How to add a podcast slider with Elementor to your homepage
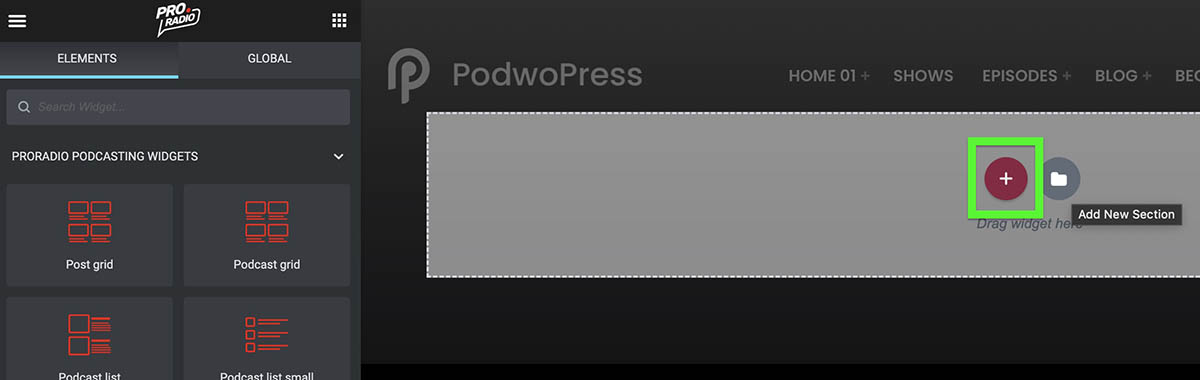
STEP 1 - Add a new full width section with no padding

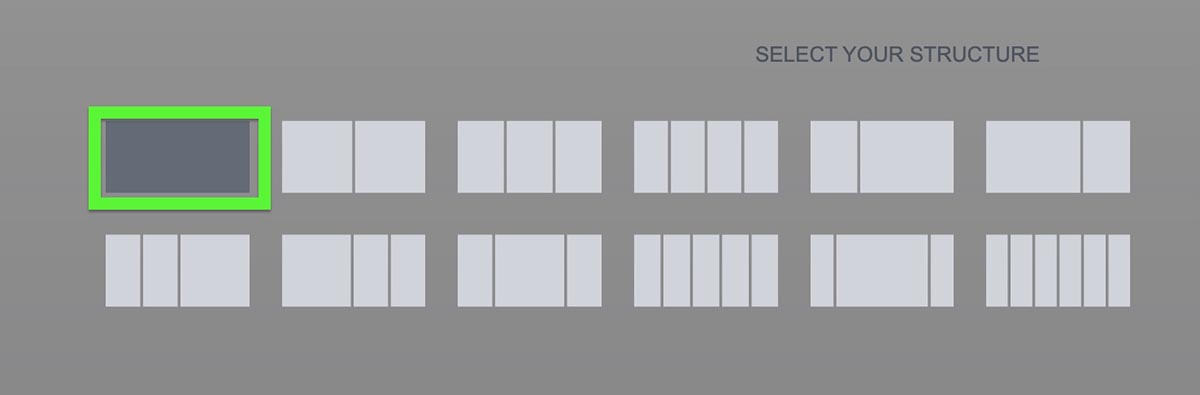
Make sure to choose 1 column structure.

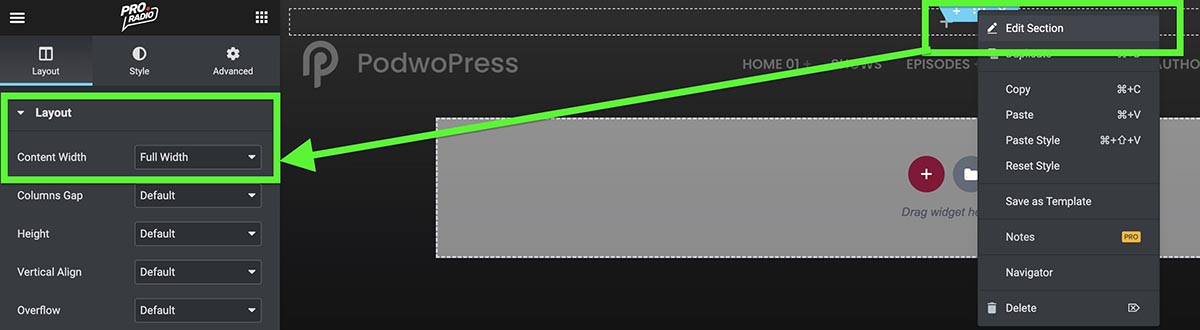
Set the section to Full Width if you want to use the custom slider background

