
Step 4: filter the events. To use a particular Event Type category as filter, write Eventtype in the "Category filters", and choose the filter you want from the dropdown.
 Design:
Design:
Columns: this parameter controls the amount of columns per row. Is useful if you want to add an event in a third column or in a 2/3 column.
The event card is meant to have at least 1/third column of space. So, you need to change the amount of events per column depending on the width of your column.
You can set a different amount of items for the Tablet screen size.
In mobile, the amount is fixed and is 1 item per row.