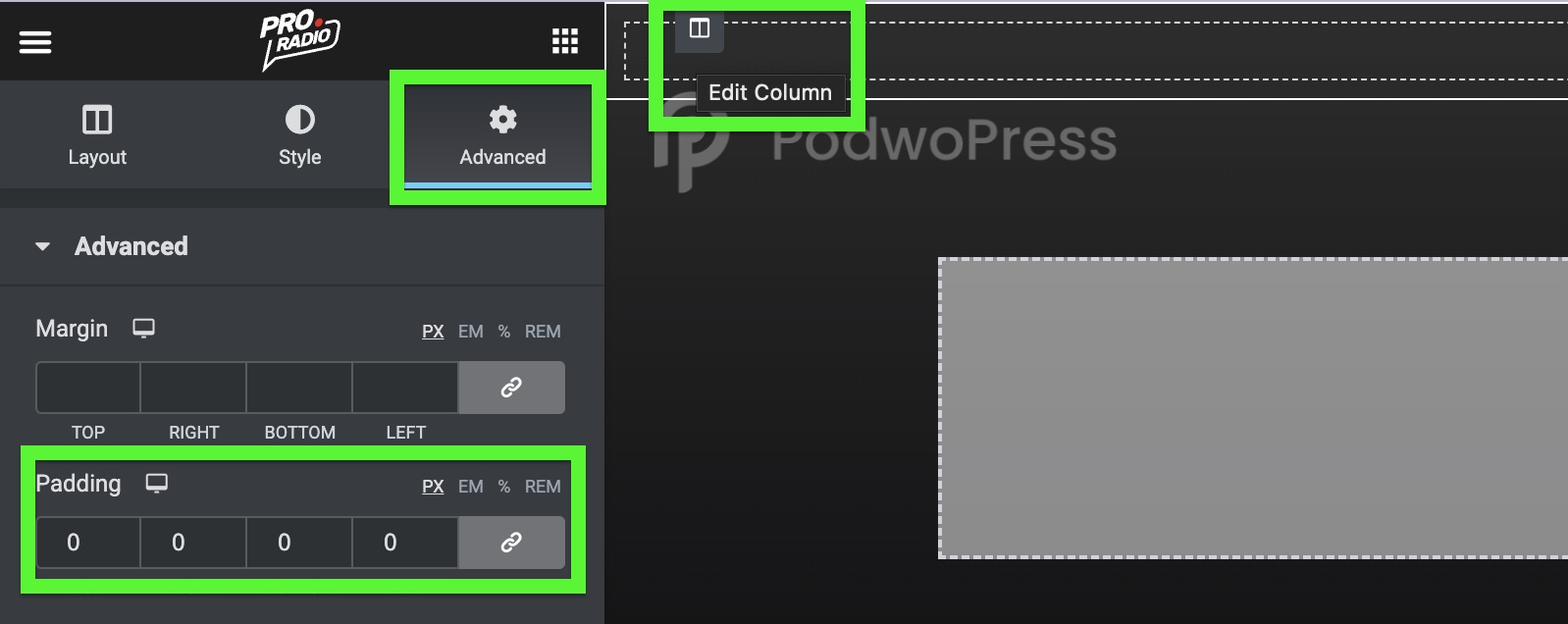
Now set column padding to 0 (right click on the column, edit column, click advanced and change padding ot 0)

STEP 2 - Drag the Podcast Slider item in the page editor

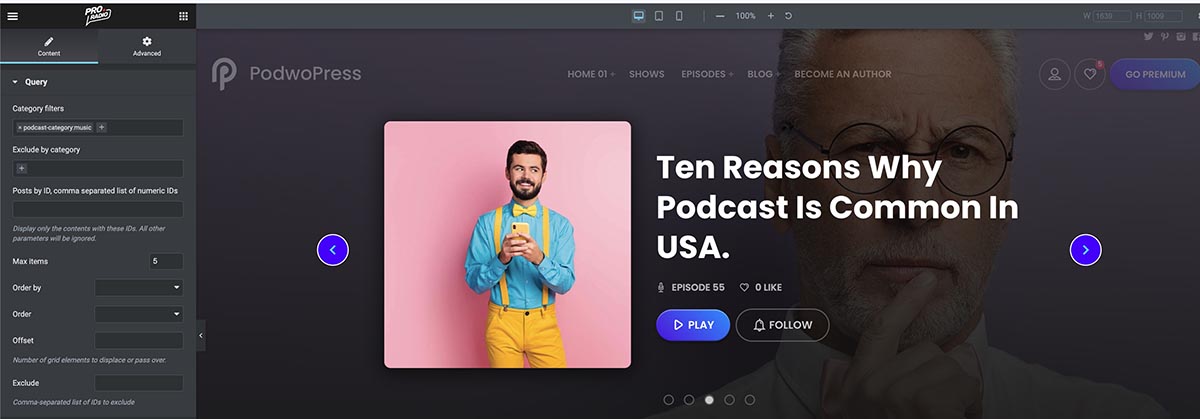
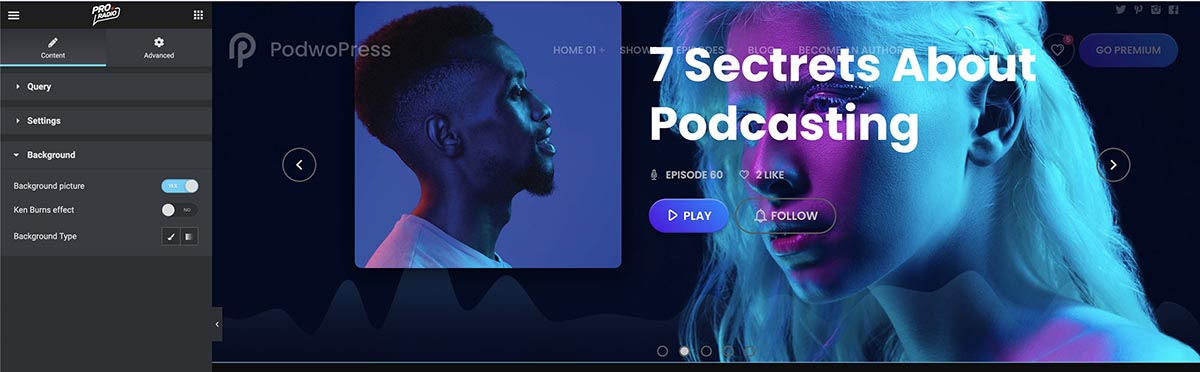
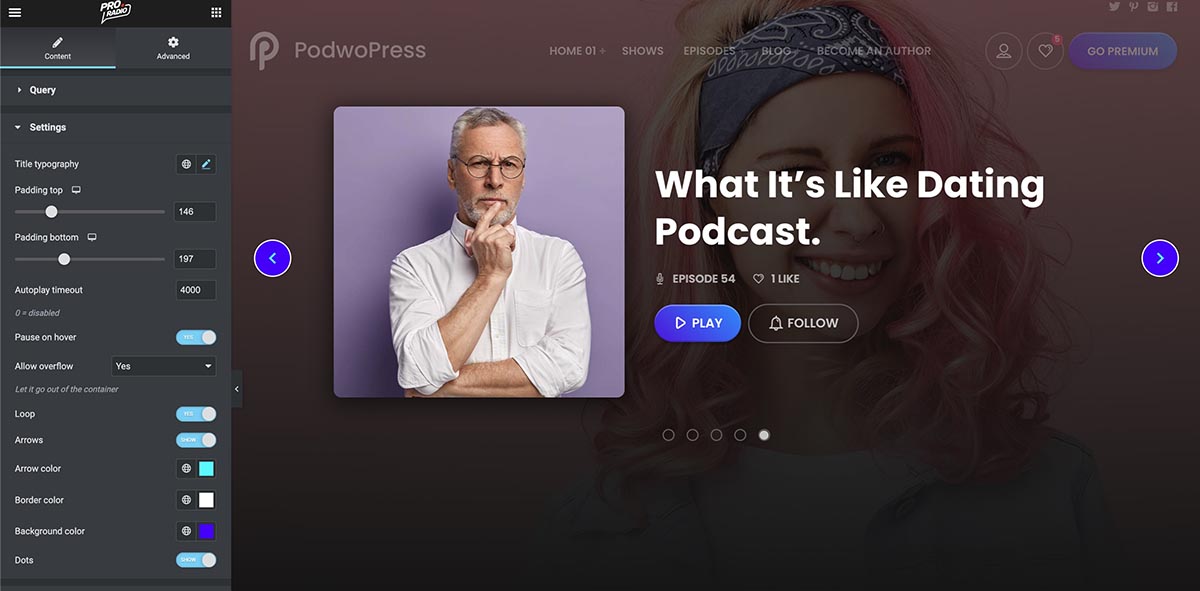
STEP 3 - Style the Podcast Slider
In Background, optionally enable the background picture. It will use the image set as custom background for each podcast episode. (see step 7)

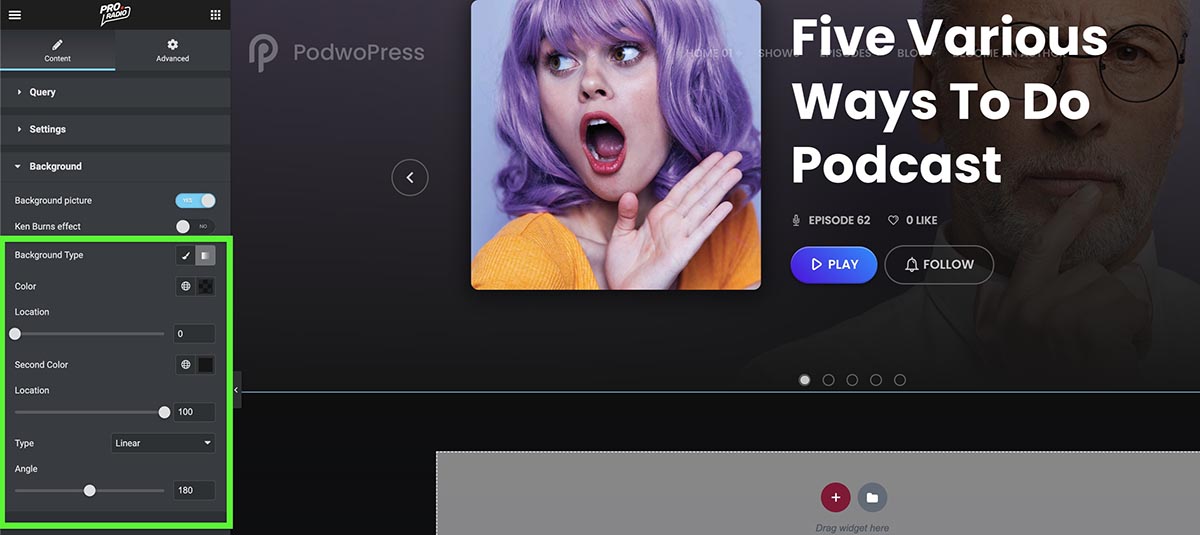
Optionally add a background overlay to increase legibility, as a gradient or a flat color.

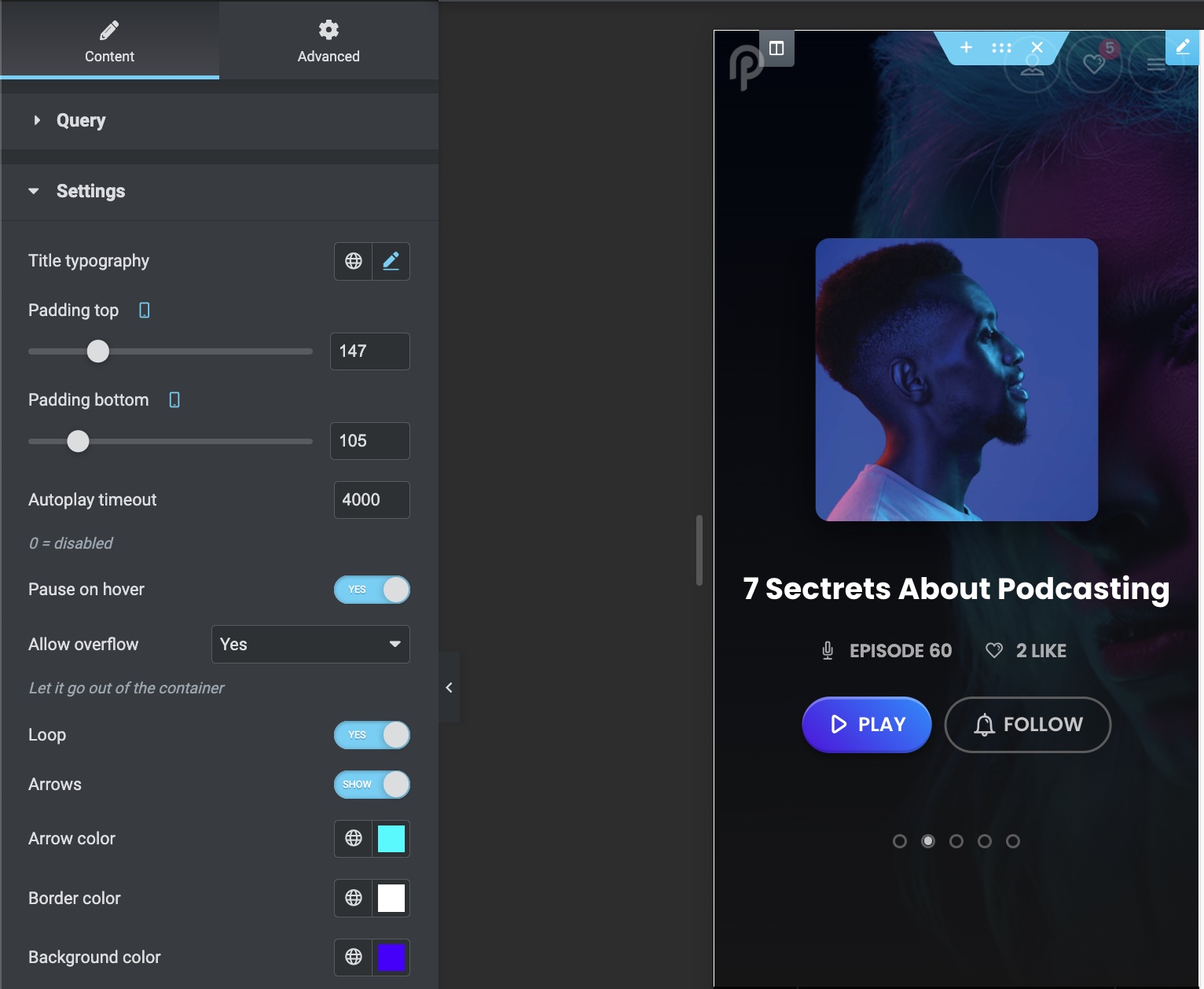
Set your preferred design options from the Settings.
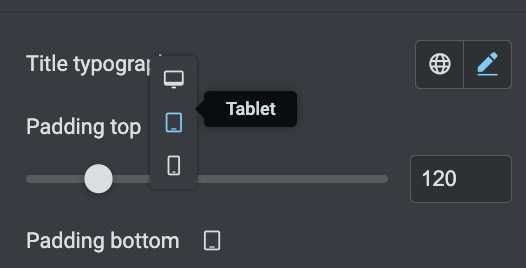
Font size and padding options can be set for specific responsive breakpoints.

To set custom paddings for tabled and mobile, click the small screen icon and choose another device. The preview size will show the result on that resolution.
Please note the result may be slightly different in a real mobile device.


In the Query filters you can choosw which podcast episodes to display, by Series, category and more: